
Twitter(ツイッター)をブログや商品、イベントの宣伝目的で使用している人は多いです。そして、そのためのマーケティング方法や戦略は数多く練られています。
今回は、その中でもYouTubeの告知をするために特化させた内容をまとめました。
一般的な方法と、プログラミングの知識(HTMLやJavascript等)がある程度ある人へ向けた2パターンご紹介します。
現在プログラミング学習に取り組んでいる人にとっては、より実践的で実用的な内容となりますので、「プログラミングにはこういった使い方があるんだ」と肌で感じ取り是非参考にしてください。
今回本題であるプログラミングを使った解決方法を知りたい人は「twitter:imageを使う」まで読み飛ばして頂いて構いません。
最後には、ほぼコピペでもできるコードサンプルも載せておきますので、現在Twitterを使ったYouTubeの宣伝運用をしている人は自由にお使いください。
ツイートでYouTubeの動画を宣伝しよう
ブログの記事更新をツイートをするのと、YouTubeへの動画アップを告知ツイートするのでは大きく違いがあるのはご存知でしょうか?
わかりやすいように、自分のアカウントとお客さん(承認済み)のアカウントで少し比較をしてみましょう。

左が自分のアカウントで先日ブログの更新通知をした際の表示です。
それに対して、右はお客さんのアカウントでYouTubeの動画公開告知をしたツイートです(※今回の記事のために準備してもらったサンプルツイートです)
見てわかるように、ブログの告知では画像(カード)が表示されて、実際にどういった内容の記事か伝わりやすく、また期待感もあります。
そして、スペースも広く使えるので多くの人の目に留まりやすくなります。
それに対して、YouTubeのURLを貼り付けただけではTwitterでは画像を表示してくれません。表示されるためには、そのツイートをタップまたはクリックしてもらって選択状態にしてもらわなければいけないのです。
例:ツイートを選択すると表示される

これでは、この画面を開いてもらうというハードルが高すぎて、せっかくのTwitterの利点が薄れてしまっています。
では、どうすれば画像を表示することができるのでしょうか。
その方法を見ていきましょう。
一般的な方法
こちらは一般的に紹介されている「画像を投稿する」といった方法です。
方法を知っている人は飛ばしてもらって構いません。
画像を投稿すれば、大きく表示されるので、URLと合わせて作成したサムネイルを投稿すれば、画像を表示することは可能です。
以下のような見え方になります。

確かに表示されました。しかしこれには大きな欠点があります。
それは、先ほどはツイートを表示すると動画が再生出来たのに対して、投稿された画像が優先されてしまい、YouTubeのカード(再生画面)が表示されなくなるということです。
また、画像をクリックしても画像が拡大されるだけで、YouTubeへ移動してもらうには小さなURLの文字列をクリックする必要があります。
しかし、ツイートを目立たせたいという理由であれば、この方法でも効果は違ってくるでしょう。
画像も作成されたサムネイルを使うだけで良いので手軽です。
twitter:imageを使う
では本題です。
Webプログラミングの学習を始めた人は、是非この方法を試してみてください。より実用的な方法ですので、サイトやアプリケーションを作成する際の参考になるでしょう。
ブログで画像が表示できるのであれば、それと同じ方法を使ってYouTubeも告知が出来ます。
それでは実際に行う内容をまとめます。
空のhtml1ページを作成
メタタグのtwitter:〇〇を設定
Javascriptを使った動画URLへのリダイレクト
空のhtmlページを作成
現在自分でポートフォリオサイトやWordPressブログ、個人サイトなどを運営している場合はそちらの一部を利用しても良いでしょう。
ブログサービスを使っている場合でも、リダイレクト設定やカードの設定ができるのであれば、そちらが利用できるかも知れません。
今回は、実際にコーディングの例でご紹介します。
まず、空のhtmlページを作成します。
今後動画の本数が増えていくにつれて、ページを増やしていくことになるので、それ専用のフォルダを設けて置くほうが良いでしょう。
・youtube001.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
メタタグのtwitter:〇〇を設定
Twitterで表示させるためのメタタグの設定をします。内容はほとんど同じのため、OGとタイトル、ディスクリプションの設定も合わせて記述しておきます。
また、youtube001.htmlは今回ルートへ配置するものとします。
・youtube001.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8" />
<meta name="application-name" content="YouTubeのチャンネル名等"/>
<!-- OGの設定 -->
<meta property="og:site_name" content="YouTubeのチャンネル名等" />
<meta property="og:locale" content="ja_JP" />
<meta property="og:url" content="https://ドメイン名/youtube001.html" />
