
動画に声と同じタイミングでテロップを入れたい
カラオケのような文字はどうやっていれればいいの?
一見簡単に見えるものも、いざ導入しようとすればどうやればいいかわからない、そんなこと多いのではないでしょうか?
今回はAdobe AfterEffectsを使った方法をご紹介します。些細な編集が動画のクオリティや見やすさを格段にアップさせるため、動画編集に興味のある方はぜひ参考にしていってください。
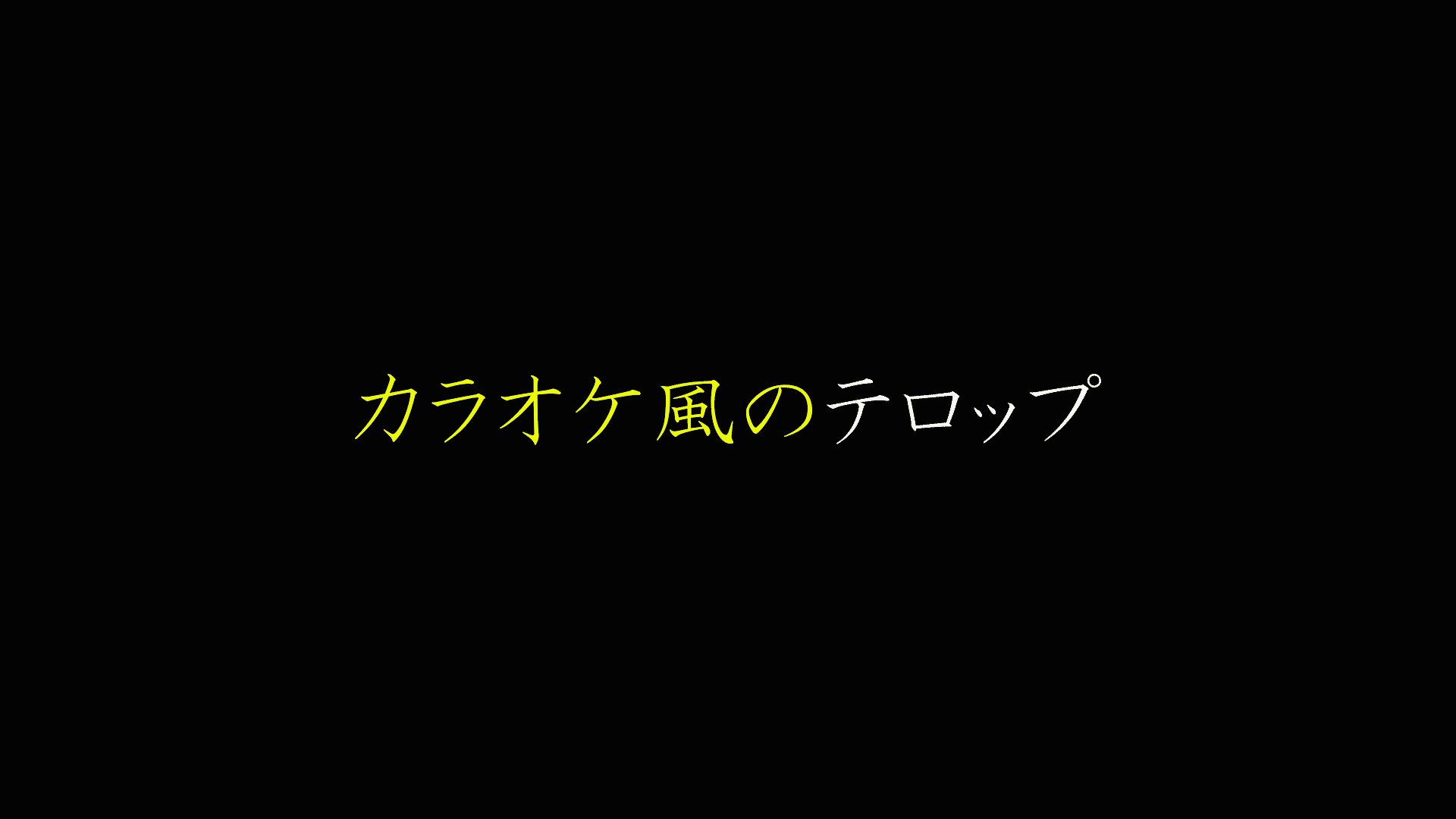
※完成イメージ

