YouTubeの人気に合わせて、動画編集の需要も高まってきましたが、その大変さから挫折してしまう人も続出しています。
動画編集は奥が深く、技術的な部分に関してはプロのクリエイターであっても自分がよく使うような一部しか把握していないのが普通であり、調べても該当する情報が出てきにくいということもあります。
今回は、動画編集に挑戦しようと考えている人や、現在取り組んでいる人へ向けて、AdobeのAfterEffectsを例に「動画編集に役立つ基本的な考え方」をご紹介します。
映像素材を加工する
AfterEffectsを使った動画編集では、基本的に映像素材の加工がメインとなります。
例えば、動画にテロップを入れたり、エフェクトをつけたり、背景を合成したりなど様々なことが挙げられます。
プロでもその機能全てを網羅しているということはほとんどなく、それだけ自由度が高い反面、便利な使い方を知らなければ無駄に時間をかけた方法で作ってしまっていたり、1つの動画を作るのに通常の何十倍といった容量の素材を作っているようなケースも見かけます。
そうならないためにも、動画編集ソフトを使用する上での基本的な考え方を押さえておきましょう。
コンポジションの組み合わせ
※音声は有りませんので安心して再生してください
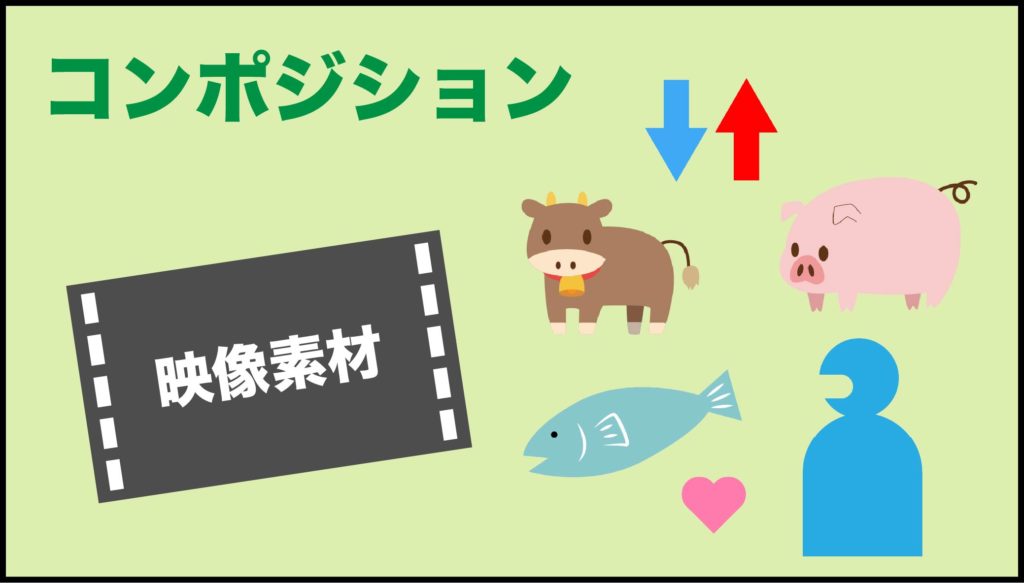
映像素材上にアニメーションやエフェクトを加えるにも様々な方法があります。最も簡単で多くの人がやってしまいがちになるのは、映像の上にどんどんとパーツを重ねていく方法です。AfterEffectsでは編集をする際にコンポジションというステージのようなものを作ります。これは、1つのコンポジションの中に大量の素材を詰め込むような方法です。

