
ネット社会、在宅ワークが主流になってきた今、SEという仕事に憧れを頂いている人は多くなりました。
単価の良さも、魅力の一つです。そして、技術が普及してきたことにあわせて、便利なソフトやアプリが簡単に手に入るようになり、一昔前と比べると技術の習得も容易になりました。
しかし、多くの人が挑み、夢半ばで諦めてしまっているというのが現状です。
その大きな原因は「SEにとって大切な習慣」が見についていないからです。
料理人であれば、自分の腕を高めるために良い料理を味わったり、良い食材を知るために毎朝市場へいきますね。
レシピの収集にも余念がありません。
ブロガーであれば、毎日の更新と情報収集のための読書が日課になります。
どんな仕事にも、もちろんSEにも心がけておかなければならないことや、強く意識しておかなければならないこと、身につけておかなければならない習慣はあります。
今回は、新人のSEや転職を考えている人、または独立や今後のスキルとして勉強している人へ向けて
SEでいるなら必ず知っておきたい3つの習慣
を説明していきます。
※自分がWebエンジニアという業務を中心的にやっている関係上、どうしてもプログラミングの内容などで例えてしまうことになりますが、ご了承ください。
調べる技術を高める
IT業界では膨大な情報量があります。そして、技術は日に日にアップデートされ、新しいものが生み出されていくので、古いスキルが気づいたら役に立たなくなっていたりします。
そのため、SEにとっては覚えることよりも「調べる能力」が求められます。
スピードと収集力
わからなかったらググろう
それはSEにとっては最大のアドバイスです。
情報はネット上に溢れているので、わからないことがあったらとにかく調べて解決させることが大切です。
そして、膨大な量から解答を見つけ出すためには
スピード
収集力
この2つが重要です。
検索しても、自分が求めている情報以外が流れ込んでくることはよくあります。
慣れてくれば検索ワードとして入れておいた方が良い単語や用語が分かってきますが、最初のうちはそう上手くいきません。自分がやったことのないことであればあるほどです。
そのため、まずは手当たりしだい調べる必要があります。
そして、そこから内容をできるだけスピーディーに読み取り、見当外れであればすぐに別のページへ移動します。
コピペすればいいレベルでの解答が書かれている記事が見つかればラッキーです。
しかし、部分的には関係があるけど、対象が違っていたり、使っているソフトが違っていることもあります。
ただ、利用できる部分は参考にしたいものです。このときに必要なのが収集力です。
関係がありそうなものはチェックをしておき、必要ない場合はすぐに別のものへ、その繰り返しで溜まっていった情報を使って解答を導き出す。
SE、特にプログラマーという仕事ではこの能力に長けていれば、躓く頻度は格段に減るでしょう。
マイライブラリづくり
良い情報が得られたら、残しておくことが大切です。
その時しか使わないものもあるかも知れませんが、別の業務で同じような仕組みが必要になることもあります。
そんなとき、「昔これに役立ちそうな記事があったな・・・どこだろう?」となってしまっては大きな時間ロスです。
良い情報は、そのときに意味がなくてもしっかりとブックマークをしておき、実際に役目を終えている情報であっても、完全に理解が出来ていない、または暗記が出来ていないような部分があればブックマークをしておきましょう。
URLが無効になってしまう場合もあるので、サンプルコードをファイルとして残しておくのも良いでしょう。
貯めに貯めても、いざ使いたいときにどこにあったかわからなくなってしまっては、結局探す羽目になり、元も子もありません。