カラオケテロップの作成方法
今回は白文字を黄色文字に左から右へと色変わりする方法をご紹介します。
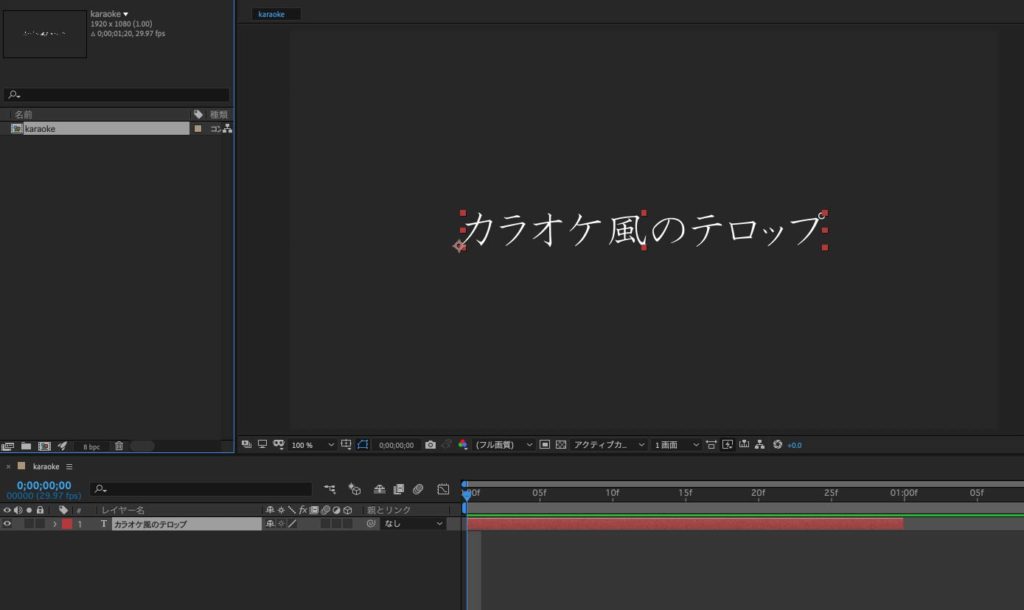
そのためには、まずベースとなる白文字が必要なので、文字ツールを使用してプロジェクトへ配置しましょう。サンプルでは「カラオケ風のテロップ」を配置します。

文字を重ねる
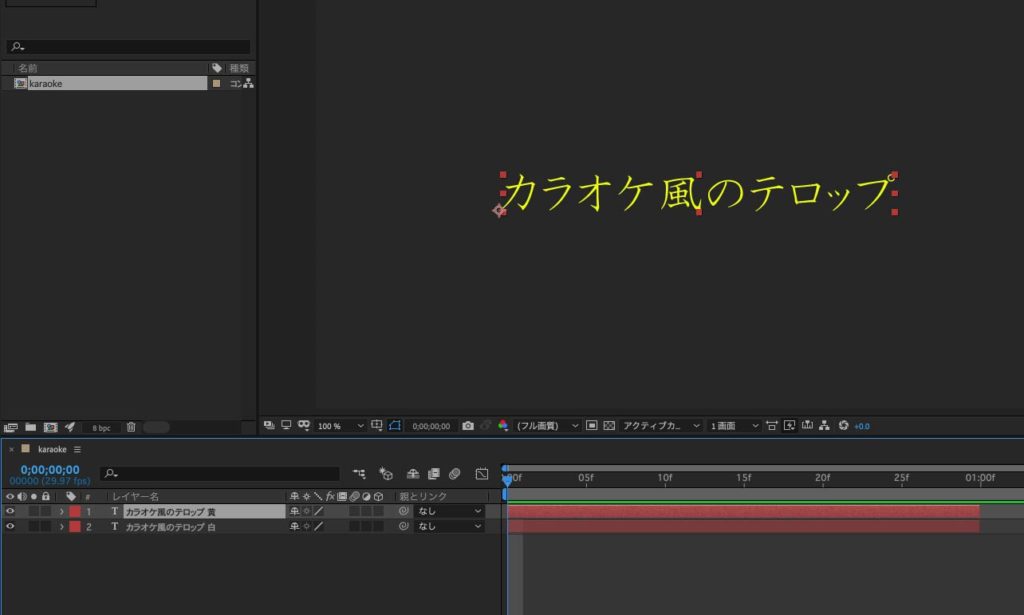
ベースとなる文字を配置したら、その上に色変わり後の文字を配置します。白文字配置したものを同じ位置へコピーペーストで貼り付け、色を黄色に変更すると楽に作成することができます。

