
ブログやHPにサイトのURLをただ貼り付けても、どんなページなのか一目でわからないのでなかなか思うようにアクセスに繋がりません。
ですが、毎回のようにURL先の画像を準備したり、説明文を設定するのも大変ですし、ページタイトルや画像が差し替わってしまうことも考えられます。
今回はそういった手間を簡略化したいと考えている人へ向けて、URLからOG情報を取得してリッチURLを作成する方法をご紹介します。
ライブラリ「Opengraph」を読み込む
URLから取得したOG情報を配列へパースするために、今回はOpengraphというライブラリを使用します。
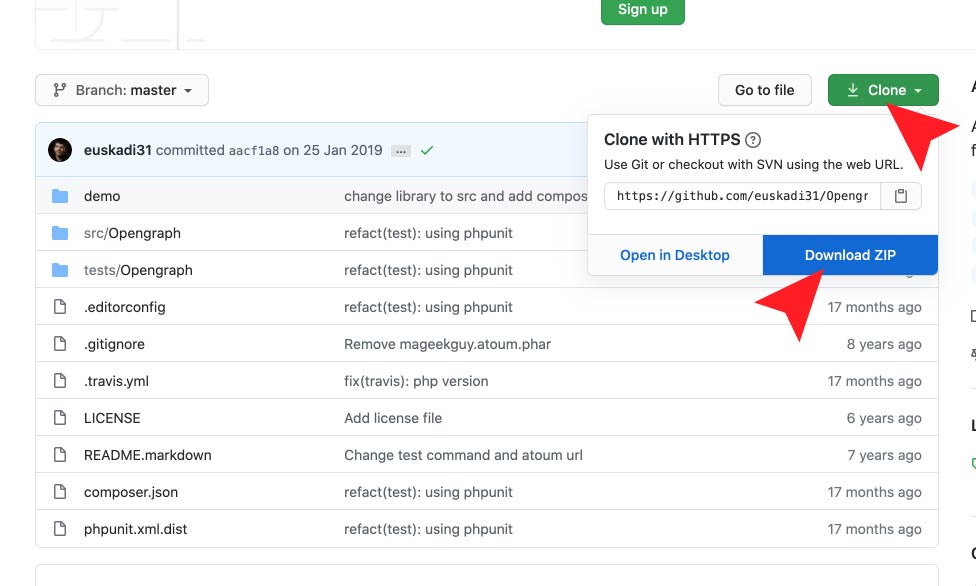
githubで配布されているので、以下URLよりダウンロードしてください。
Opengraph

ダウンロード後、src内にOpengraphというフォルダがあるので、こちらを導入したいサイトに設置します。
設置したら、必要ファイルを読み込むために以下のように記述してください。今回はOG画像付きURLを生成する関数を作成するので、その関数を作るPHPファイルへ記述します。
もしWordPressへ導入する場合はfunctions.phpへ記述することで使用できます。
<?php
require_once dirname( __FILE__ ).'/Opengraph/Meta.php';
require_once dirname( __FILE__ ).'/Opengraph/Opengraph.php';
require_once dirname( __FILE__ ).'/Opengraph/Reader.php';
?>※dirname( __FILE__ )以降は、そのファイルから見たパスを記述してください
これでライブラリの準備は完了です。
URLからページ情報を取得
ページ情報を取得するために、URLを引数とした関数を作成します。
<?php
require_once dirname( __FILE__ ).'/Opengraph/Meta.php';
require_once dirname( __FILE__ ).'/Opengraph/Opengraph.php';
require_once dirname( __FILE__ ).'/Opengraph/Reader.php';
function createOgLink($url){
# curlを使用
$option = [
CURLOPT_RETURNTRANSFER => true, //文字列として返す
CURLOPT_TIMEOUT => 3, // タイムアウト時間
];
$ch = curl_init($url);
curl_setopt_array($ch, $option);
$json = curl_exec($ch);
$info = curl_getinfo($ch);
$errorNo = curl_errno($ch);
// OK以外はエラーなので空白配列を返す
if ($errorNo !== CURLE_OK) {
// 詳しくエラーハンドリングしたい場合はerrorNoで確認
// タイムアウトの場合はCURLE_OPERATION_TIMEDOUT
$json = [];
}
// 200以外のステータスコードは失敗とみなし空配列を返す
if ($info['http_code'] !== 200) {
$json = [];
}
$reader = new Opengraph\Reader();
$reader->parse($json);
$content = $reader->getArrayCopy();
echo '<pre>';
print_r($content);
echo '</pre>';
}
createOgLink('https://s-yqual.com/blog/655');
?>
今回はcreateOgLinkという自作関数を作成しました。
どういった情報が返ってくるのか確認するために、print_rをpreタグで囲って出力しています。
返却データは以下の通りです。
Array
(
[og:site_name] => 読んで楽しいプログラミング -YQUAL-ワイコール
[og:locale] => ja_JP
[og:url] => https://s-yqual.com/blog/655
[og:title] => 今からできる!ブログのアクセスを爆UPさせる3大SNS活用法 - YQUAL -ワイコール-
[og:type] => article
[og:description] => 集客するならSNSマーケティングは、現代では必須とまで言われるぐらいになりました。フェイスブックやツイッター、インスタグラムをどのように運用すればブログのアクセス数を伸ばすことが出来るのか。素人の方でも実践できる方法とタイトルやサムネイル、ディスクリプションの重要さ、収益化するための実用的な運用方法を公開します。
