
仕事の速い人の大半は、「効率の良い方法」や「便利な使い方」を知っていて使いこなしています。これは、デザインの現場でも同じです。
今回はその中でもIllustratorで知っておくと便利な機能を3つご紹介します。この3つを押さえておくだけで、作業効率は格段にアップするので、これからソフトの使い方を覚えようとしていたり、いまいち機能を理解できていないような初心者の方必見です。
マスク
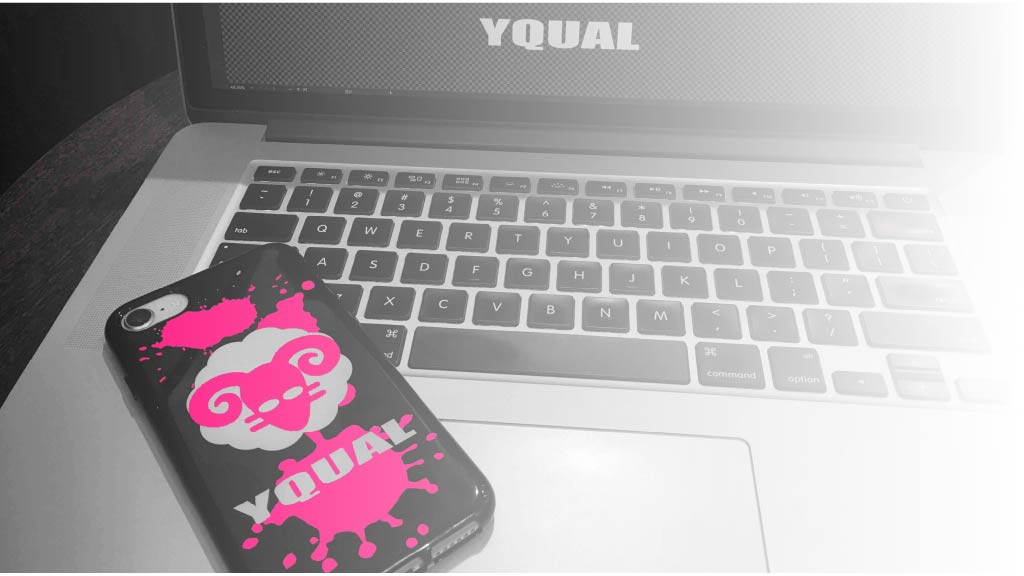
まずこちらの画像を見てください。

左から右へいくにつれて徐々に薄くなっているのがわかりますね。
こういった画像に対する加工はPhotoshopで対応するケースが多いですが、Illustratorのマスク機能を使っても簡単に実装することができます。
だんだん消える
まず、元画像と同じサイズの四角形を作り、塗りを白から黒に変化するグラデーションにします。

背景に重なって左側が透明に見えてしまいますが、不透明度100%で左が#FFFFFF、右が#000000になっています。
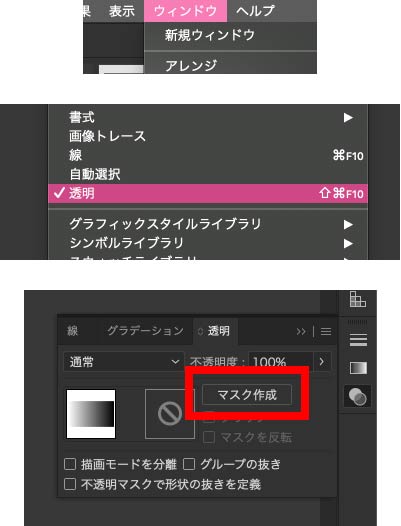
この白黒グラデーションの図形を画像の上に重ね、【ウインドウ】→【透明】で透明パネルを表示しましょう。

あとは、重ねた画像とグラデーションの図形を選択して、透明パネルの【マスク作成】を押せば、最初にご紹介したようなだんだん消える画像へ加工できます。
黒方向へいくほど不透明度が下がっていくので、変化を大きくしたい場合はグラデーションを調整しましょう。
※マスクを反転にチェックを入れれば、黒から白方向へ不透明度が下がっていきます
マスクをした際に注意しなければならない点は、マスク側のウィンドウを選択していると画像の選択等ができなくなるという点です。
もしマスクを使ってから挙動がおかしいと感じた際は、選択を左側の画像へ変更するようにしましょう。

