
自称デザイナーらしく、オリジナルデザインの名刺を作成しました。
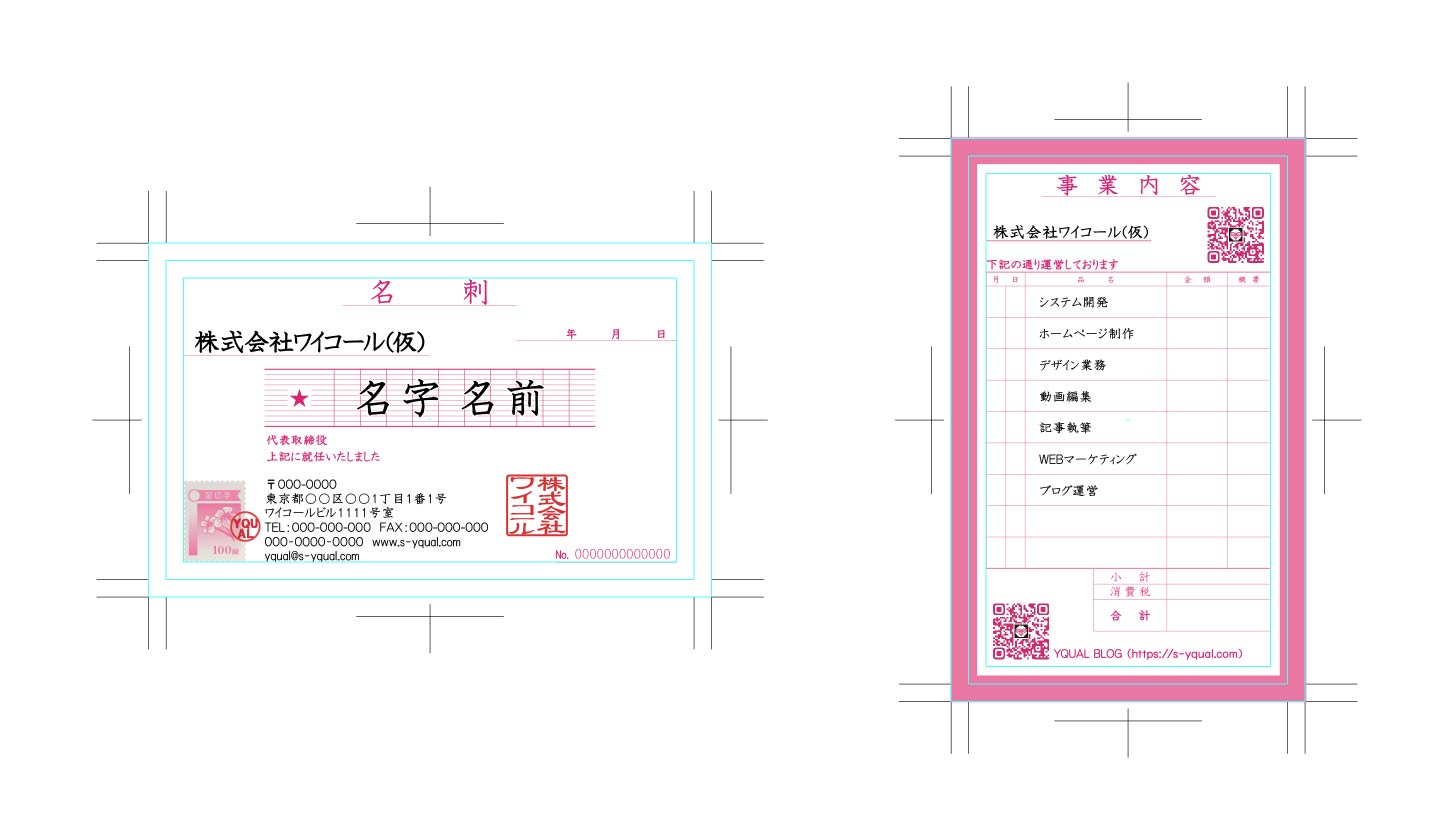
今回作った名刺はコチラです。