これで下準備は完了です。
後は、色が変化するように見える動きをつけていきます。
マスクで端から表示する
白文字から黄色文字に変化させるためには、非表示状態の黄色文字を時間に合わせて表示させていくことで再現することができます。
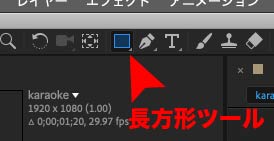
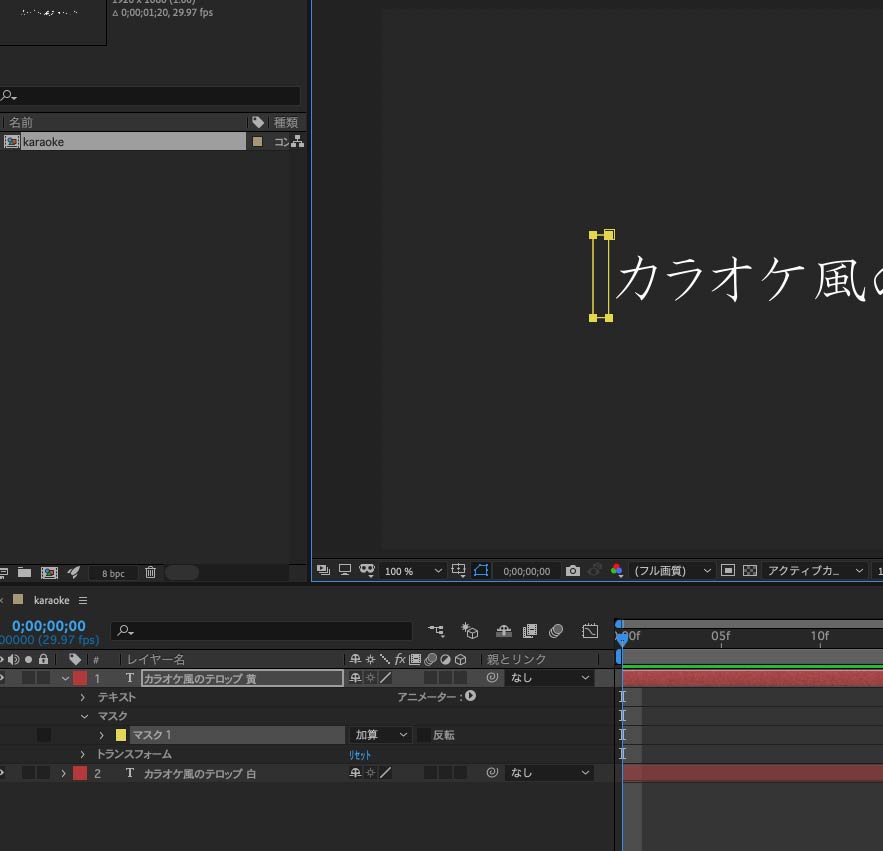
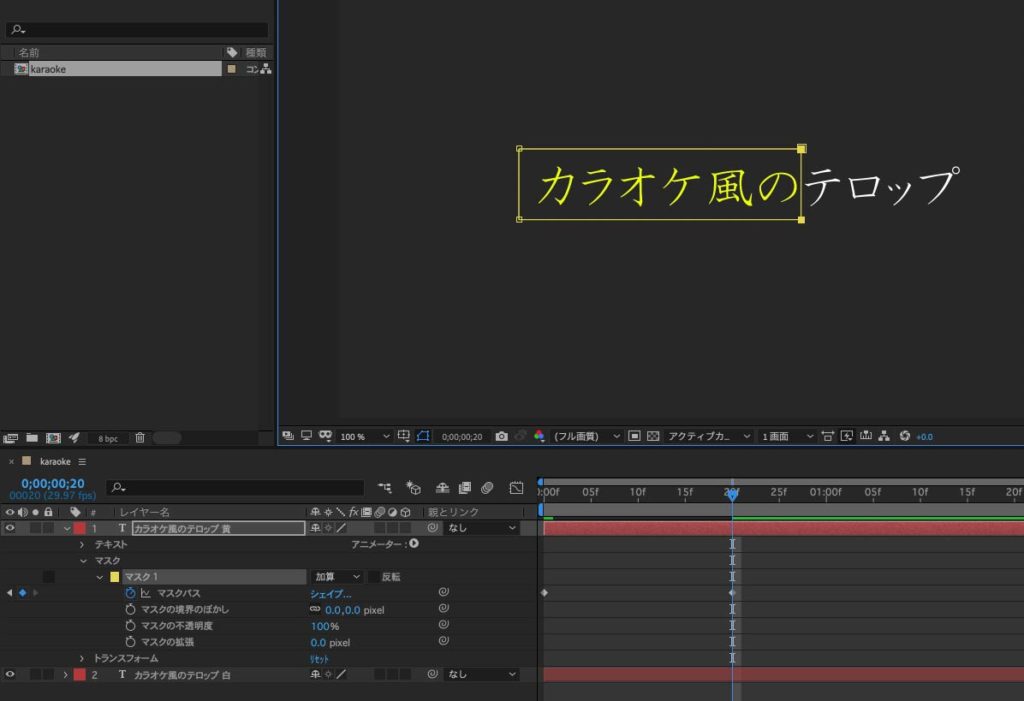
そのために、黄色文字に対してマスクを被せます。黄色文字を選択した状態で、長方形ツールを選択し、最初の文字の左横に縦長の四角形を作りましょう。