クリッピングマスク
画像を切り抜きしたい場合も、やはりPhotoshopがメジャーです。
ですが、Illustrator上でも簡単な切り取りは十分可能です。それがクリッピングマスクという機能です。
画像の切り取り
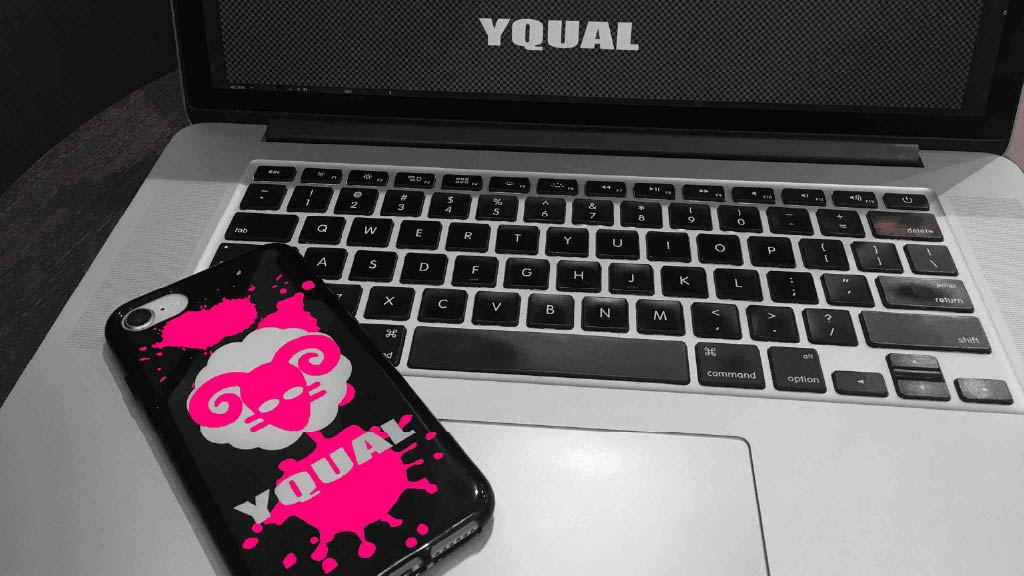
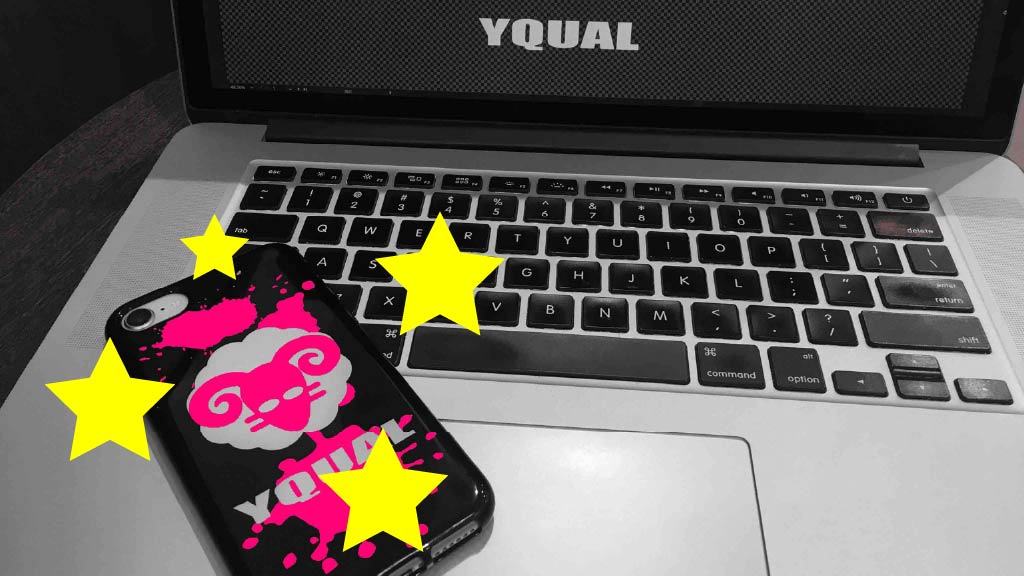
今回もこちらの画像を使用します。

