
ビジュアルの作り込み
最近は内部の作り込みが多かったので、今回のPHPポケモンでは見た目を少しだけ作り込んでいきます。とはいっても、機能自体がそこまで揃っていないため、あくまで仮の見た目となります。
ある程度見た目が整っていると、プレイする側のモチベーションや楽しみも増えると思ったので、こちらは並行して息抜き程度に実施していきます。
メニューバー
まずはメニューバーから見ていきましょう。現在はポケモンセンターやバトル画面への移行など、必要に応じたメニューがセットされていますが、せっかくなので本家(初代ポケモン)を参考に作成して、必要なメニューを用意していきます。

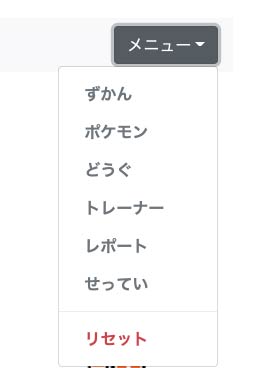
初代のメニューには、こちらの7項目があります。「とじる」は不要のため、こちらをリセットに置き換えたメニューバーを用意します。
※現在開発段階のため、バグが発生した場合を考慮してリセットボタンは必須となっています

それらしくなってきましたね。現在こちらのメニューバーで機能しているものは「ポケモン」と「リセット」だけですが、ビジュアルとして用意することで未実装なものを可視化させました。
建物の設営
メニューバーを原作通りに置き換えたことにより、ポケモンセンターやバトルの項目がなくなりました。なので、こちらは建物として設置していきます。
※現段階での想定では、フィールドの作り込みが最も困難になると考えています。オブジェクト自体を動かしたり、フィールドを描画することはJSで比較的簡単に再現できそうですが、そこにアクションを設置したり、建物内のパーツを準備することまで考えると、かなり険しい道程ではないかと想定しています。
もしゲームづくりに向いている簡易的に導入できるようなライブラリがあれば、ぜひお問い合わせよりご連絡ください。
ポケモンセンター
それではまず、ポケモンセンターを用意します。

こちらは色々巡回して素材をお借りしてきました。こちらをボタンとして配置することで、ポケモンセンターの役割をもたせます。
ただ、ポケモンセンターに入ってジョーイさんと会話するなどといった機能は持たせず、今まで通りボタンを押したら手持ちのポケモンのHPが全回復するといったものになります。
フレンドリーショップ
ポケモンセンターと同じ要領で、フレンドリーショップを用意します。

現在アイテム機能が存在していないため、こちらはただの置物です。ですが、あくまで見た目をそれらしくするためだけに用意しました。素材はポケモンセンターと同じように色々と巡回して探してきました。
リモートサブミットの簡易化
建物などを配置すると、至る場所へフォームを設置する必要があります。それは管理するのも大変なので、フッター部分に用意しているリモートフォームを使って、どこからでも簡単にアクセスできるようにしましょう。
共通JS(/Public/Assets/js/common.js)
/**
* リモートフォームへのサブミット
*
* @function on show modal
*/
var submitRemoteInit = function() {
$('[data-submit_remote]').on('click', function(){
$("#remote-form-action").val($(this).data('submit_remote'))
$('form#remote-form').submit();
});
}
data属性として、data-submit_remoteを持たせることで、そのノード自体にリモートフォームへのアクセスを持たせました。こちらにactionの値をセットすることで、ボタンに合わせてフォームを用意せずとも、簡単にアクションを実行することができます。
以下ポケモンセンターです。
<figure class="btn-action" data-submit_remote="recovery">
<img src="/Assets/img/building/pokemon-center.png" class="mb-2" alt="ポケモンセンター">
<p><span class="badge badge-teal">ポケモンセンター</span></p>
</figure>
このように、data属性をセットすることで疑似フォーム化させています。
実際に回復の流れを見てみましょう。
正常にフォームの送信がされていることが確認できました。
これで、他のアクションが実装されても、比較的簡単に設置することが可能です。
Sassの導入
ここまでくると、cssの記述量もそこそこ増えてきました。基本的にはbootstrap4に用意されたクラスを組み合わせて実装していますが、今後見た目を整えていく上では避けて通れないポイントです。
なので、こちらは開発をスムーズにするためにもSassを導入します。
node-sassの活用
開発者はmacを使っているため、標準でrubyが搭載されています。なので、sassをインストールするだけでコンパイルできる環境は整います。windowsで開発を行なっている人は、ruby公式からインストールして、sassを導入してください。
ただ、ファイルを作成・編集するたびにコンパイルのコマンドを打つのも面倒なので、ここはsass(scss)ファイルの監視下をします。今回はnpmのnode-sassを利用しました。一例として以下の記事をご参考下さい。
昔、gulpを使った監視下をしていましたが、明らかにnode-sassのほうが環境準備が簡単だったので、もしこれから導入を検討している方がいればこちらをオススメします。
ただ、使い込んでいないため「あくまで導入が簡単だった」という点での評価です。
これできっとPHPポケモンの開発も順調に進むことでしょう。
まとめ
いかがだったでしょうか。
今回のPHPポケモンでは、簡易的なビジュアルの作り込みと、それに合わせてsassの導入方法を簡単にご紹介しました。
WEBプログラミングに興味があるかたは、ぜひ参考にしてみてくださいね。







