

今回はキャラクターがうちわを扇いでいるアニメーションのAdobe Animateを使った作成方法をご紹介します。
完成イメージは以下の通りです。

Photoshopなどを使ってもgifアニメーションの作成はできますが、Adobe Animateのモーショントゥイーンを使えば、変化するポイントだけを設定することで間のフレームも自動で動かすことができるので便利です。
作成の工程は以下の通りです。
- パーツ作り
- animateのライブラリへ読み込み
- レイヤーの作成
- モーショントゥイーンの作成
- 基準点の設定
- キーフレームの設定
それでは手順に沿って進めていきましょう。
Illustratorでパーツの作成
今回はAdobe Illustratorでキャラクターのパーツを作成します。Photoshopや他の画像ソフトで作成したjpgやpngでも動かすことはできますが、animateが対応していないファイル形式は読み込むことができませんので事前に確認するようにしてください。

レイヤー分け
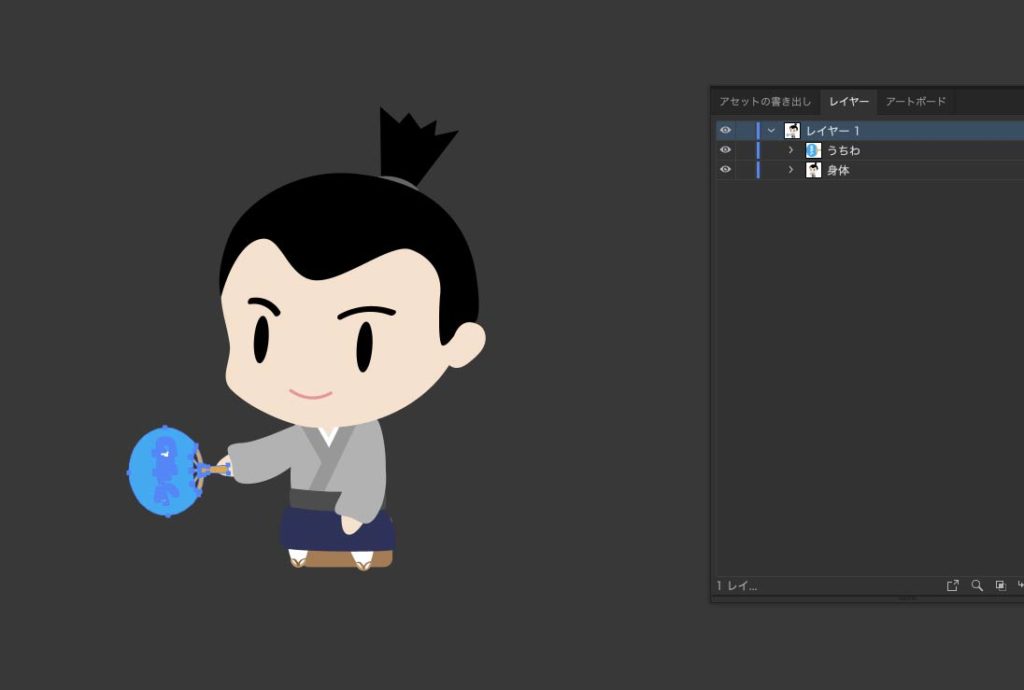
今回はうちわの部分だけを動かしたいので、うちわとそうでない部分とにレイヤー分けをします。