会社名や住所、名前の部分は仮で当てはめています。公開情報なのでそのままでも良いんですが一応です。
今回は「自称デザイナーがおしゃれ名刺を作成してみた!2度見したくなる名刺とは?」についてです。デザインの紹介に合わせて、名刺を作る意味や私が考えるデザイナーにとって大切なことについてもまとめているので、起業した人や個人事業主の方、デザイナーに興味がある人はぜひ参考にしてみてください。
デザインのポイント
自称デザイナーにもこだわりがあり、名刺のような自分用のものを作る際はがっつり詰め込みます。そして、名刺はあくまで自分の分身なので、自分らしさをどれだけ表現できるかというのも大切なことです。
まず、名刺のメインカラーに採用したピンクは、私のイメージカラーです。自分を表すことはもちろん、常に持ち歩けばモチベーションにも繋がっています。
他にも、どの辺りにこだわっているのか1つずつご紹介します。
思わず2度見する仕掛け
デザイナー名刺で調べると、とてもお洒落な名刺がずらりと表示されます。カッコいいデザインやかわいいデザインにも惹かれたのですが、今回は思わず2度見してしまような名刺というのを作ろうと考えました。そして、私なりにたどり着いた結論が「領収書」と「見積書」です。
領収書
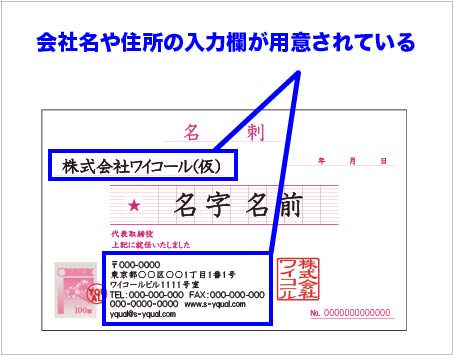
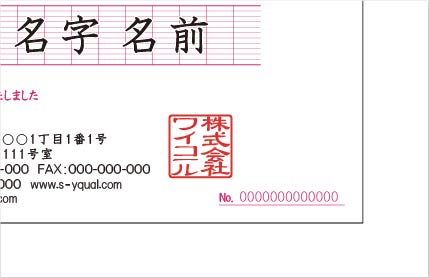
横向きの表面は、100均で売っている領収書を参考に作りました。元々領収書には、会社名や住所を記載するスペースが確保されているので、これほど名刺に向いているものはないと考えたのです。

ですが、一番目立つ金額は名刺に不要なものです。なので、そこを名前に置き換えれば何の違和感もありません。
会社の経営者や個人事業主であれば、鞄の中から領収書が出てきたり、デスクに領収書落ちていれば見てしまいますよね。もし経費として計上しなければならないもので忘れていれば一大事だからです。
パッと見が領収書のような名刺にすると、そういった状況になれば2度見してくれるかも知れません。そこからいきなり連絡が来ることはなくても、他の人のものより視界に入る頻度が高ければ、それだけ印象には残るかも知れませんね。
まあサイズの関係上、領収書と勘違いをして見る人は少数だと思いますが・・・(ノД`)
見積書
表面はバッチリ決まりましたので、次は裏面です。ですが、領収書はよく考えると裏面は真っ白なことがほとんどです。名刺の裏面は記載しなければならないというルールはありませんが、せっかくスペースがあるなら、多少印刷代がかかったとしても有効活用したいですよね。
そしてたどり着いたのが、見積書です。
裏面には事業内容を入れて、どういったサービスを提供するのかがわかるようにしたかったので、見積書のスタイルでいけば、品名部分に事業内容を当てはめることができます。
私の場合は、デザイナーと言ったりシステムエンジニアと言ったりライターと言ったり動画編集マンだと言ったり、その日の気分や状況で使い分けているので、提供しているものもそれなりに多くなります。なので、それらをガッツリ詰め込める見積書スタイルは適しているのです。

ハンコ部分には、それらしくQRコードを配置しています。実物は上に会社のQRコード、下に当ブログのQRコードを貼り付けているのですが、サンプルではどちらを読み込んでもこのブログのトップページへひとっ飛びできます。
ピンクで縁取りした理由
実は理由があります。色んな人からの名刺を束ねた際に、縁に色が突いているとほんの少しだけ目立つことができます。些細な力かも知れませんが、よりピンクという特徴的な色を活かすために裏面では縁取りをしました。
世界初?名刺に「名刺」と記載
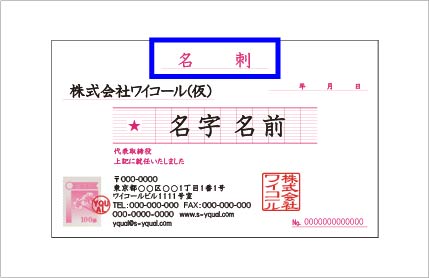
領収書には「領収書」と書いています。請求書にも見積書にも、それが記載されています。なので、私の名刺には「名刺」と記載することにしました。