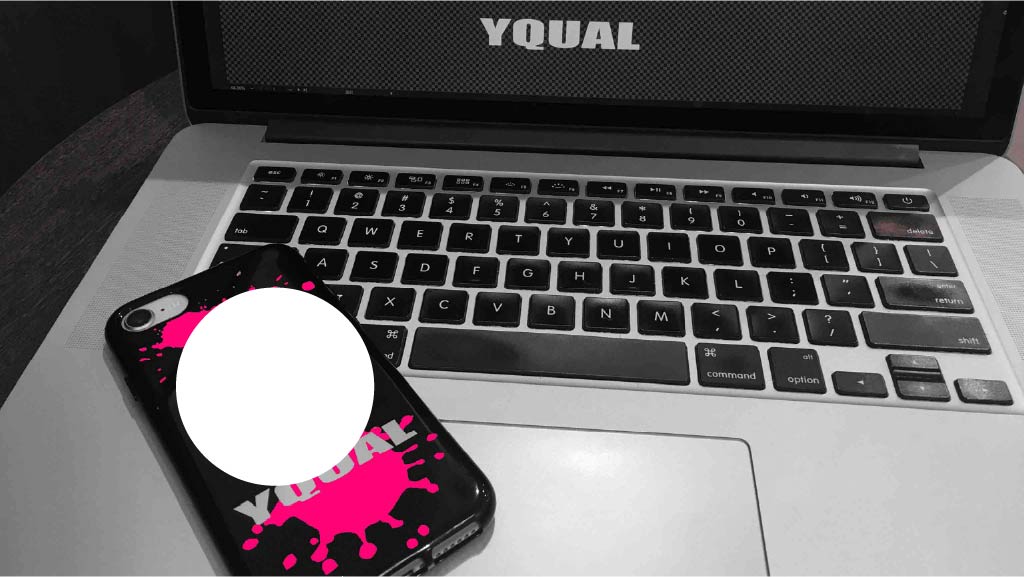
こちらの画像から、スマホカバー裏の羊マーク部分を切り取りする場合、切り取りたいサイズの図形を作成して重ねます。今回は丸の図形を使用します。

参考画像では白塗りの図形を重ねていますが、赤色でも塗りなしでも線ありでも構いません。
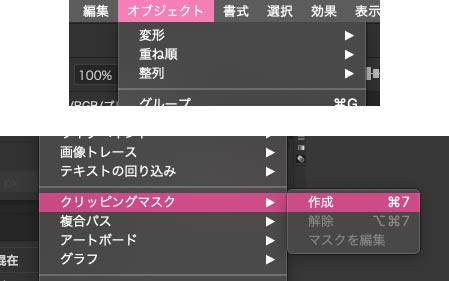
あとは、図形と元画像を選択した状態で【オブジェクト】→【クリッピングマスク】→【作成】を選択すれば画像を切り取ることができます。


画像と図形を選択した状態で右クリックをすれば、「クリッピングマスクを作成」という項目があるので、そちらを使用しても良いでしょう。切り取りの頻度は多いので、ショートカットキーを覚えておいても便利です。
クリッピングマスクでは、実際に画像を切り取っているわけではなく、選択された部分だけを表示しているに過ぎません。なので、クリッピングマスクを解除すれば元の画像に戻すことができます。
また、複数画像を1つのマスクで切り抜くこともできます。