もし瞬きや会話、身体に動きをつけたい場合は、可動部分をそれぞれレイヤーに分配してください。aiデータはanimateへ読み込んでからでも分解することができますが、事前にレイヤー分けしておくと楽に進めることができます。
もしIlustratorやPhotoshop以外で作成してpngやjpg形式の画像を使う場合は、パーツごとに画像を書き出しておくようにしましょう。
Animateでアニメーションの作成
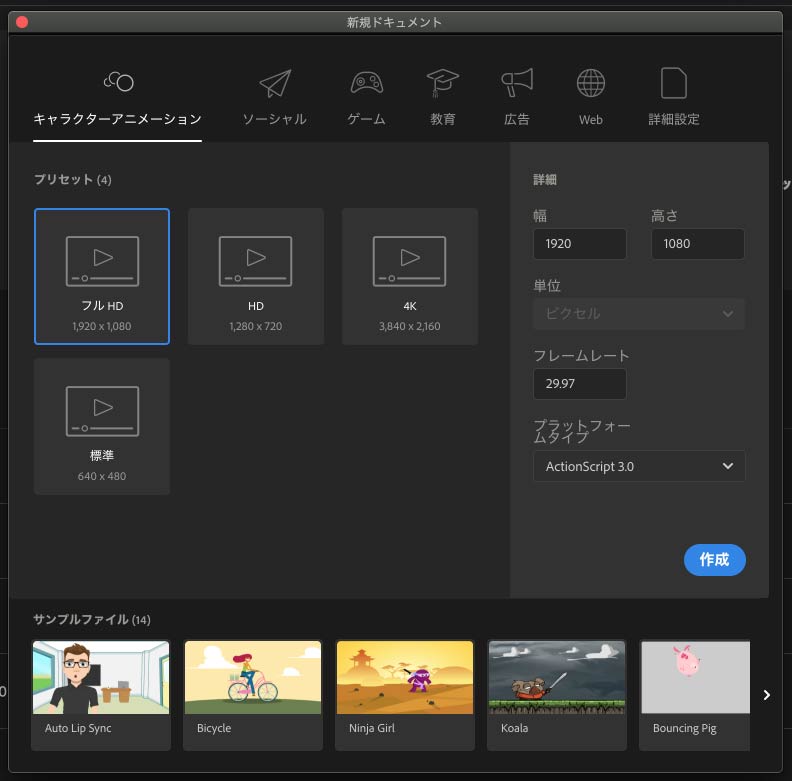
パーツを作り終えたら、Animateでの作業に移ります。起動したらドキュメントを作成します。ボードのサイズは後ほど設定できるので、今回は1920x1080で作成します。

データを読み込み
ドキュメントを用意したら、ライブラリに先程作ったaiデータを読み込みます。Photoshopであればpsdや画像ファイルを読み込んでください。
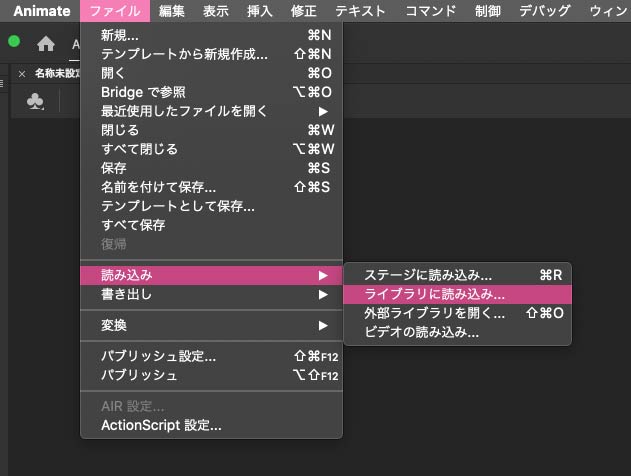
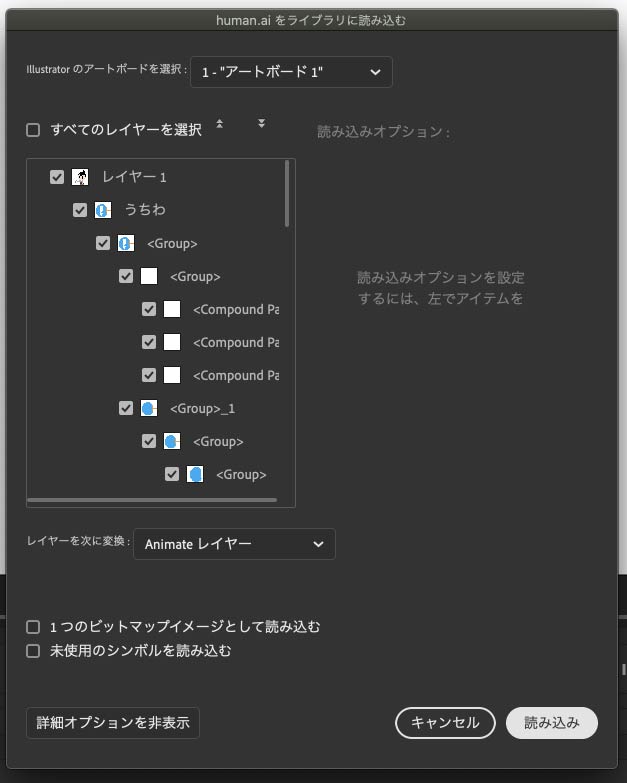
【ファイル】→【読み込み】→【ライブラリに読み込み】
もし他のパーツも同じai内で作成している場合は、必要なパーツだけにチェックを入れて読み込むようにしましょう。変換は【Animateレイヤー】にします。

