
アメブロやFC2など優れたブログサービスが存在している中、好きなデザイン、こだわった機能を求めてWordPressを選択される方も多いですね。
また、コーポレートサイトにWordPressを用いる方もいるでしょう。ただしSEO対策がしっかりとされていなければ、提供されているサービスに太刀打ちできません。
もちろん、自由なカスタム機能があるということは、工夫によっては優位にも立てるということです。
特にブログの立ち上げや制作会社のWebエンジニアでは、実際にどういった対策が必要かをしっかり理解しておくことが大切です。
今回は、主にブログで役立つSEO対策の一つ、「フィード機能」について見ていきましょう。
フィードとは
そもそも、フィードとはなんでしょうか?
Googleにサイトの情報を伝え、クロールしてもらうためにサイトマップを作成しますね。しかし、それだけではGooglebotは常に高頻度でクロールしてくれるわけではありません。企業サイトや、商品追加がそこまで高頻度に行われていないネットショップなどでは支障は少ないかも知れませんが、定期的に更新を軸としたブログでは致命的だと言えますね。
そんな問題点を解決してくれるのがフィードです。更新情報を効率よく伝えるための手段であり、適切な情報鮮度で配信するこが目的となります。
また、ユーザー視点からしても更新情報をいち早く欲しいと思ってくれている人がいます。そういった人はフィードリーダーと呼ばれるものを使用して、登録したサイトのフィードから更新情報を受け取っています。代表的なものでfeedlyというフィードリーダがありますので、気になった方は試してみても良いでしょう。
・feedly
RSSとAtom
フィードには2種類あります。それがRSSとAtomです。
RSSフィードはバージョンごとに非互換なことや仕様も不明瞭であり、後発であり普及が進んでいるAtomを導入することが推奨されています。なので、もし新規で導入をする場合は将来的なことも考慮して、Atomを選んでおけば問題ありません。
それでは、RSSとAtomの記述方法を見ていきましょう。
RSSフィード
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>サイト名</title>
<description>YQUALの最新情報をおとどけします</description>
<link>https:// s-yqual.com/</link>
<item>
<title>サンプル記事2</title>
<link>https:// s-yqual.com/2020/4/29/article2</link>
<pubDate> Wed, 29 Apr 2020 18:30:00 GMT</pubDate>
<description>記事2の内容</description>
</item>
<item>
<title>サンプル記事1</title>
<link>https://s-yqual.com/2020/4/28/article1</link>
<pubDate> Wed, 28 Apr 2020 18:00:00 GMT</pubDate>
<description>記事1の内容</description>
</item>
</channel>
</rss>
冒頭の2行は定型の記述ですので、サイトに合わせて記述必要があるのは<channel>タグ内です。
それでは、channel内の要素を見てみましょう。
title (必須)
RSSフィードのタイトルです。サイト名を記述します。
link (必須)
サイトURL
description(必須)
サイトの説明文
item(必須)
ページ情報をまとめます。ページの公開日が新しい順に並べるようにします。
あくまで更新情報を通知することが目的なので、上限を設定しておくことが適切です。リーダーによっては読み込み可能な最大件数が指定されている場合もあります。
※以下item下層
title
ページタイトル
link
ページURL
description
ページの概要説明文
pubDate
ページ公開日。(RFC822の形式で記述)
item内は任意ですが、Googlebotへページの内容を伝えることが目的のため、この4点は漏れが内容に入力しておきましょう。
Atomフィード
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<id>s-yqual.com</id>
<title>サイト名</title>
<updated>2020-04-29T00:00:00+09:00</updated>
<link rel=”alternate” type=”text/html” href="https://s-yqual.com/feed/" />
<link rel=”self” type=”application/atom+xml” href="https://s-yqual.com/feed.atom" />
<author>
<name> s-yqual.com </name>
</author>
<entry>
<id>https://s-yqual.com/2020/4/29/article2</id>
<title>サンプル記事2</title>
<summary>サンプル記事2の説明</summary>
<link rel=”alternate” type=”text/html” href=" https://s-yqual.com/2020/4/29/article2" />
<updated>2020-04-29T18:30:00+09:00</updated>
</entry>
<entry>
<id>https://s-yqual.com/2020/4/28/article1</id>
<title>サンプル記事1</title>
<summary>サンプル記事1の説明</summary>
<link rel=”alternate” type=”text/html” href=" https://s-yqual.com/2020/4/28/article1" />