コンポジション内が複雑になる
パーツの使い回しができない
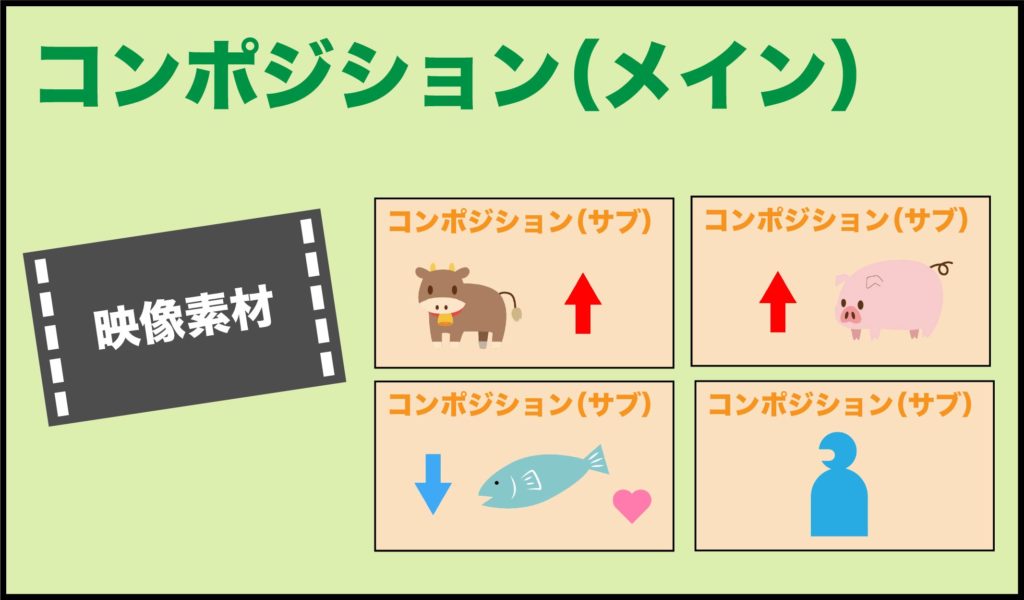
ですが、パーツごとにコンポジションを作成して、それを最終的にメインのコンポジションに読み込むようにすれば、可視性はよくなりパーツを別のシーンなどコンポジションで使用することもできます。また、サブコンポジションでグループ化されていることにより、大まかな変更も容易になり、少しの編集で崩れてしまうような危険性も少なくなります。
もちろん、サブとして作成したコンポジションの中身もパーツが多すぎたり、汎用性の高い動きがあれば、更に細分化させた孫コンポジションができても良いでしょう。

コンポジション内の可視性が良くなる
大まかな変更が楽になる
パーツを使いまわしできるようになる
パーツとして読み込む
AfterEffectsとして便利な機能の1つが、IllustratorやPhotoshopなどAdobe製品との互換性です。
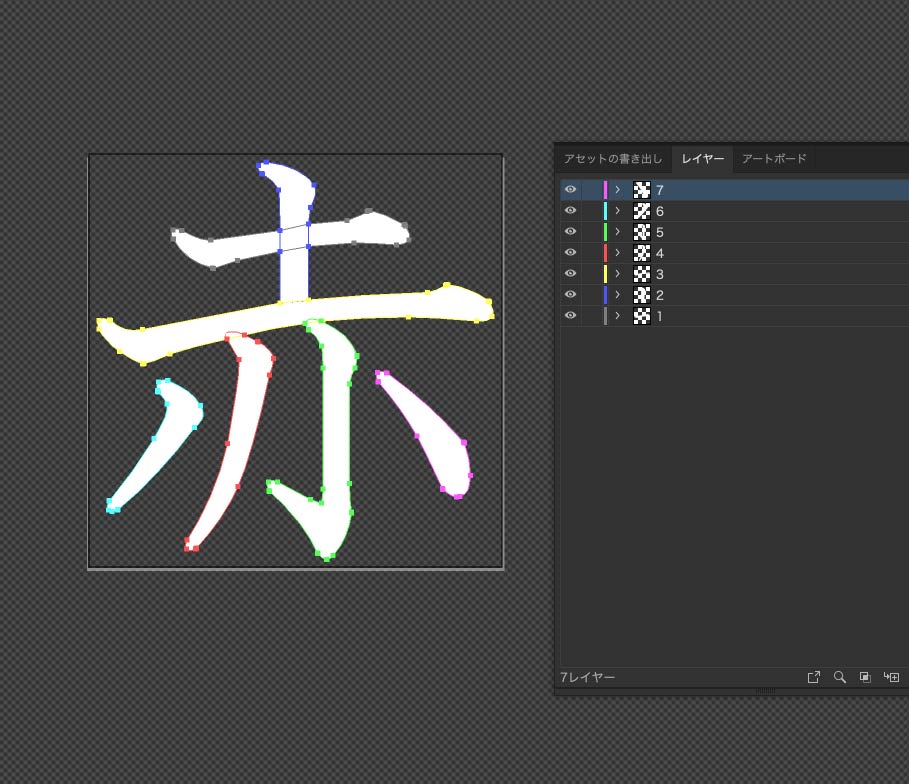
例えば、静的なパーツをイラストレーターで作成して、レイヤー分けされた状態のまま読み込むこともできるため、わざわざAfterEffects側で再度位置の調整をするような手間が少なく済みます。

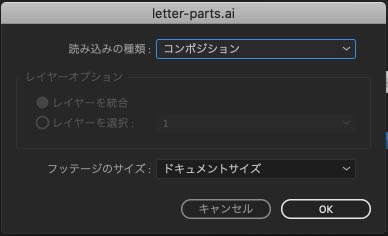
ファイル→読み込み→ファイル→[AIデータを選択]
位置もそのままの状態で読み込みたい場合は、読み込みの種類をコンポジションとして、フッテージのサイズはドキュメントサイズとしておきましょう。