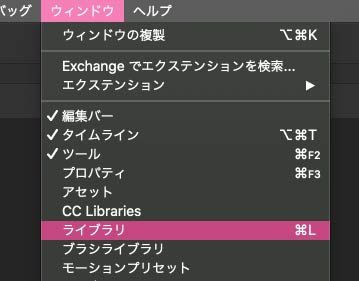
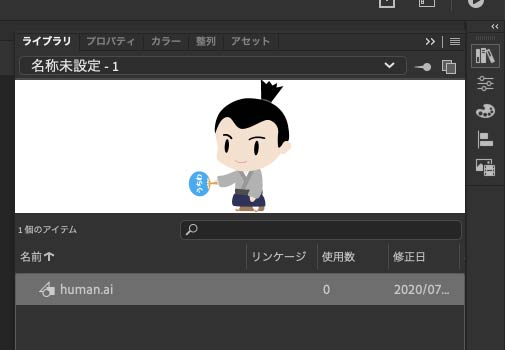
読み込みを押すと、ライブラリにaiデータが読み込まれます。ライブラリは以下の手順で表示します。
【ウィンドウ】→【ライブラリ】

ボードへ配置
正常にライブラリへ読み込まれたら、次はボードにパーツを配置します。ライブラリに読み込んだアイテムをボードへドラッグすれば配置できます。

・ちょっと一言
aiで作成したパーツの場合、一度ライブラリへ読み込んで配置するという手順を踏まなくても、Illustratorでコピー(ctrl + c ※macはcommand + c)してAnimateで貼り付け(ctrl + v ※macはcommand + v)をするだけでも配置できます。互換があるソフトを使うと大幅に作業時間が短縮できるので便利です。
