
サムネイル用の画像に文字スペースが無くて困っている・・・
せっかくいい写真が撮れたり、フリー画像が見つかったとしても、文字を配置するスペースが確保できずにせっかくのオブジェクトに重ねてしまったり、断念して別の画像を使用するようなケースはかなり多いです。
ですが、せっかく良い画像が見つかったのにそれはもったいないですよね。
今回は、そういったときに使える「画像に文字スペースを確保する簡単テクニック」を3つご紹介します。
※今回Adobe Illustratorを使用していますが、Photoshopや他の画像加工ソフトでも可能ですので参考にしてください
反転させてくっつける

今回はこちらの画像をサムネイルとして使用したいとします。
テキストを入れたいのですが、左側にもう少しスペースが欲しい場合、切り取って左側のスペースの比率を大きくするか、スペースそのものを増設するかになります。
こういった画像で最も簡単にスペースを増設するには、反転させた画像をピッタリとくっつけるという方法があります。

切り口がまったく同じ同士がくっついていることになるので、そこには大きな違和感が生まれません。
全体が見えてしまうと、左右対象で不思議に感じてしまいますが、必要部分だけ切り取ればそれも解消されます。

これで十分なスペースを確保することができました。
よく見れば、左右対称になっている部分が気になってしまいますが、ここにテキストやロゴを重ねたりする目的があれば全く問題がありません。

いかがでしょうか。
文字が上に配置されたおかげで、大分合成部分が気にならなくなりましたね。
ブログやYouTubeのサムネイルでは文字を入れられることが多いので、細かな合成作業に時間をかけなくても文字がカバーしてくれることがあります。
こうすれば、気に入った画像を見つけても良い配置が思い浮かばず断念してしまったり、せっかくの画像やテキストをフル活用できないということは格段に減らすことができます。
増やしたい部分を繰り返す

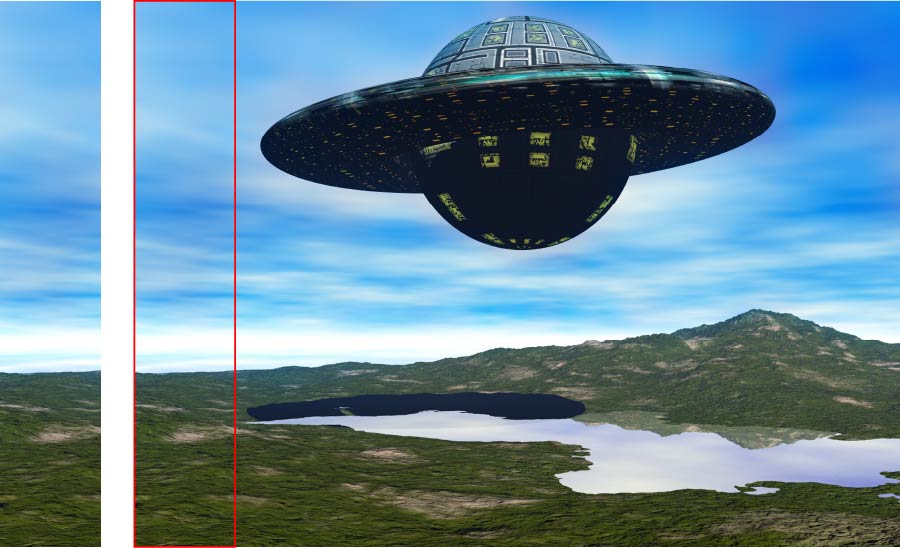
次はこちらの画像を使用してみましょう。
先ほどと同じように、左側にスペースを確保したいのですが、反転させるだけでは十分なスペースは確保できません。
なので、今回はスペースとなる部分だけを切り取り、繰り返して配置します。

赤枠の部分を今回スペースとして増設するためにコピーしました。
ではこれを必要分だけ複製してくっつけてみましょう。

これでは例え文字を被せたとしてもバレバレですね。
前項のように反転させた画像を交互に配置すれば、接合部分は自然に魅せることができますが、波打ったような画像になってしまいます。
なので、今回は接合部をだんだん透明にして重ねて配置するという方法で合成します。
マスクを使ってだんだん透明に