画像の上に星の図形を4つ重ねます。

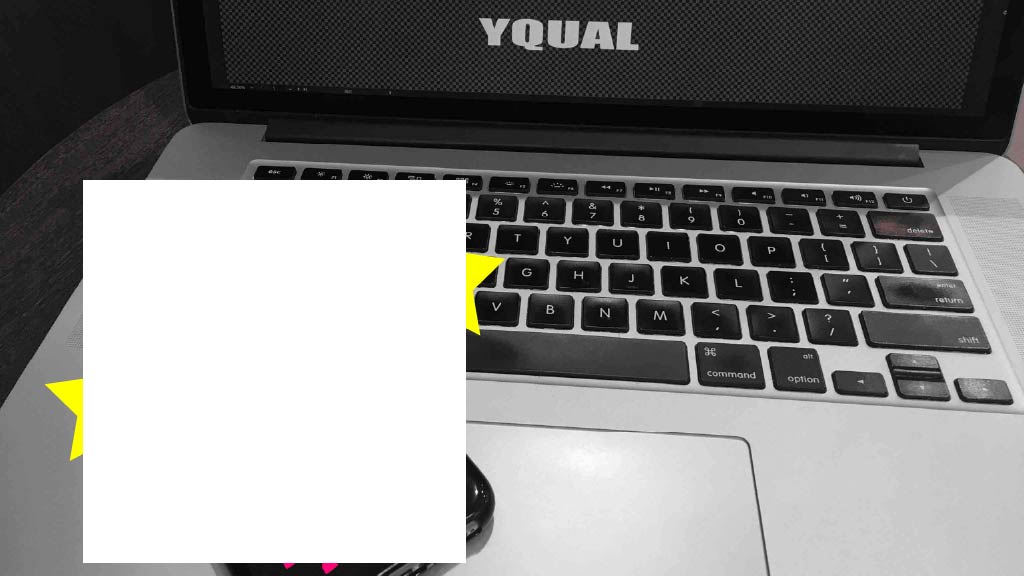
切り取り範囲とする図形を重ねます。

全てを選択してクリッピングマスクを作成すれば、その範囲内にあるもの全てが切り取られます。
クリッピングマスクは、選択されたものの中で一番最上位にあるものを基準に作成します。なので、マスクで使用できないような画像が一番上にあった場合は作成することができませんので注意してください。
アピアランス
最後にご紹介する機能はアピアランスです。
図形に対して線を複数つけたいようなケースがありますね。ですが、塗と線は通常1つずつしか無いので、複数の図形を重ねなければできません。
ですが、アピアランスという機能を使えば、一つの図形に対して線や塗を複数持たせたり、その1つだけに加工をつけることができるようになります。
文字の装飾
では、アピアランスが使用される場面の多い文字を例に取り上げてみましょう。

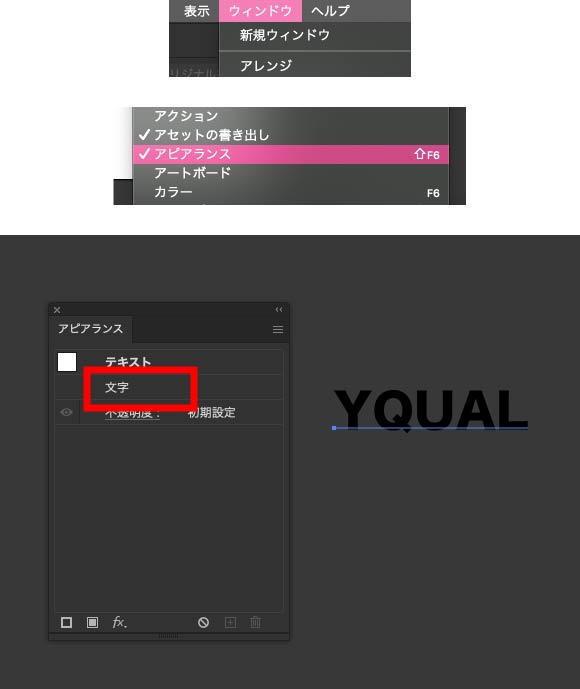
文字ツールを使って入力したら、【ウィンドウ】→【アピアランス】を選択して、アピアランスパネルを表示しましょう。

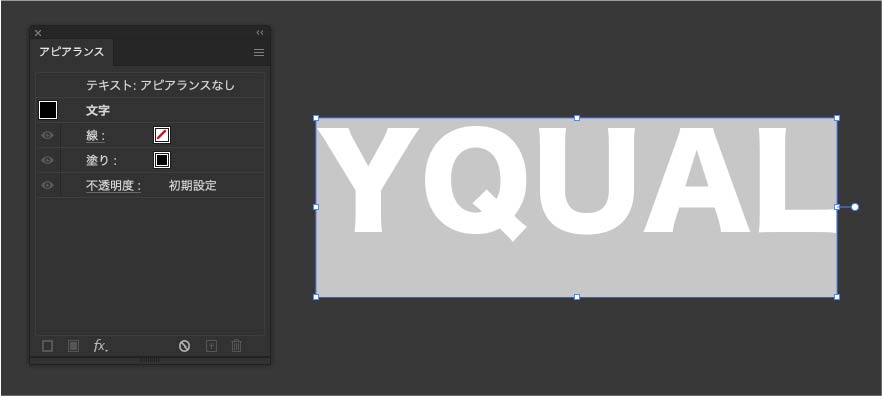
文字に設定した塗りや線は、アピアランスパネル内の【文字】内に格納されています。
もし変更する場合は、文字の部分をダブルクリックしてみてください。そうすれば、設定されている線と塗りが表示されます。