パーツを分解
ボード内に配置直後は、1つのレイヤーとみなされますので、分解してレイヤー分けする必要があります。
アイテムを選択して、以下の手順で分解します。
【修正】→【分解】
レイヤーに配分
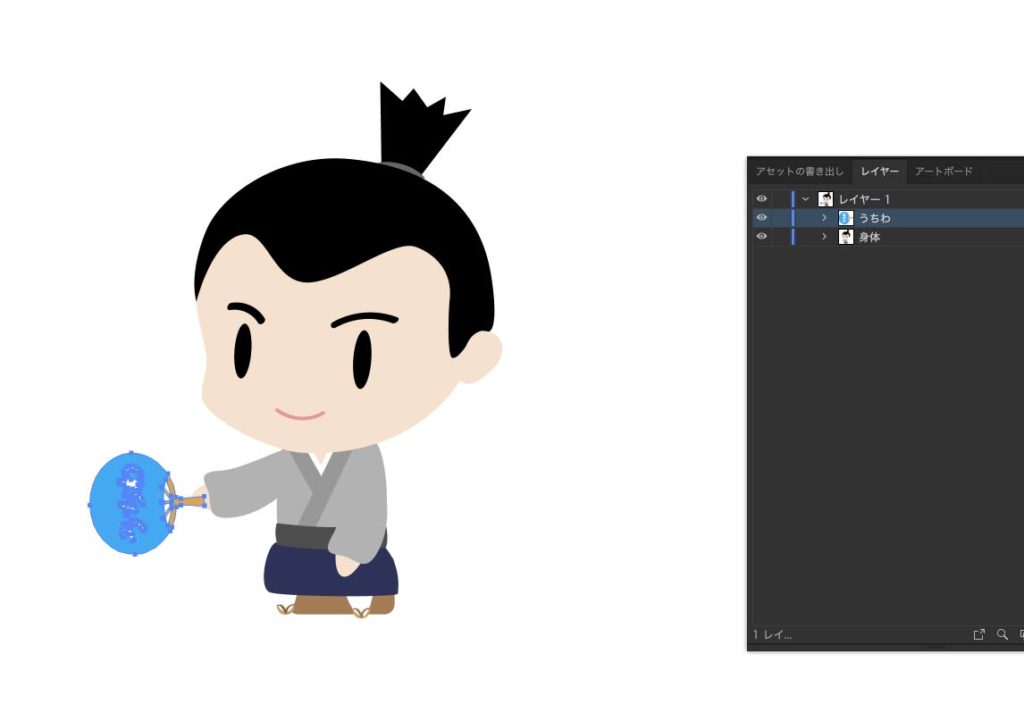
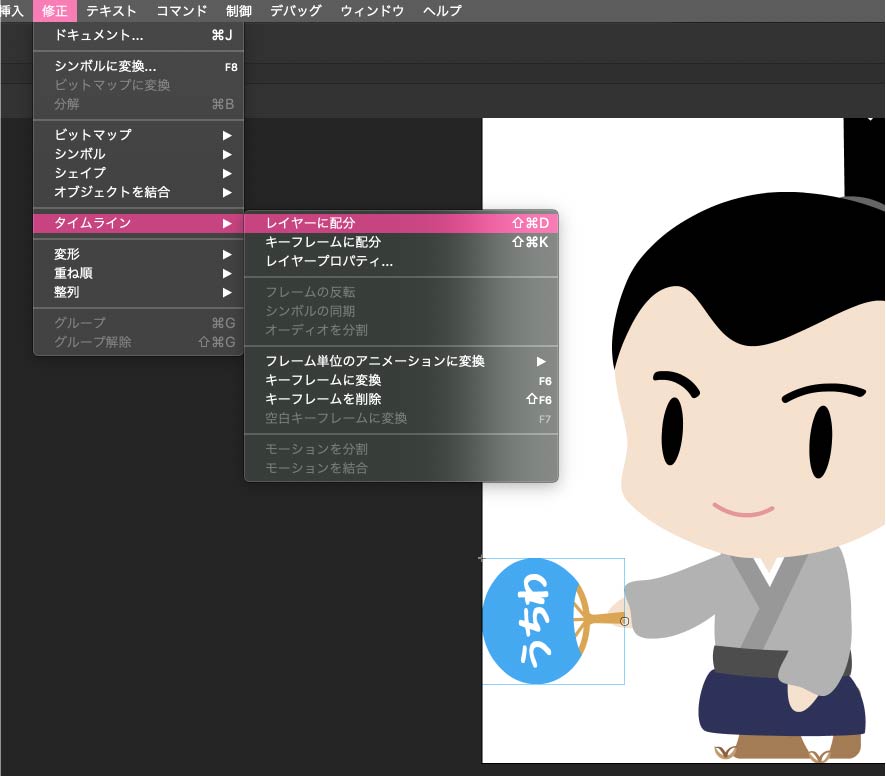
分解したら、動かしたいパーツをレイヤー分けします。今回はうちわを動かしたいので、うちわを選択して以下の手順でレイヤーに配分をします。
【修正】→【タイムライン】→【レイヤーに配分】
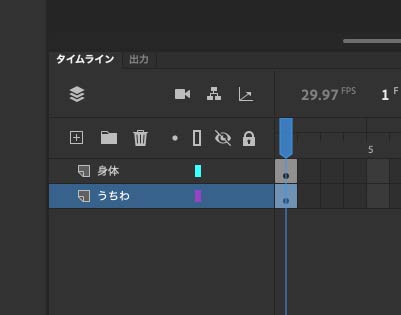
配分後はタイムラインに表示されますので、それぞれ判別するために名称をつけておきましょう。今回はIllustratorのレイヤー名と同様に「身体」「うちわ」と設定しました。