なので日頃からしっかりとフォルダ分けをしたり、名称をわかりやすくしておいたりと、自分用にライブラリ化しておくようにしましょう。
常に新しくある
前項でも述べたとおり、せっかく覚えた言語が新しく出てきた言語に役割を奪われてしまい、直接的に役立たないといったことがよく起こります。
言語ではある程度長い期間使えますが、ソフトであれば便利なものが出ればあっという間に淘汰されてしまいますね。
そのためにも、日頃から身の回りのもの、そしてスキルのアップデートをしておく必要があります。
レベルアップを欠かさない
業務をこなしていく中で、SEは常に新しいものへ挑戦しながら技術を磨いていく必要があります。
例えば、WebエンジニアであればCSSやJavaScriptを使う場面があります。
それぞれ軽快に記述できるようになったといって満足している方もいます。しかしそれではいけません。
CSSであればSCSSという記述方法を覚えてそちらで作業するほうが、何倍も効率良くキレイなコードが書けます。
JavaScriptであれば、TypeScriptで取り組むほうが、作業効率はもちろん実行時のバグも少なくなります。
また、内容によっても同じことが言えます。
PHPでDBからデータを取得して、ループ処理で回しながら必要なものを弾いていくというようなベタ処理でも、結果的には同じものが作れるかも知れません。
しかし、実際にはDBからデータを取得する時点のクエリで絞り込みをしたり、必要な情報を必要な形へと成形しておいた方が、実行スピードや負荷は軽減されたり、記述量が減ることがほとんどです。
もちろん最初のうちは、理解出来ていることから取り組み、完成させるのも良いでしょう。
しかし、何度も同じことを繰り返すより、少しずつきれいに、新しいことを取り入れていかなければ、気づいたときには他の人よりも大きなハンデを背負っているようなことになりかねません。
過去の作品を磨き続ける
サイトやシステムを一度構築したら、必ず定期的に見直しをしましょう
古い記述があれば不具合がなかったとしても、タイミングを見て新しい記述へと変えてやるほうが良いでしょう。
新しいサイトやシステムづくりに取り組みつづけていると、昔と同じような処理を作ることも出てきます。
しかし、自分の理解度が深まっていたり、新しい技術が普及したことによって、より簡単でスマートな作り方ができるかも知れません。
そういった時は、時間を見つけて過去の作品にも反映してやることが大切です。
「楽」のための努力をする
そもそも、システムエンジニアとはどういった仕事なのでしょうか。
システムエンジニアにも役割やジャンルが様々で、一意の回答はありませんが、根本的には
楽を目指した仕事
でなければいけません。
今ではレジで商品番号をちまちま打ち込むようなことはほとんど有りませんね。(部分的にはあるかも知れませんが)
そういった作業を改善するために、バーコードリーダがあります。
社員や顧客の名簿を紙で管理する会社も随分少なくなりました。
そんなときに活躍したのも、業務ソフトを提案、そして作成したシステムエンジニアたちです。
そして、楽をするということはサボるということでは有りません。
あくまでシステムエンジニアは、楽をするために技術を精進、そして努力をするということが求められています。
「面倒だから楽してサボろう」ではなく、「楽をするために技術を高めよう」という考え方を持つこと、そしてそれを習慣付けておくことが大切なのです。
単純作業に気づく
相手にとって業務改善になるような物を届けたり、簡単に更新通知ができるようなサイトを作ってあげるということは、色んなものをオートメーション化しているということです。