長方形を作ると黄色文字は消えて、下にマスクという項目が表示されると思います。もし、ここでマスクは表示されず、通常の長方形ができてしまっている場合は、黄色文字が選択された状態で長方形ツールを使用していない可能性が高いので、再度選択してから生成してみてください。
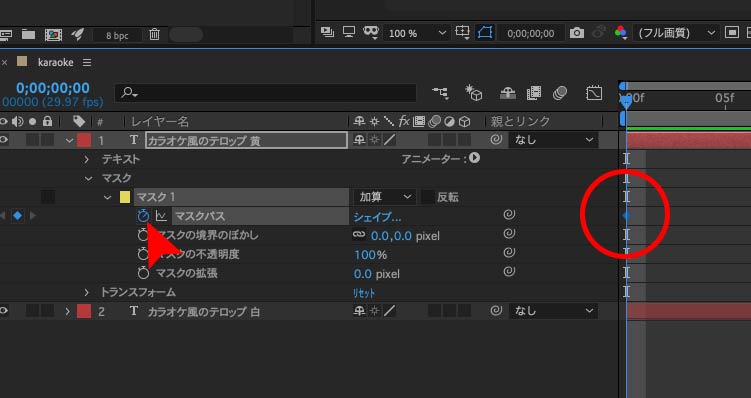
マスクが表示されたら、>マークを押してタブを開きましょう。中にマスクパスという項目があります。
左横にある時計マークを押すと、タイムコード上にドットが打てます。現在のタイムコードへ打たれるため、色変わりのテロップを開始する地点に合わせてから押してください。

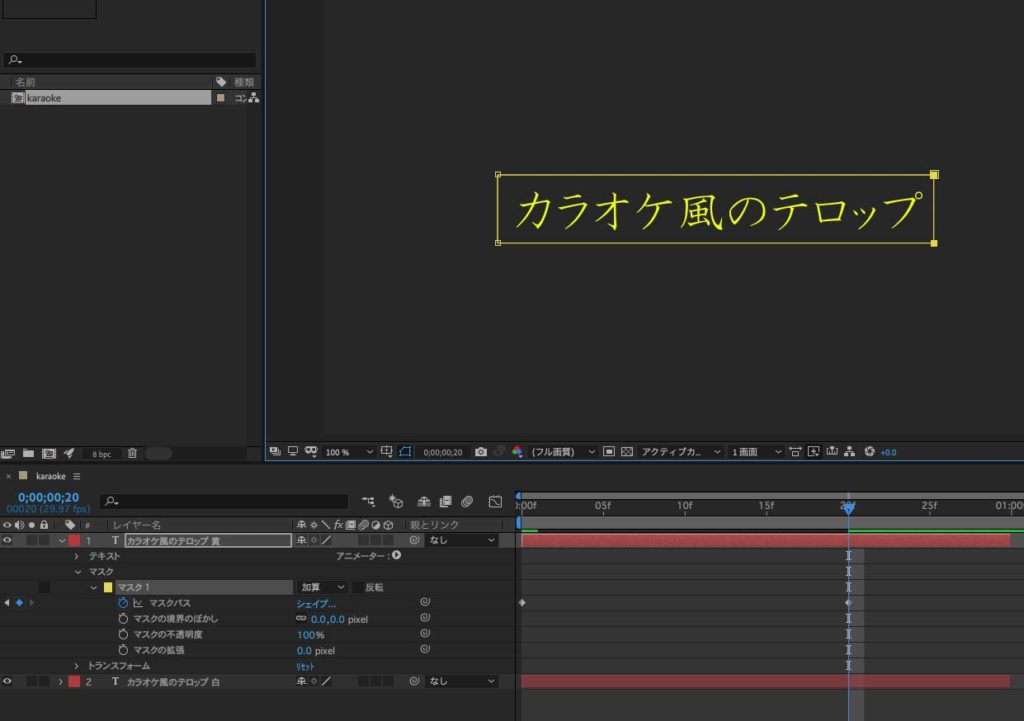
次に、色変わりが終了するポイント(黄色文字が全て表示される場所)へタイムコードを移動します。
そして、マスクの右端2点を選択ツールを使って文字の左端まで移動させます。