タイムラインの設定
animate上でレイヤー分けができれば、次にタイムラインの設定をします。配分したパーツは下に作成されます。もし重ね順が異なる場合は、ドラッグして正しい重ね順へ入れ替えましょう。
今回はうちわでパタパタと仰ぐ動きをつけるため、うちわを左右に振る動作を繰り返しさせるだけです。なので、以下の流れでループさせます。
- 基準位置(作成したイラストの状態)
- 団扇を左(手前)に振った位置
- 基準位置
- 団扇を右(奥)に振った位置
- 基準位置
左から右に移行する際に基準位置を通過することで、より自然な動きになります。ゆっくりになりすぎても不自然なので、今回は各ポイントの間隔を5フレームで設定していきます。
- 基準位置(1〜5フレーム)
- 団扇を左(6〜10フレーム)
- 基準位置(11〜15フレーム)
- 団扇を右(16〜20フレーム)
- 基準位置(21フレーム)
1フレーム目と21フレーム目は同じになるため、最終的に自然にループさせるためには21フレーム目は不要ですが、モーショントゥイーンで自然な20フレーム目を作るためには用意していた方が作成が簡単です。
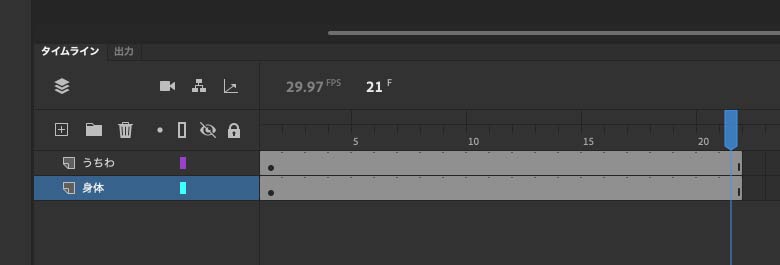
今回は21フレーム必要だということがわかったので、各レイヤーにフレームを追加します。
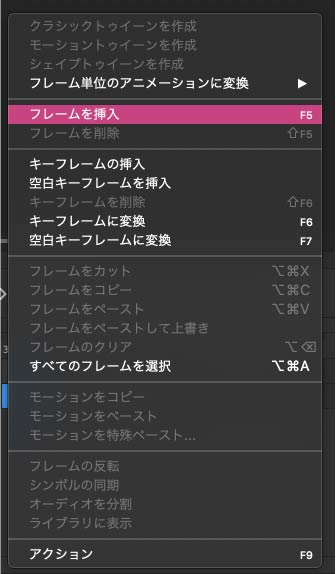
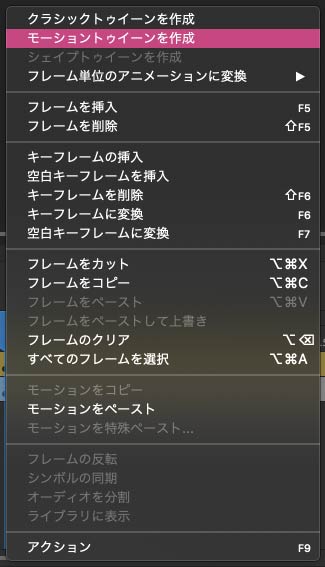
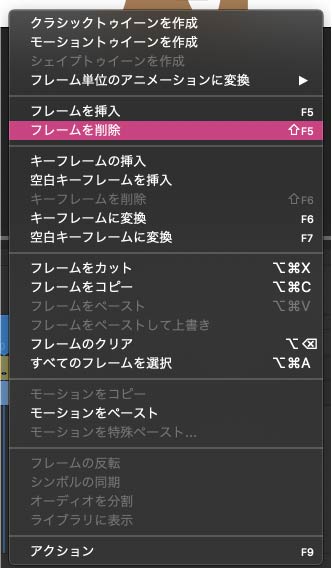
[追加するフレームを選択]→[右クリック]→【フレームを挿入】