そんなものを提供しているあなたが、ちまちまと単純作業を繰り返していたら説得力が有りません。
例えば、Twitterで毎日同じ時間に同じことをつぶやくよ(告知する)うな日課を定めたとしましょう。
続ける内に、単純作業と気づくはずです。そしてきっと楽をしようと思い、botサービスを使うようになるでしょう。
今では、特にPC内で行うような単純作業のほとんどがオートメーション化することが可能です。
そのためには、「あれ?自分が今やっていることって単純作業だな・・・」と気付き、そして改善のために動かなければなりません。
良さげなものはとにかく試す
オートメーション化するためにも、いろんなソフトやアプリ、プログラムのサンプルコードが出回っています。
MacのPCを使っている人であれば、標準で「Automator」というアプリがあります。今回少し例として挙げましょう。

自分は動画作りに機械音声を使用しています。
そして、Macには標準で選択した文章を音声ファイルに変換する機能があるので、それをで音声を作っています。
しかし、映像と合わせる必要があるので、一文一文、場合によっては1単語づつ音声ファイルを作成することになります。
- 音声を選択
- 右クリックから音声ファイルの作成を選択
- 使用したい音声とファイル名を入力
- 作成
3〜4回で済むのであればいいですが、動画によっては100音声ほど作らなければならないため途方もない作業です。
しかも、それが一回だけではなく毎日の作業となると、もう動画を作る気すら起きません。
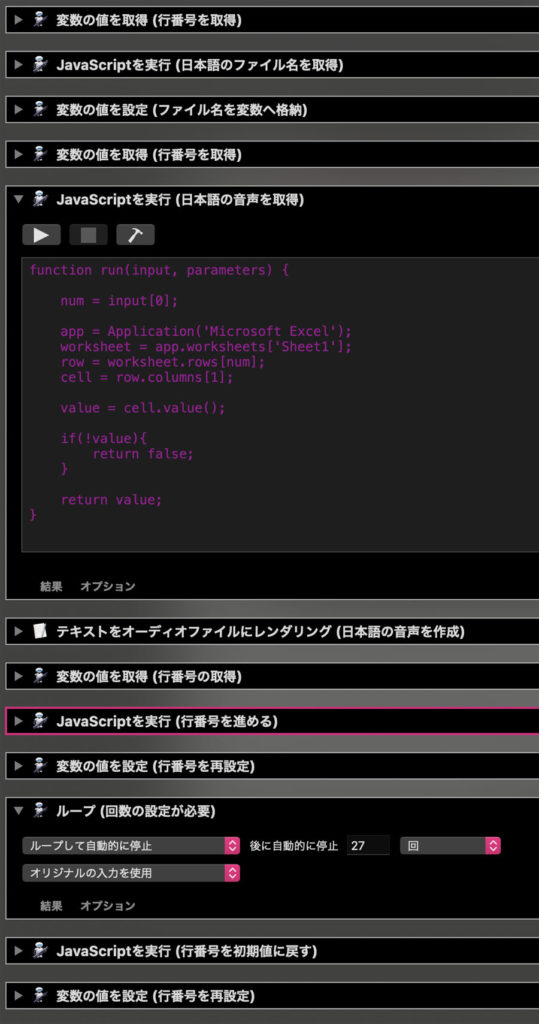
しかし、Automatorという機能を使えばMacで実行できるアクションが準備されているため、組み合わせによってオートメーション化することができます。
ループ処理や変数の受け渡しなどをプログラムを書くことによって、少し複雑な処理でも実現が可能です。
使用できる言語にJavaScriptがあるので実際に試してみました。

上記の用に組み合わせることによって、Excelファイルに音声化したい文章とファイル名を並べておき、あとはボタンを押すだけで何百という音声が必要であっても、ものの1〜2分で作成できます。
変数の渡し方など、もう少し短縮できると思いますが、最初なので理想の動きをしてくれるようであれば一旦はOKです。
今まで1時間ぐらい書けていたような作業が、一気に60分の1の作業量になるのです。
時間が短縮できれば、クオリティを重視することや、更新頻度も上がるのでメリットしかありません。
他にもこういったアプリはあるので、Windowsを使っている人は使えるものを探してみると良いでしょう。
※まだまだ試せていないものが多いので、今回は説明を割愛させてもらいます。
まとめ
SE(システムエンジニア)という仕事がどういった仕事であり、それにどのようなスキルや考え方が必要であるかわかったでしょうか?
最後、今回述べた3つの要素を簡単にまとめておきましょう。
調べる力をつける
常に新しくある
楽になる方法を試し続ける
この3つを理解して、取り組み方を習慣付けていけば、あなたはよりSEという仕事に適応できるはずです。
そうなれば、今までくじけてしまっていたようなことも解決する能力が自然と身についていき、時代の流れにも取り残されにくくなるでしょう。
最後まで読んでくれた方は、是非習慣付けを意識してみてください。そして、SEとはそういった職業なんだということを知っておいてください。
考え方一つ、取り組み方一つで、今後の流れは大きく変わってくるはずですよ。