<meta property="og:title" content="動画タイトル" />
<meta property="og:type" content="article">
<meta property="og:image" content="サムネイルURL" />
<meta property="og:description" content="動画の説明文" />
<!-- twitterの設定 -->
<meta name="twitter:site" content="ツイッター名(@****)" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="動画タイトル" />
<meta name="twitter:url" content="https://twitter.com/ツイッター名" />
<meta name="twitter:image" content="サムネイルURL" />
<meta name="twitter:description" content="動画の説明文" />
<title>動画タイトル</title>
<meta name="description" content="動画の説明文" />
</head>
<body>
</body>
</html>
これでTwitter上で表示させるための準備が完了しました。
サムネイルURLについては、どこかへサムネイル画像をアップしてそこへのURLを指定するか、YouTubeのサムネイルURLを指定しましょう。
以下、YouTubeのサムネイルURL記述例です。
・YouTubeのサムネイル選択欄に表示されているものを取得 ※一番左が0.jpg
https://img.youtube.com/vi/【動画ID】/0.jpg
https://img.youtube.com/vi/【動画ID】/1.jpg
https://img.youtube.com/vi/【動画ID】/2.jpg
https://img.youtube.com/vi/【動画ID】/3.jpg
・デフォルトサイズ
https://img.youtube.com/vi/【動画ID】/default.jpg
・高品質
https://img.youtube.com/vi/【動画ID】/hqdefault.jpg
・中品質
https://img.youtube.com/vi/【動画ID】/mqdefault.jpg
・サムネイル標準
https://img.youtube.com/vi/【動画ID】/sddefault.jpg
・サムネイル最大解像度
https://img.youtube.com/vi/【動画ID】/maxresdefault.jpg
YouTubeのサムネイル画像をURL指定で利用する場合は、実際にアクセスをしてみて正しく表示されるか確認しておきましょう。
比較的綺麗に表示される、最後の「maxresdefault.jpg」辺りがおすすめです。
Javascriptを使った動画URLへのリダイレクト
これで、「https://ドメイン名/youtube001.html」のアドレスをTwitterへ貼り付ければ、ブログと同じ様にサムネイルを表示させることができます。
しかし、押されたとしてもリンク先のページでは何も表示されません。
なので、以下のようにJavascriptを使って動画URLへリダイレクト指定しましょう。
youtube001.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8" />
<meta name="application-name" content="YouTubeのチャンネル名等"/>
<!-- OGの設定 -->
<meta property="og:site_name" content="YouTubeのチャンネル名等" />
<meta property="og:locale" content="ja_JP" />
<meta property="og:url" content="https://ドメイン名/youtube001.html" />
<meta property="og:title" content="動画タイトル" />
<meta property="og:type" content="article">
<meta property="og:image" content="サムネイルURL" />
<meta property="og:description" content="動画の説明文" />
<!-- twitterの設定 -->
<meta name="twitter:site" content="ツイッター名(@****)" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="動画タイトル" />
<meta name="twitter:url" content="https://twitter.com/ツイッター名" />
<meta name="twitter:image" content="サムネイルURL" />
<meta name="twitter:description" content="動画の説明文" />
<title>動画タイトル</title>
<meta name="description" content="動画の説明文" />