これでタイムラインの準備は完了です。
モーショントゥイーンの作成
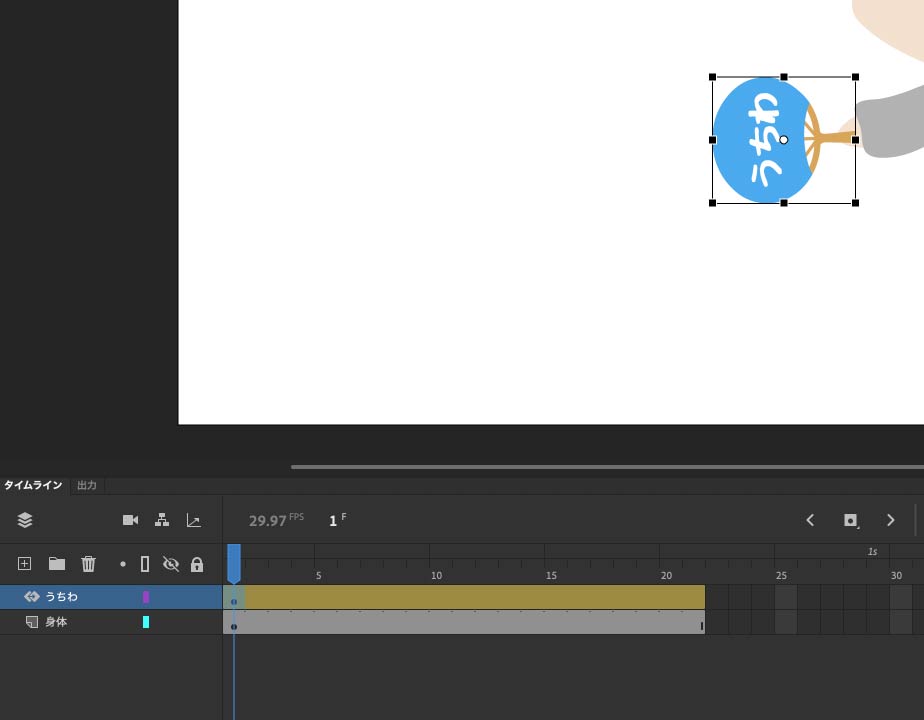
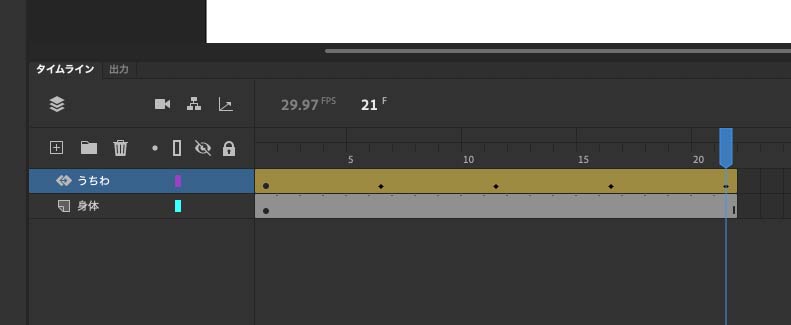
タイムラインが作成できたら、次にモーショントゥイーンを作成します。今回はうちわを動かすので、うちわのキーフレームを選択してモーショントゥイーンを作成します。
[キーフレーム選択]→[右クリック]→【モーショントゥイーンの作成】
モーショントゥイーンが作成されたら、対象のキーフレームが黄土色になります。

基準点の移動
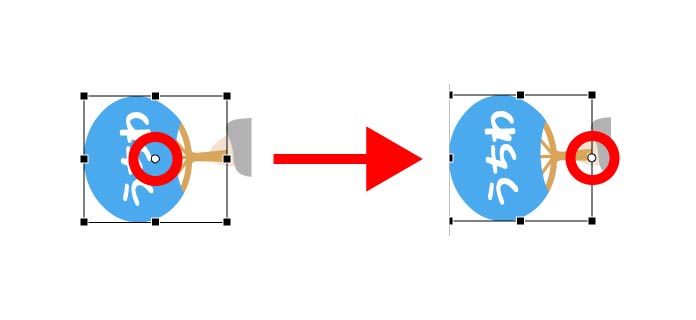
モーショントゥイーンを作成したら、アイテムの基準点を決定します。今回動かすうちわの場合は、持ち手部分が基準点になります。
基準点を移動するには、自由変形ツールを使います。


もし腕を動かす場合は、基準点は肩や肘になります。頭を動かす場合は首ですね。基準点が間違っていれば、動きをつけても思ったような動きになりませんので注意しましょう。
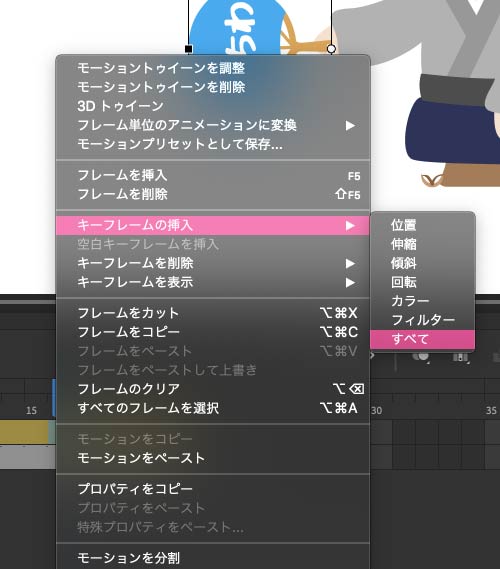
キーフレームを挿入
アイテムの基準点が決まれば、各ポイントに対してキーフレームを挿入します。。今回は5フレームごとなので、6・11・16・21の地点です。
[フレーム選択]→[右クリック]→【キーフレームの挿入】→【すべて】 