[og:image] => Array
(
[0] => Array
(
[og:image:url] => https://s-yqual.com/yqual/wp-content/uploads/2020/06/20200621-768x432.jpg
)
)
)
curlでアクセスしてOpengraphを使ってパースすることで、配列の状態で情報を取得することができました。
後は必要なものを取り出して、タグで出力するだけです。
タイムアウトの設定
注意点をいくつかご紹介します。
urlを投げて情報を取得するだけなら、file_get_contentsを使っても可能です。ですが、それだとエラーやタイムアウトへの対応がしづらくなるため、今回はcurlを使用して取得しています。
ユーザーの接続環境が悪いと、タイムアウトの設定がされていなければ接続に時間がかかってしまい、ページを表示する前に離脱してしまうことが懸念されます。
なので、必ずタイムアウトの設定はしておきましょう。
取得できなかった場合を想定
タイムアウトしたり、URL先にOG情報が設定されていない場合、出力時にエラーが発生します。
そのため、curlで取得したjsonデータが空だった場合は、その時点で中断してそのままURLのみで返却します。
なので、$reader = new Opengraph\Reader(); の前に以下のコードを追加します。
if(empty($json)){
?>
<a href="<?=$url?>"><?=$url?></a>
<?php
return;
}
これで、余分な処理が行われる前にURLのみのタグを返却することができます。
もし、こちらに装飾をしたい場合は、書き出したいタグやクラスを指定してください。
画像付きURLの作成
配列を準備できれば、後は展開するだけです。
今回は画像とタイトルとディスクリプションをaタグで囲うだけの単純な出力をします。
<?php
require_once dirname( __FILE__ ).'/Opengraph/Meta.php';
require_once dirname( __FILE__ ).'/Opengraph/Opengraph.php';
require_once dirname( __FILE__ ).'/Opengraph/Reader.php';
function createOgLink($url){
# curlを使用
$option = [
CURLOPT_RETURNTRANSFER => true, //文字列として返す
CURLOPT_TIMEOUT => 3, // タイムアウト時間
];
$ch = curl_init($url);
curl_setopt_array($ch, $option);
$json = curl_exec($ch);
$info = curl_getinfo($ch);
$errorNo = curl_errno($ch);
// OK以外はエラーなので空白配列を返す
if ($errorNo !== CURLE_OK) {
// 詳しくエラーハンドリングしたい場合はerrorNoで確認
// タイムアウトの場合はCURLE_OPERATION_TIMEDOUT
$json = [];
}
// 200以外のステータスコードは失敗とみなし空配列を返す
if ($info['http_code'] !== 200) {
$json = [];
}
# 返却値が空であれば、og無しのURLを返却
if(empty($json)){
?>
<a href="<?=$url?>"><?=$url?></a>
<?php
return;
}
$reader = new Opengraph\Reader();
$reader->parse($json);
$content = $reader->getArrayCopy();
?>
<a href="<?=$url?>">
<img src="<?=$content['og:image'][0]['og:image:url']?>">
<h3><?=$content['og:title']?></h3>
<p><?=$content['og:description']?></p>
</a>
<?php
}
createOgLink('https://s-yqual.com/blog/655');
?>
出力結果は以下のようになります。 サイトのデザインに応じて、タグを追加したりCSSで装飾をするようにしてください。

パーツ不足を想定
サイトによっては、画像の設定がされていなかったり、ディスクリプションが抜けているなどというケースも考えられます。
エラーやレイアウト崩れを回避するためにも、しっかりと分岐させて出力をするようにしておきましょう。
<a href="<?=$url?>">