こうすることで、AIデータのコンポジションが作成され、パーツもレイヤーごとに読み込むことがでできます。

PremiereProとの違い
動画編集にこれから挑戦しようと考えている人の多くが迷うポイントが、AfterEffectsとPremiereProの違いです。これはAdobe製品での場合なので、他の動画編集ソフトと比べる際は、どちらに近いかで判断してみるのも良いでしょう。
大きく分けると、以下のような特徴があります。
AfterEffects → 組み合わせる
PremierePro → つなぎ合わせる
組み合わせるのがAfterEffects

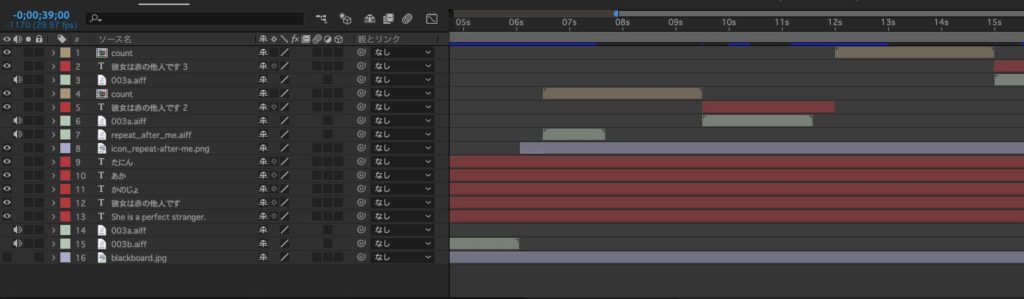
タイムラインを見てみるとわかりやすいでしょう。AfterEffectsの場合は、素材単位で行が作られていきます。そのため、素材が増えればどんどんと重ねていくことになり、タイムラインが進むにつれてそれは増えていきます。だからこそ、パーツごとにコンポジションにまとめておき、1つのコンポジション内で扱うパーツ量はある程度制限しておかなければ管理が大変になってしまうのです。
ですが、その分細かなエフェクトはもちろん、パーツごとに様々な効果を加えることには適しており、より高度な映像素材を作り上げることには特化していると言えます。
パーツを組み合わせることがAfterEffectsの強みであるからこそ、映像作品そのものを作り上げるというよりも、映像作品で使用するパーツを作り上げるという点において非常に向いていると言えます。
つなぎ合わせるのがPremierePro

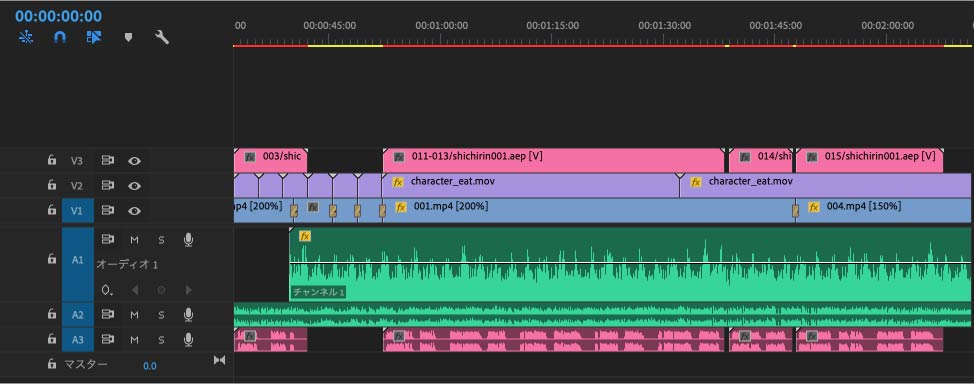
PremiereProではコンポジションではなくシーケンスというステージ上に素材を流し込んでいきます。上に重ねていくこともできますが、AfterEffectsと違って1つの行に横つなぎで素材がセットできているのがわかりますね。
素材を横つなぎにできるということは、1つの長時間BGM上で複数の映像に切り替わっていく場合などで使い勝手がよくなります。例えば、カラオケテロップのように映像ごとに文字が決まっているのではなく、最初から最後までの一連の音楽に合わせてテロップが必要になり、映像はパーツごとに横つなぎになっているケースです。
エフェクトなどは数多く準備されているため、高度な映像素材を作り上げることも可能ですが、どちらかと言えば映像をまとめるという要素が強いのがPremiereProです。そのため、撮影した素材にテロップを入れるだけであったり、パーツごとに映像を作り込んでいくような編集をしないのであれば、PremereProの方が使い勝手がよく、直感的に操作ができ向いていると言えます。
まとめ
いかがだったでしょうか。
今回は「動画編集に役立つ基本的な考え方」をご紹介しました。
これから映像編集に挑戦しようと考えている人は、ぜひ参考にしてみてくださいね。