
WordPressで作ったサイトやブログはSEO対策がしやすいという利点があり、より検索に強いサイトへ仕上げることができます。
ですが、SEO対策に特化しているテーマでもアーカイブページのディスクリプション設定ができないものは多く、別で設定する必要があるものがほとんどです。
今回は、より検索で強くメンテナンス性を重視したWordPressのサイトを作るための「アーカイブページにディスクリプション設定する方法」について解説します。
カテゴリページのディスクリプション
まずは、カテゴリページへの設定方法をご紹介します。
カテゴリ(ターム)ページまではディスクリプションの設定をせず、noindex,nofollowで対応する人も多いですが、せっかくなので各カテゴリにも設定してSEO対策で役立てるほうが良いです。
そうするためにも、カテゴリはある程度洗練して数を絞り、大量にディスクリプション設定が必要になるようなことは避けておくほうが良いでしょう。
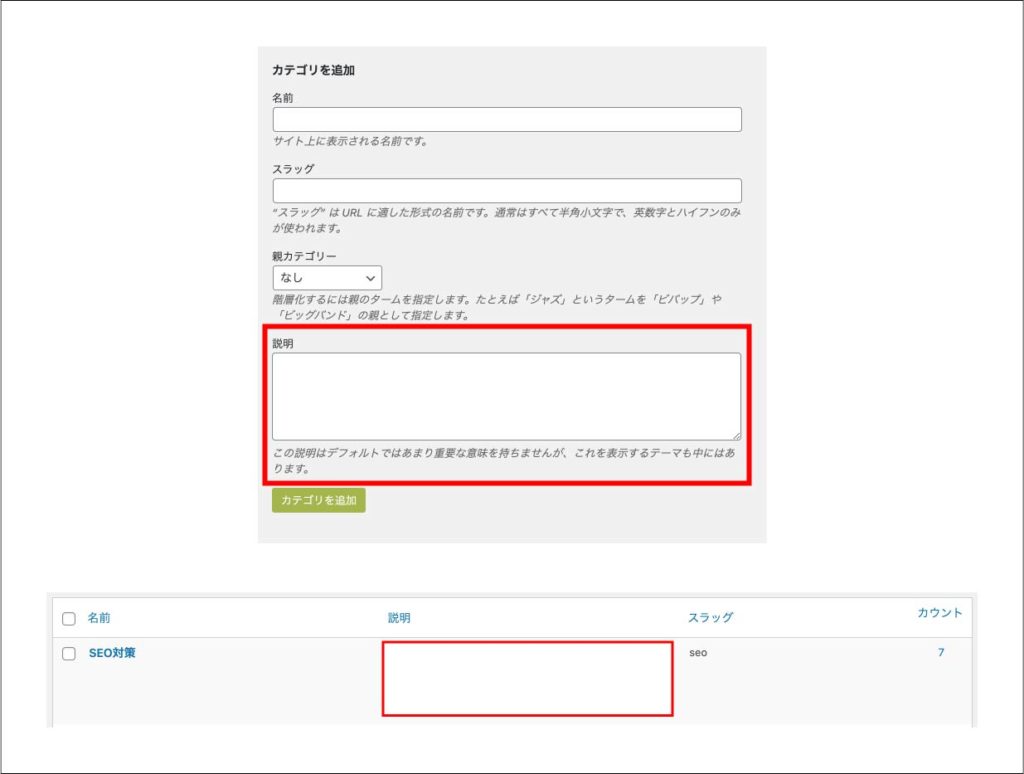
説明を有効活用
PHPファイルに直接記述してディスクリプションを設定することは可能ですが、せっかくWordPressを使用しているのであれば管理画面上から設定ができるに越したことはありませんね。
SEO対策に特化しているテーマを使用すれば既に設定されているものも多い方法になりますが、カテゴリ設定の説明欄をディスクリプションとして使用する方法が一般的で、メンテナンスの面から見ても良いです。

自作のテーマを使用している人や、現在使用しているテーマでカテゴリの説明に保存されている文章がディスクリプションに設定されていない場合は、以下のwordpress関数を使用することで取得できます。
category_description();
引数にカテゴリIDを指定することで、対象カテゴリのディスクリプションを取得できますが、省略することで現在のカテゴリを対象としてくれるため、問題なく取得できます。
カスタムタクソノミー等と併用して使用する場合は、以下のようにis_categoryとis_taxを使って分岐させてディスクリプションを取得するようにしてください。
if(is_category() || is_tax()){
echo '<meta name="description" content="'.category_description().'">';
}
アーカイブページのディスクリプション
カテゴリページに関しては多くのテーマでも上手く活用されていますが、最初にも説明したようにアーカイブページのディスクリプション設定は標準ではされていないものが多いです。
また、カテゴリと違ってアーカイブページ用の設定画面というもの事態が用意されていないため、phpファイルへの直接記述で管理したり、noindex,nofollowで対応する場合も多いです。
ですがせっかくのWordPressなので、カテゴリと同様に管理画面から設定できる方法をご紹介します。
投稿設定にカスタムフィールドを追加
アーカイブページの設定画面は用意されていないので、今回ご紹介する方法では設定→投稿設定にカスタムフィールドを作成して登録する方法をご紹介します。
設定ページにカスタムフィールドを作成するには、functions.phpに以下の記述をします。
# アーカイブのディスクリプション入力用
function addArchiveDescriptionForm(){
add_settings_field( 'post_description', 'ブログのディスクリプション', 'exArchiveDescriptionForm', 'writing');
register_setting( 'writing', 'post_description' );
}
add_filter( 'admin_init', 'addArchiveDescriptionForm' );
function exArchiveDescriptionForm() {