このように、接合部分の不透明度を下げることで、重ねたときに徐々に変わっているようなみせ方をすることが可能です。
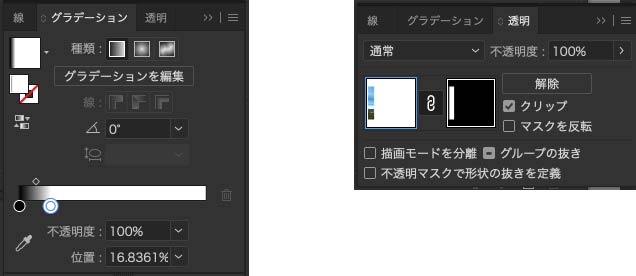
今回はAdobe Illustratorを使用しているので、白黒のグラデーションを画像にマスクさせています。

一番端にくるパーツの不透明度はあげておき、これらを透明な部分に次のパーツが重なるようにして引っ付ければ、パーツ同士をより自然に繋げることができます。

先ほどと比べると、大分綺麗になりましたね。
繰り返しで表現している関係上、パーツの数が多くなりすぎるとより目立ってしまいます。
もし十分なスペースを確保するためにパーツ数が多くなってしまうといったときは、パーツ部分だけを横に引き伸ばすほうが、より綺麗にみせることができる場合もあります。

前項と同じように文字をかぶせることで、その違和感を最小限に抑えることができるので、サムネイル用の画像を合成する方法としては十分に役立ちます。
背景に同じ画像を使う

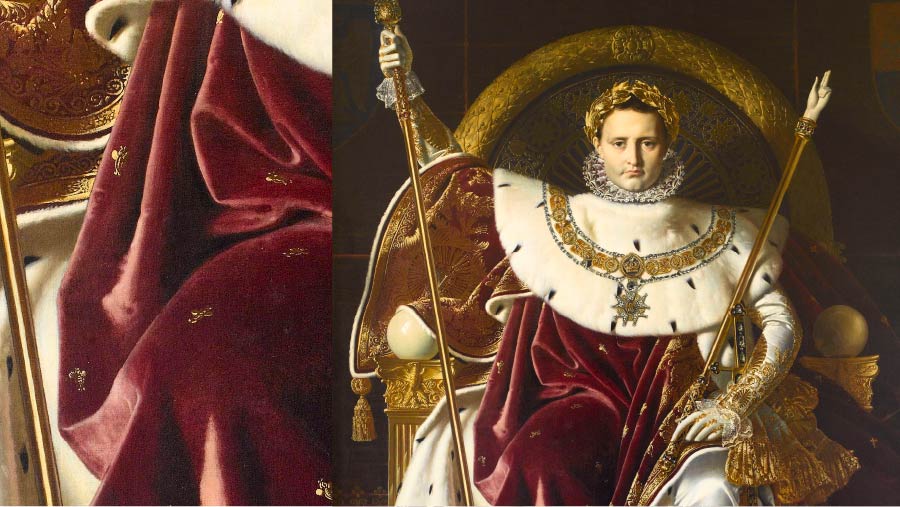
最後はこちらの画像を使用します。
同じように左側にスペースを確保したいのですが、前の2つの方法ではどちらを駆使しても難しいですね。
こういう時は、同じ画像を背景に使用することで自然なサムネイルを作ることができます。
ぼかしを使ってごまかす

まずは使用したい部分を右側に配置します。
※赤色部分が足りない(スペースが必要な)部分です。
この背景として、拡大した同じ画像を持ってくるとこのようになります。

このままだと変ですが、2つ目に説明した方法のように、背景に切り替わっている部分の不透明度を段々と下げるだけでも、違和感は大分なくなります。

これでも画像としては十分ですが、背景が少し強すぎるので、この状態から更に背景画像にぼかしを加えてみましょう。

いかがでしょうか。
ぼかしと透明度が重なることで、より自然な切り替わりを演出することができました。

最後はサムネイルとして使うようにテキストを追加するだけです。より複雑な画像や写真で合ったとしても、十分にサムネイル用の画像として使うことができます。
まとめ
いかがだったでしょうか。
今回は「画像に文字スペースを確保する簡単テクニック」を3つご紹介しました。
ご紹介した方法以外にも編集、合成する方法は沢山ありますが、今回の方法はその中でも簡単で短時間で加工することができます。
実用性と作業効率という点から考えると、かなり実践的な方法ですので、覚えていれば多くの現場で役立ちます。
YouTubeやブログ用のサムネイルや、広告用バナーを自分で作りたいと考えている人は、覚えていて全く損はありませんので、ぜひ参考にしてくださいね。