流石に世界初では無いと思いますが、私が今までもらった名刺に「名刺」と書かれていたことはただの一度もありません。
「わざわざ書くことじゃないじゃん!」
そうです、だから書いたのです。
不思議なことに、名刺と書いていても誰もそこに疑問を覚えません。ですが、よく考え良く見れば「名刺」と書いているのは珍しいことです。もちろん領収書をベースにしているからこそなのですが、普通と違うものを敢えて採用するというのも、デザインの面白いところです。
ちょっと一言
Webデザインやチラシやバナーを作るデザイナーが、当たり前という感覚を持っているかどうかは重要です。奇抜過ぎても商品やサービスの良さを伝えることはできず、クライアントの要望を正しく受け取ることができません。ですが、時にはユニークな発想が求められる場面がデザイナーには必ずあります。「普通はこうする」を突き詰めれば、「これは普通じゃない」ということが裏側に見えてくるので、当たり前やルールという漠然とした指標を理解できているかどうかは、良い作品を生み出す上では欠かせないと私は考えています。
書ける名刺
領収書は日付を記入する部分がありますね。今回の名刺でもそこは残したままにしています。しかも、空欄です。
ここに日付をいれなかったのには、理由があります。
実はユーザー目線

名刺をいつもらったのか、どこであった人なのかを管理している人は意外と少なくありません。名刺に書き込んだり、スマホやPCで管理している人もいます。そういったユーザーのために、日付を書き込める欄を残しています。
名刺はあくまで自分の情報を相手に届けたり、PRするためのアイテムです。ですが、渡せばその時点で相手のものになるので、ユーザー目線でも考えておく必要があります。いつ出会った人の名刺なのか、それをもし記載していれば、どんな人だったか思い出す際の助けにもなってくれますよね。
ちなみにですが、今回印刷した名刺は表面をツルツルの光沢紙にしたのでボールペンや鉛筆では上手く書き込むことができません。あくまでユーザー目線に立ったという演出です・・・( ゚д゚)!
細かなこだわり
他にも些細なこだわりを詰め込んだ名刺です。実物大では小さくて気づかないような部分も、時間をかけて考え作り込んだので、もし運良く手に入れた人はこのブログを見ながら楽しんでみてください。
ご縁がありますように
領収書の場合、収入印紙を貼る欄がありますね。金額はさておき、せっかくなので印紙らしきものも再現してみました。

私の名前は「菫(すみれ)」ではありませんが、昔学生時代から「すみれちゃん」と呼ばれていたので、菫切手と命名されました。もちろん菫切手なので採用されているのは「スミレの花」です。
左側の縦に入れたグラデーション部分には、本来の収入印紙には「日本政府」と入っていますが、そんなことをして収入印紙偽造の罪などをふっかけられても困るので、現物には会社名を漢字表記で入れています。
金額の部分に関しても、安易に「100円」と表記して収入印紙偽造の罪などをふっかけられてもやはり困るので、名刺を渡した方とご縁があるようにと「100縁」としています。
ちなみに、収入印紙偽造の罪というものがあるかどうか知りません、もしあったとしても収入印紙を似せた画像を作るだけでは罪にはならないでしょう。ですが、そういった根拠の無いものに対して慎重になるということが、私自身の性格を映し出しているので、名刺の役割としては申し分ありません・・・((((;゚Д゚))))ガクガクブルブル
目的は追加です
名刺の裏面ですが、業務内容を入れる欄に余裕がありますね。これは、もし他にも業務として行っているものが増えた時に書き込むための予備枠です。
時代の変化とともにできることは増えていき、展開するサービスも増えていくのですが、その都度名刺を作り直すのは面倒ですし、勿体ないですね。なので、簡単に追加できるようにと予備の枠を設けておきました。見積書を真似ているため、空欄に対して違和感が出にくいという活かされたデザインになっているのです。

表面に関してはツルツルの光沢紙でボールペンや鉛筆で書き込むのに向いていませんでしたが、裏面は上質紙なので基本的にどんなペンでもスラスラと書き込めます。ユーザー目線に関しては立ったフリでしたが、自分目線の部分に関してはフリではありません・・・( ´ ▽ ` )
連番できませんでした
表面の右下には、13桁の番号が振られています。渡したほとんどの人が「連番?」と聞いてくれるのですが、残念ながら違います。ここには法人番号が入っています。