<!-- 動画URLへリダイレクト -->
<script type="text/javascript">location.href="動画URL";</script>
</head>
<body>
</body>
</html>
以上が完成コードのサンプルです。(テンプレートとしてご利用ください)
あとは作成したファイルをアップして、「https://ドメイン名/youtube001.html」のURLをTwitterへ貼り付けると、ブログと同じように画像をクリックするだけでYouTubeへ誘導することができます。
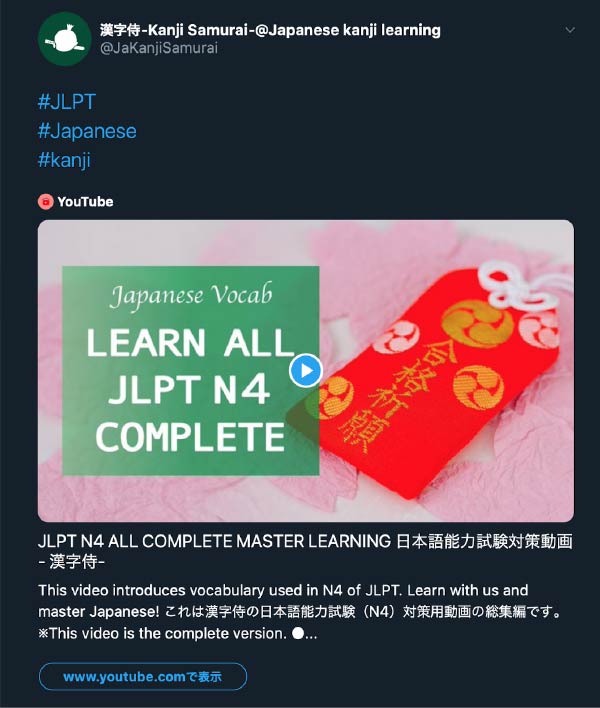
以下が完成後のTwitter表示例です。

いかがでしょうか。
実際にこれだと目に留まりやすく、クリックしてもらえるとそのままYouTubeへの誘導ができるので、動画を閲覧してもらいやすくなります。
良い動画を作成しても、実際に見てもらうまでのハードルが高く、苦戦している人達にとっては、こういった工夫をするだけで大きな効果が得られるでしょう。
(おまけ)PHPを利用した効率化
上記で紹介した方法だと、毎回htmlページを作って量産しなければならないので少し手間がかかります。PHPを利用すると少し簡略化が出来るので、効率も上がります。
以下、サンプルコードになります。
<?php
$title = '動画タイトル';
$description = '動画の説明文';
$youtube_id = '動画ID';
?>
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8" />
<meta name="application-name" content="YouTubeのチャンネル名等"/>
<!-- OGの設定 -->
<meta property="og:site_name" content="YouTubeのチャンネル名等" />
<meta property="og:locale" content="ja_JP" />
<meta property="og:url" content="https://ドメイン名/youtube001.html" />
<meta property="og:title" content="<?=$title?>" />
<meta property="og:type" content="article">
<meta property="og:image" content="https://img.youtube.com/vi/<?=$youtube_id?>/maxresdefault.jpg" />
<meta property="og:description" content="<?=$description?>" />
<!-- twitterの設定 -->
<meta name="twitter:site" content="ツイッター名(@****)" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="<?=$title?>" />
<meta name="twitter:url" content="https://twitter.com/ツイッター名" />
<meta name="twitter:image" content="https://img.youtube.com/vi/<?=$youtube_id?>/maxresdefault.jpg" />
<meta name="twitter:description" content="<?=$description?>" />
<title><?=$title?></title>
<meta name="description" content="<?=$description?>" />
<!-- 動画URLへリダイレクト -->
<script type="text/javascript">location.href="https://youtu.be/<?=$youtube_id?>";</script>
</head>
<body>
</body>
</html>
この様に使い回したいものは先に設定してしまうと、量産の手間は楽になります。
また、動画のURLとサムネイルへのURLは動画IDさえわかっていれば、他は同じなので、このように指定しておくとミスの軽減にもなります。
動的な使い方をすれば、他にも応用を効かせることができ、より便利な自分専用のアプリケーションとなってくれるので、より実用的なものを目指して自身でカスタマイズしていってください。
まとめ
今回は、Twitterのツイート一覧にYouTubeのサムネイルを表示させるための方法をご紹介しました。
自分が「これ、どうにかならないかな?」と感じたことをまとめた内容となりましたが、プログラミング学習をしている方にとっても、Twitterを使った運用をしている方にとっても役立つ内容ではないかと思います。
これは執筆時現在は有効な方法ですが、Twitterのシステム内部が変更されたり、YouTube側の変更によって必要なくなったり、通用しなくなるかも知れません。
また、SEOの観点からも影響を受けてしまうこともあるので、nofollow、noindexを用いて対策したりと現在の環境に合わせて対応するようにしてください。