アピアランスを使用する際は、文字の色と線はなしに設定することが多いです。
ただし、文字の状態を残したまま文字ごとに色を変えるのは、アピアランスで作成した塗りや線ではできないため、文字内の線や塗りに対して個別に色設定します。
では、アピアランスの基本的な使い方を見ていきましょう。
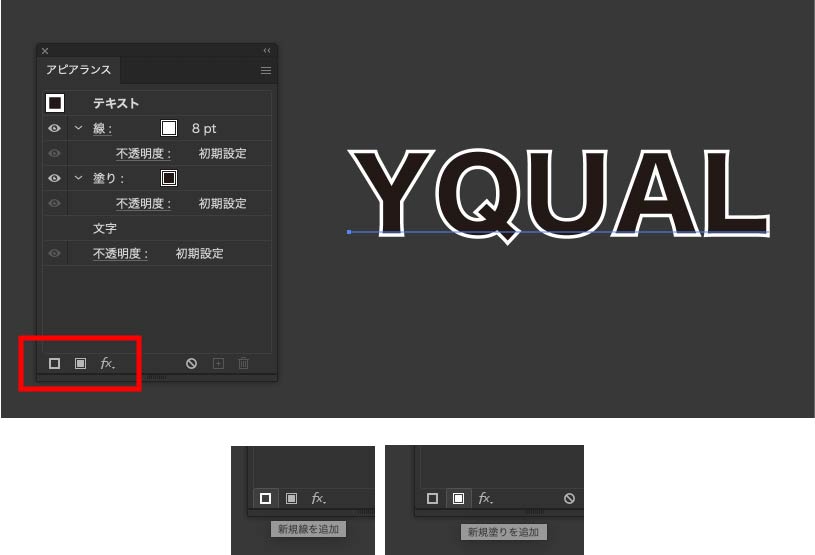
下のアイコンを使えば、線や塗りを追加することができます。

線や塗をドラッグすれば、重ね順を変更することができます。
文字の上に線をかぶせていれば、太くするとどんどん塗り文字が小さくなってしまいます。塗りを上に持ってくれば、それを回避することが可能です。
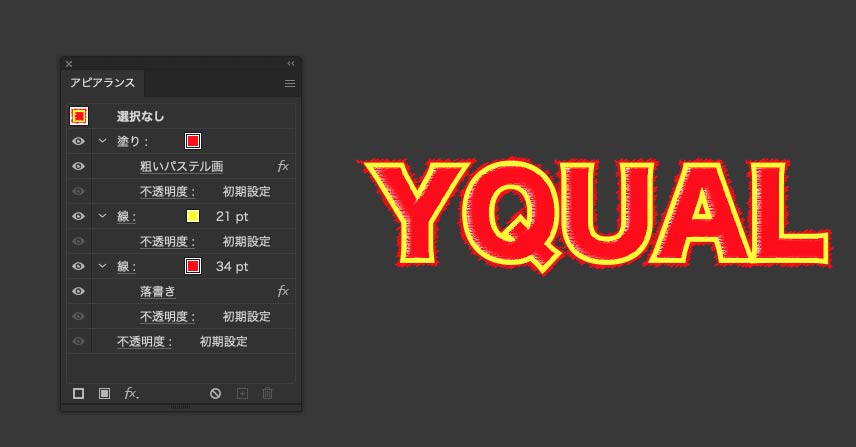
以下の例では、赤塗に黄色と赤の線を交互に後ろへ重ねました。

また、下のfxというアイコンで線や塗に対して効果を付けることもできます。もし文字全体に付けたい場合は、線や塗を選択せずに効果を適用することで、アピアランス全体に効果が適用されます。

今回は赤塗に対して【粗いパステル画】、赤線に対して【落書き】の効果を適用しました。
効果の種類は数多く有るので、組み合わせを工夫することで手軽にハイセンスな文字を作ることができます。

まとめ
いかがだったでしょうか。
今回は「仕事がデキる人のIllustrator活用術3選」を初心者向けにご紹介しました。
IllustratorやPhotoshopなどAdobe製品ではいろんな機能があり、その全てを網羅するのは大変です。ですが、使い勝手の良い便利な機能だけを押さえておけば、手軽にサムネイルやバナーづくりができ、作業効率も格段にアップします。
今回ご紹介した3つを押さえておくだけで、活動の幅は広がり、仕事も効率よくこなせるようになるので、ぜひ参考にしてみてくださいね。