<updated>2020-04-28T18:00:00+09:00</updated>
</entry>
</feed>
細かな記述方法は異なりますが、基本的な構造はRSSと同じです。
タグの名称が違っているので、手動で作成する際は間違って記述してしまわないように注意しましょう。
それではそれぞれの役割を見てみましょう。
id(必須)
永久的且つ完全に一意的な識別子を設定します。URLを記述しておくと良いでしょう。
title(必須)
サイト名
updated(必須)
更新日時。RFC3339のdate-time形式に準拠して記述します。
link(alternate)
新着記事一覧が掲載されたHTMLのURL。
link(self)
AtomフィードのURL。
another
著者情報が入ります。
name(必須) ※another下層
エントリーやフィードの著者名です。
entry
ページ情報を束ねる親タグ。RSSのitemと同じような役割を持つ。更新日は新しい順に並べます。
※以下entry下層
id(必須)
永久的で完全に一意。URLを記述しておくとよいでしょう。
title(必須)
ページタイトル。
link(必須)
ページURL。
updated(必須)
ページの公開日時。RFC3339のdate-time形式に準拠して記述します。
summary
ページの概要
RSSとAtom共に禁則文字が含まれているとエラーが発生するため、作成時には十分注意しましょう。(禁則文字:<>&など)
作成したXML文書は同一ドメイン上のどこか任意の場所に配置します。基本的にはドメイン直下へ配置することが多いので、特に理由がなければそれに従っておくと良いでしょう。
ヘッダーへ記述
フィードの作成が終わったら、XMLの存在をトップページのヘッダーへ記述します。
記述方法は以下を参考にしてください。
<head>
<link rel=”alternate” type=”application/rss+xml” href=”RSSのURL” title=”RSS2.0” />
<link rel=”alternate” type=”application/atom+xml” href=”AtomのURL” title=”Atom” />
</head>
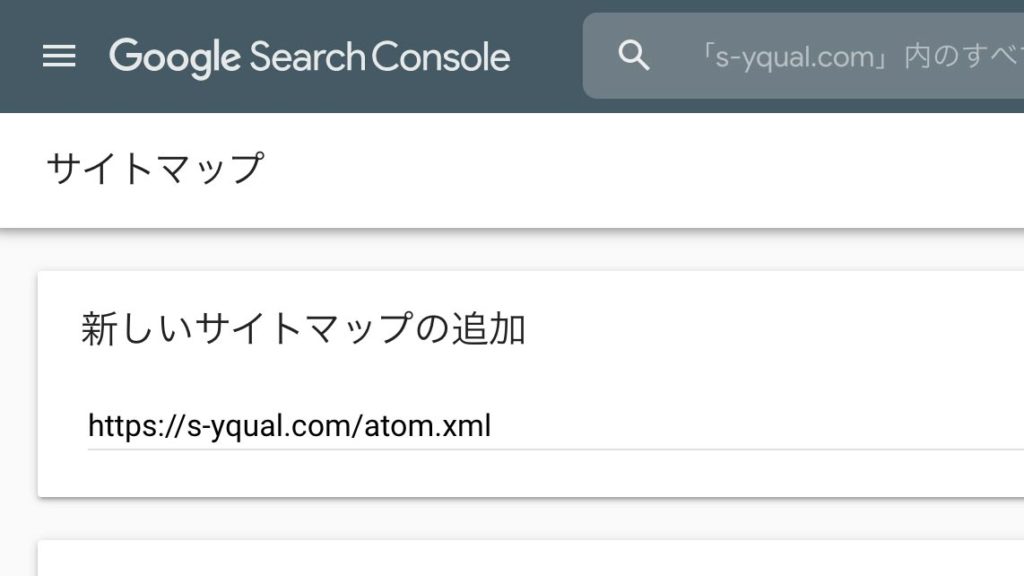
また、GoogleのSearch Consoleで送信する必要があります。
【サイトマップ】のメニューから、作成したフィードのURLを送信しましょう。

ブログサービスでは特に手を加える必要がなく実装されており、WordPressにおいてはほとんどのテーマにおいて初期設定されているのがほとんどです。
だからこそ、カスタムを軸としたエンジニアがフィードの実装が漏れてしまっているということはよくあります。
どういった機能があるかを知っておくことは、こういったミスをしないためにも大切です。
WebSub(PubSubHubbub)
RSSやAtomといったフィードは、クロールに対して受動的です。それを能動的に新着ページのクロールをリクエストできれば、更に早く新着情報を伝えることができます。
それを実現するためには、WebSubという技術を使用します。
使い方は、先ほど作成したRSSやAtom内にHubのURLを記述するだけです。
RSSフィード
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:atom=”http://www.w3.org/2005/Atom”>
<channel>
…
<atom:link rel=”hub” href=”https://pubsubhubbub.appspot.com” />
<atom:link rel=”self” type=”aplication/rss+xml” href=”https://s-yqual.com/feed.rss” />
…
<item>…</item>
…
Atomフィード
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom">
…
<link rel=”hub” href=”https://pubsubhubbub.appspot.com” />
<link rel=”self” type=”application/atom+xml” href="https://s-yqual.com/feed.atom" />
…
<entry>…</entry>
…
ファイル内にhubサーバーの記述後は、GoogleのHubサーバーへ通知します。
こちらへアクセスして、PublishフォームへフィードのURLを入力して送信しましょう。
これでWebSubへの通知が完了です。
WordPressが人気な理由
ブログサービスでなぜWordPressがそこまで人気なのか。
それはやはり、ブログとして欠かせない機能が標準で充実しているからです。
作成が面倒なフィードは、自動で生成、URLを格納してくれているので、以下のWordPressで準備されている関数を実行するだけでそれぞれ取得することができます。
<?php
bloginfo('atom_url');
bloginfo('rss2_url');
?>
また、WebSubに関してもプラグインがあります。
「WebSub/PubSubHubbub」というプラグインを導入して、有効化すれば完了です。細かな設定は必要ありません。もちろん無料で使用できます。
Googleはクロール機能を常にアップデートしており、わざわざ準備をしなくても高速でページをインデックスしてくれます
しかし、他のサイトより有利に立つためには、こういった細かい対策が必要だと言えます。
また、制作会社やフリーランスでブログサイトを作成、提供する際には、こういった知識を備えていれば、いざというときに困るようなことは少なくなるでしょう。
 現場のプロから学ぶ SEO技術バイブル
現場のプロから学ぶ SEO技術バイブル