<?php if(isset($content['og:image'][0]['og:image:url']) && $content['og:image'][0]['og:image:url']): ?>
<img src="<?=$content['og:image'][0]['og:image:url']?>">
<?php endif; ?>
<?php if(isset($content['og:title']) && $content['og:title']): ?>
<h3><?=$content['og:title']?></h3>
<?php endif; ?>
<?php if(isset($content['og:description']) && $content['og:description']): ?>
<p><?=$content['og:description']?></p>
<?php endif; ?>
</a>
空出力されてもレイアウト崩れしない場合は、issetのみで分岐しても構いません。もしターゲットを指定する場合、第2引数で指定することもできるので、実際の運用に合わせて追加してください。
以下が最終コードです。
<?php
require_once dirname( __FILE__ ).'/Opengraph/Meta.php';
require_once dirname( __FILE__ ).'/Opengraph/Opengraph.php';
require_once dirname( __FILE__ ).'/Opengraph/Reader.php';
function createOgLink($url){
# curlを使用
$option = [
CURLOPT_RETURNTRANSFER => true, //文字列として返す
CURLOPT_TIMEOUT => 3, // タイムアウト時間
];
$ch = curl_init($url);
curl_setopt_array($ch, $option);
$json = curl_exec($ch);
$info = curl_getinfo($ch);
$errorNo = curl_errno($ch);
// OK以外はエラーなので空白配列を返す
if ($errorNo !== CURLE_OK) {
// 詳しくエラーハンドリングしたい場合はerrorNoで確認
// タイムアウトの場合はCURLE_OPERATION_TIMEDOUT
$json = [];
}
// 200以外のステータスコードは失敗とみなし空配列を返す
if ($info['http_code'] !== 200) {
$json = [];
}
# 返却値が空であれば、og無しのURLを返却
if(empty($json)){
?>
<a href="<?=$url?>"><?=$url?></a>
<?php
return;
}
$reader = new Opengraph\Reader();
$reader->parse($json);
$content = $reader->getArrayCopy();
echo '<pre>';
print_r($content);
echo '</pre>';
?>
<a href="<?=$url?>">
<?php if(isset($content['og:image'][0]['og:image:url']) && $content['og:image'][0]['og:image:url']): ?>
<img src="<?=$content['og:image'][0]['og:image:url']?>">
<?php endif; ?>
<?php if(isset($content['og:title']) && $content['og:title']): ?>
<h3><?=$content['og:title']?></h3>
<?php endif; ?>
<?php if(isset($content['og:description']) && $content['og:description']): ?>
<p><?=$content['og:description']?></p>
<?php endif; ?>
</a>
<?php
}
createOgLink('https://s-yqual.com/blog/655');
?>
まとめ
いかがだったでしょうか。
ページ内リンクをさせてPV数を上げる場合、ただURLを貼り付けるだけではなく、こういった押したくなるような仕掛けがあると格段に効果はアップします。
また、ブログの場合は記事内で画像がくれば、それだけページのクオリティは高く感じられるため、外部リンクで使用する場合も効果的です。なので、サイト作りやブログ運営をしている人は、ぜひ参考にしてみてくださいね。