元々はここに連番を入れる予定でした。ですが、某格安印刷会社さんに頼んだら「名刺に連番いれれません」とあっさりお断りを受けてしまったので、泣く泣く断念です。
他の業者に頼めば実現する可能性も有りましたが、正直連番にそこまでこだわりはなかったのと、大体の人は連番だと思ってくれるので、想像されにくい法人番号の方が意外性があるだろうという結果論です。
ひと目見て法人番号だと言い当てる人に会えることを些細な楽しみにしているのですが、もし言われても「ブログ見た?」と返すことになりそうです。
以下サンプルの最終イメージです。

名刺を作る意味とは
せっかく作ったので、名刺を作る意味についてもまとめておきます。
名刺は営業ツールの1つであり、自分の連絡先を相手に伝えることや、社会人として人に会ったら名刺を交換するというマナーが目的という部分も確かにあります。ですが、名刺を持っていないからと言って仕事を頼まれなかったことは今まで一度もありません。中には、名刺が無かったことを理由に仕事を頼まなかった人もいるかも知れませんが、現状集客という点においては十分な結果が出ているため、自分の目的としては達成ができているので問題ありません。
実際に私が名刺を渡すのは、連絡先(名刺)が欲しいと言われた時や、自己紹介で相手が名刺交換をしようとしてきたタイミングでしか出すことは有りません。
なので、私の結論としては「無くても良いが、あればそれなりに使い道がある」です。
話のネタになる
私の考える名刺を活用する上での最大のポイントは、話のネタになるということです。
ユニークでおしゃれな名刺を渡せば、それに興味を持ってくれる人がほとんどで、それが話のきっかけとなり盛り上がることがあります。自分で作ったものには、どういった面白いギミックがあるか、どういう意味を込めているかなど、話のポイントが数たくさん含まれているため、会話スキルが低くて話下手な私であっても話を広げていくことができるのです。
もちろん中には渡しても無関心な人や、話をしても興味を持ってくれない人もいます。ですが、その時点である程度は価値観の違いがわかるため、仕事を受けるか頼むかの判断ができます。
話のネタになると同時に、相手と自分の相性を測るためのモノサシにもなるため、名刺はあれば便利ですし、無くても対して困らないのです。
名前や連絡先以上に大事なこと
名刺に書かれた名前や連絡先は、伝える情報としては大事です。しかしそれが名刺の最も重要な部分だとは思っていません。
本当に大事なのは、その名刺を見て相手が浮かぶかどうかだからです。
名刺のデザインだけを見て、その人がどんな人だったかと思い出せることはほとんどありません。名前や業種と名刺のデザインをすべて合わせてやっと思い出すというのがほとんどです。ですが、おしゃれでそれをテーマに色々話した人の名刺であれば、名刺を一目見ただけでも思い出しやすくなりますよね。
これと同じような効果を得るために、名刺内に顔写真を入れている人も多いはずです。名前は覚えていなくても、顔を見ればわかるというのは誰でもあるのではないでしょうか。
名刺は自分の分身でなければなりません。だからこそ、渡した後も忘れられないような仕掛けが施されている必要があり、そのために渡したときの印象づけをすることも大事なのです。連絡先は、その人が思い浮かんでこそ意味があるということです。
デザイナーにとって大切なこと
私が考えるデザイナーにとって大切なことは、他人に自分の作品を説明ができるかどうかだと考えています。
この記事でご紹介した名刺のように、こだわっているポイントや、ユーザーに感じて欲しいポイントがどれだけ明確に相手へ伝えられるかどうかは、非常に重要です。なぜなら「なんとなくいい感じだから」という回答は、プログラムで置き換えれば「わからないけど動くからOK」と同じだからです。
そして、そこに自分なりの根拠があれば、正しいかどうかは別問題で構わないとも思っています。
今回の名刺であれば
「裏面をピンクで縁取りすることで、他の名刺と束ねた時に目立つ」
ということに関しても、相手が持っている名刺によっては目立たない可能性だってあります。
Webデザインやチラシに関しても、効果があると思ってやった結果がPV数や購入数に繋がらないこともあります。ですが、そこに理由があればクライアントからしても安心感がありますし、改善にもつながるのです。
たとえ駆け出しだったとしても、自分の作品には自信を持ち、もしクライアントに聞かれた際は自信をもって答えるようにしてください。もし反対意見や指摘を受けたとしても、そういった考えで表現したということについては否定せず、改善案や1意見として受け止めるべきです。
まとめ
いかがだったでしょうか?
今回は「自称デザイナーがおしゃれ名刺を作成してみた!2度見したくなる名刺とは?」についてご紹介しました。
これから名刺を作成しようと考えていたり、おしゃれでユニークなデザインに挑戦したいと検討中の方は、ぜひ参考にしてみてくださいね。