$val = get_option( 'post_description' );
?>
<textarea name="post_description" id="post_description" rows="8" cols="80" class="regular-text"><?php echo esc_html($val); ?></textarea>
<?php
}
これで、ブログのアーカイブページ用のディスクリプション入力フォームを管理画面へ準備することができました。
ページ上へ出力するにはget_optionを使用します。
echo '<meta name="description" content="'.get_option('post_description').'">';
もしカスタム投稿タイプが複数ある場合は、必要数入力フォームを準備します。関数をコピペしてnameを変更するだけですが、ループで記述することもできるのでサンプルコードを載せておきます。
# アーカイブのディスクリプション入力用
function addArchiveDescriptionForm(){
$post_types = [
'post' => 'ブログ',
'movie' => '動画',
'recommended' => '本棚',
];
foreach($post_types as $key => $val){
add_settings_field( $key.'_description', $val.'のディスクリプション', 'exArchiveDescriptionForm', 'writing', 'default', [$key]);
register_setting( 'writing', $key.'_description' );
}
}
add_filter( 'admin_init', 'addArchiveDescriptionForm' );
function exArchiveDescriptionForm($args) {
$key = $args[0].'_description';
$val = get_option( $key );
?>
<textarea name="<?=$key?>" id="<?=$key?>" rows="8" cols="80" class="regular-text"><?php echo esc_html($val); ?></textarea>
<?php
} 
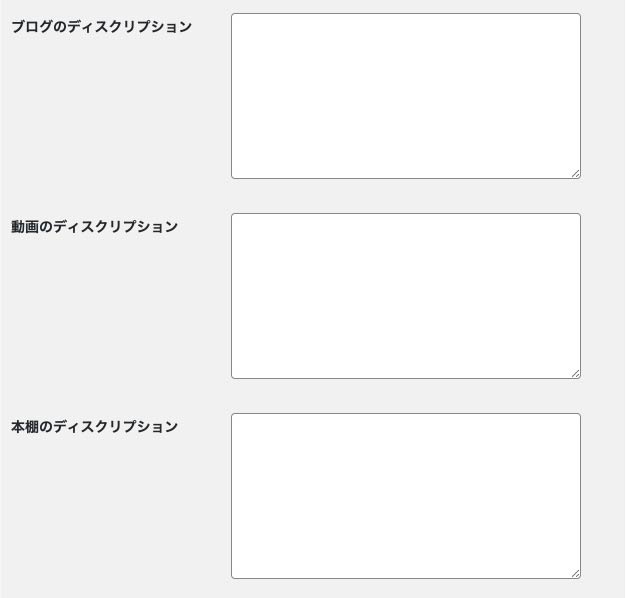
当ブログではブログ、動画、本棚の3つの投稿タイプがあるため、上記のようなループで入力フォームを作成しています。
is_archive()を使用して分岐させると以下のような出力方法になります。
if(is_archive()){
echo '<meta name="description" content="'.get_option(get_query_var('post_type').'_description').'">';
}
header.phpのheadタグ内へ記述することで、アーカイブページ用のディスクリプションを出力することができます。
このように、WordPressの特性を活かして管理画面を最大限活用すれば、よりSEOに強いブログやサイトを作り上げることができます。
もしアーカイブページやカテゴリページにディスクリプションの設定がされていない場合は独自で設定してみるのをオススメします。
まとめ
いかがだったでしょうか。
今回は「アーカイブページにディスクリプション設定する方法」についてを解説しました。
All in One SEO Packというプラグインを使用しても、アーカイブページへディスクリプションの設定をすることはできません。だからと言ってnoindex,nofollowとしてしまうのはあまりにももったいないと言えます。
より全てのページを有効活用することで、より検索で強いブログやサイトが作れるので、WordPressを使用している人は、ぜひ参考にしてくださいね。