マスクを動かすと、黄色文字が表示されます。そして、タイムコード上にもドットが打たれているはずです。
これで再生すれば、左から色変わりでテロップが表示されるようになります。

動きに変化を付ける
「カラオケ風の、テロップ」というように、スピードの変化をつけて表示させたいケースもありますね。スピードの変化を変更する方法もありますが、このようなテロップであれば同じ方法で表示させるほうがより柔軟に変化をもたせることが可能です。

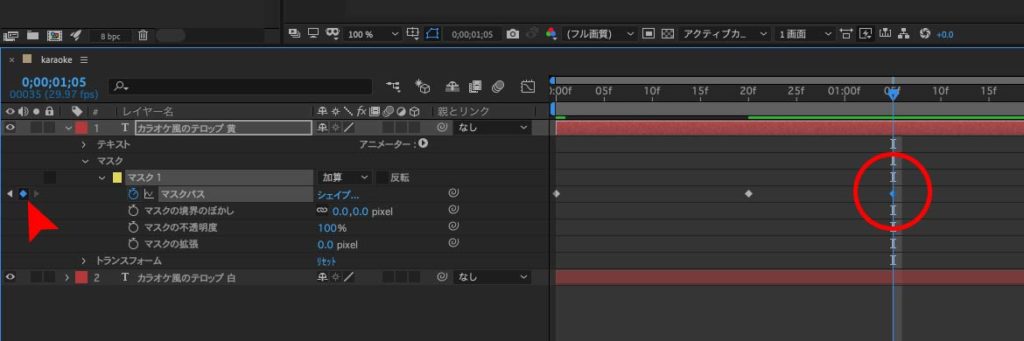
最終地点にいきなり移動せず、「の」の後までマスクを広げます。
そこからタイムコードを少し移動させ、同じ場所にドットを打てば、その間はマスクが広がらず、色変化に強弱をつけることができます。
同等の場所にドットを打つ場合は、マスクパスの左側にあるドットマークを押します。

あとは、最終地点までタイムコードを移動し、マスクを広げるだけです。
カラオケテロップのように、声に合わせて細かな変化が必要な場合はこうやって変化をもたせれば、違和感なく表示させることが可能です。

動画編集のコツ
今回はAfterEffectsを使った編集方法ですが、制作においては共通して役立つような動画編集をする上では知っておきたいコツをご紹介します。
画像編集やプログラミングにおいても、考え方自体は共通している部分があるので、ぜひ他の分野で力をいれているものがあれば参考にしてみてください。
方法と考え方
今回のように、文字色を変えるケースで考えてみましょう。
白文字を、時間と共に黄色に変化させると考えると、色変更をどうやれば動的にできるかと考えてしまいがちですが、実はそうではありません。白文字の上に黄色文字を重ね、それを非表示状態から表示するという発想の転換が合ってこそ実現できるのです。
このように、出来ることのパーツを組み合わせ、どのようにすれば「同じように見せられるか」と考えるのが、動画においても、デザインにおても、プログラミングにおいても共通して必要なことなのです。
そのためには、やはり基礎的な方法を蓄積していくことです。そうすれば、発想力で組み合わせをすることで、いろんな応用ができ、編集の幅が広がります。
今回ご紹介した方法であれば「カラオケテロップの作り方」という一括りにせず、マスクを使った表示・非表示の方法という基礎の部分を押さえておくことが大切なのです。そうすれば、より複雑な処理を覚えたときでも、実践的な力がついて応用を効かせるようになります。
まとめ
いかがだったでしょうか。
今回は「動画にカラオケテロップを入れる編集方法」をご紹介しました。
些細なテロップ追加など、編集を加えるだけで格段に見やすくなりますので、これからYouTubeで動画をアップしようと考えていたり、動画素材を使ったコンテンツを配信しようとしている方は、ぜひ参考にしてくださいね。