各ポイントの動きを決める
キーフレームが打ち終わったら、各ポイントの動きをつけていきます。11・21フレーム目は基準点と一緒になるので、そのままにしておきます。
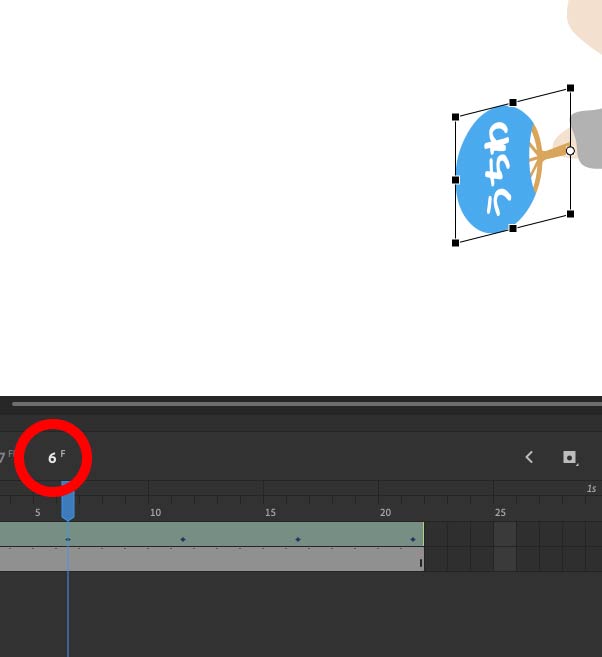
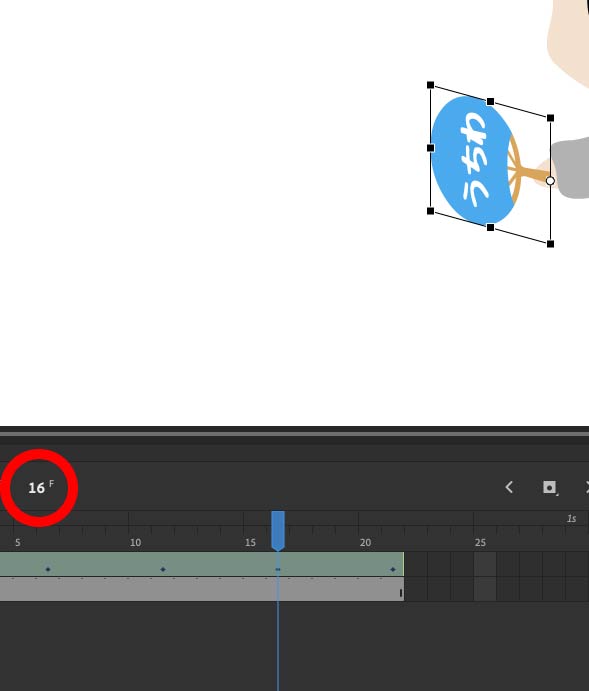
奥行きを出すために、横サイズを小さくして上下へのシアーをしています。たったこれだけの動きでも、つなげれば十分うちわの動きになってくれます。
・6フレーム目

・16フレーム目

完成したら、動きを確認するために再生してみましょう。エンターキーを押せば再生されます。もしループ再生で確認したい人は、以下の手順で設定できます。
【制御】→【ループ再生】
再生して動きが自然であれば、最後に21フレームを削除します。20フレーム目の動きは残しておきたいので、20フレーム目にキーフレームを挿入して、21フレーム目を削除してください。
※20フレーム目にキーフレームを挿入する前に削除すると、最後の動きが失われてしまので、手順を間違わないように気をつけてください
[フレーム選択]→[右クリック]→【フレームを削除】
これでループ再生をすれば、自然なうちわの動きになります。あとは、必要に応じて書き出しすれば完了です。今回はgifに書き出しました。

まとめ
いかがだったでしょうか。
今回は、Adobe Animate CCのモーショントゥイーンを使ったアニメーションの作り方をご紹介しました。動画コンテンツが増えている中、アニメーションを簡単に作れるようになると、コンテンツはよりクオリティがアップしますし、些細な動きがあるだけでもユーザー側からすると飽きずに楽しめるようになります。
これから動画編集にチャレンジしようと考えている方や、IllustratorやPhotoshopを使ったデザインはできても動きは苦手と考えている人は、ぜひ参考にしてくださいね。
 初心者必見!仕事がデキる人のIllustrator活用術3選
初心者必見!仕事がデキる人のIllustrator活用術3選







