
身近なもの、普段から触れているものであっても、詳しく知らないものや、正しい理解が出来ていないものは多いですね。
その中の一つに「ネットワーク」というものがあります。
この講座は、一般的に言われる「コンピューター・ネットワーク」についてを説明していきます。
これからシステム関係の仕事に就きたい、フリーでエンジニアとして活躍したいという人にとっては、必ず武器になる知識なので是非一緒に学んでいきましょう。
また、比較的軽めの内容から進めていきますので、初心者の方や全くの別業種の方にも楽しみながら理解を深めていけるでしょう。
ネットワークとは
今回のテーマ、そしてこの講座の根本となる部分です。
ネットワークとは何でしょうか?
交通網のことも「交通ネットワーク」と呼ばれたりします。自分が子どもの頃に通っていたサッカークラブでは、連絡網というネットワークも存在しました。
これで取り上げるのは、冒頭で記述した通り「コンピューター・ネットワーク」についてです。そしてネットワークと呼ばれている大半はこれを指していると考えておいても良いでしょう。
ここで理解しておいてほしいことは、コンピューター・ネットワーク以外にもネットワークと呼ばれているものがあるということです。
※以下、「ネットワーク」は「コンピューター・ネットワーク」のことを指します
インターネットまたはWi-Fiは不正解?
ネットワークと言われると、多くの方が「インターネット」と混同してしまいます。他にもWi-Fiが思い浮かんだ人もいるかも知れませんね。
かなり広い視点で見た場合、認識としてはずれていないのかも知れませんが、その本質を理解するためのこの講座では不正解としておきましょう。
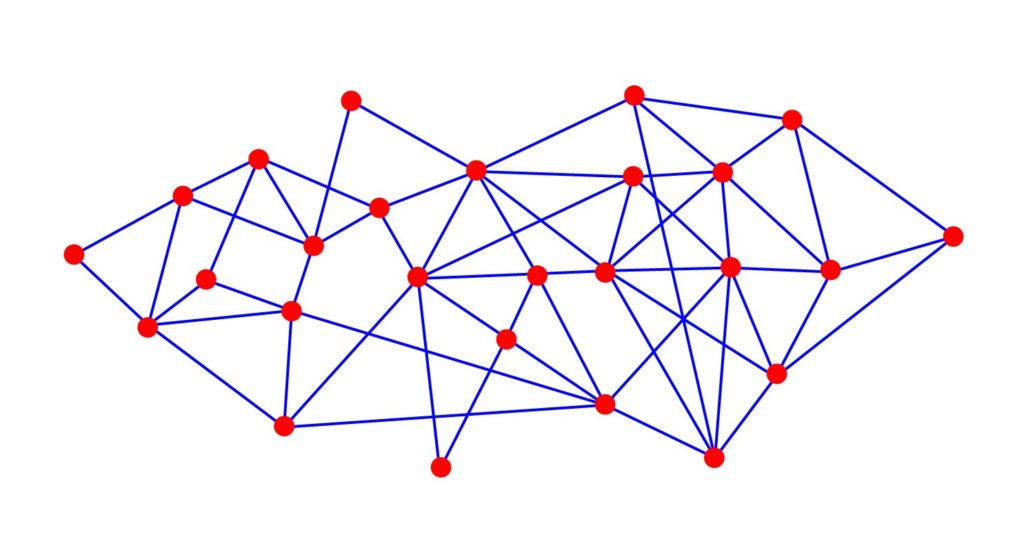
少し理解をしやすくするために、図で見てみましょう。

赤い丸と青い線で構成されていますね。ざっくりとですが、これがネットワークの構造です。
赤い点が青い線で結び合っていることで、網目状になっています。例えば虫あみや魚をとる地引網のようなものは、それ自体に「捕まえる」という役割がありますが、ネットワークはそれ自体に意味がなく、この赤と青それぞれに意味があり、それが広がっていくことで大きな役割を担っているのです。
図を見てわかるように、ネットワークは網のように規則的な格子状になっている必要がありません。
それでは、それぞれを分解してみてみましょう。
ノードとリンク
図の赤い点は「ノード(node)」と呼ばれます。網で例えるなら結び目に当たる部分ですね。そして青い線は「リンク(link)」と呼ばれます。
ホームページでリンクといえば、そこに自分や他のサイトのURLを貼ったり、ファイルを指定したりするときに使います。HTMLであれば、シャープ(#)を付けて内部のIDに結びつけることもあります。
そういった場合でのネットワークにおけるノードはページに該当します。そしてリンクを貼ることによってページ同士の移動ができるように繋がりますね。さらにその先のページ(ノード)に、別のリンクが貼られていれば次のノードへと移動ができます。
こうやって張り巡らされているものがネットワークであり、どんどんと他のページへ移動していくことができるというのが、「ネットワークでできること」です。
ネットワークでできること
ネットワークではノード間で「モノ」のやり取りをしていることになります。先ほどのようにホームページであれば、モノは「あなた」に該当します。
とは言っても、あなたそのものというよりは、現在ネットワーク上にいるあなただと考えた方が良いでしょう。

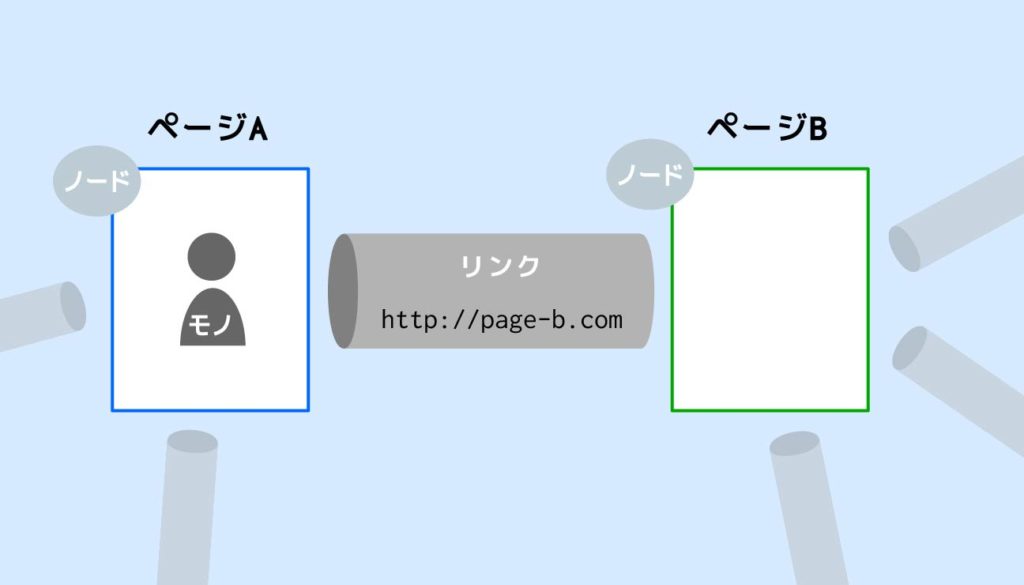
とあるページ(ノード)にあなたがアクセスしました。これをAとしましょう。
その内容を見ていくと、最後にページBへ行くためのリンクが貼られています。
気になったあなたは、そのリンクを通ってページBに行きました。これがノード間のモノの移動になります。
図のように、ノードにはAのようにリンクが3本通っているものもあれば、Bのように4本通っているものもあります。
ネットワークがあることで「モノ」であるあなたは、いろんなページへ移動していくことができるのです。
では、モノが人でなければどうでしょうか?
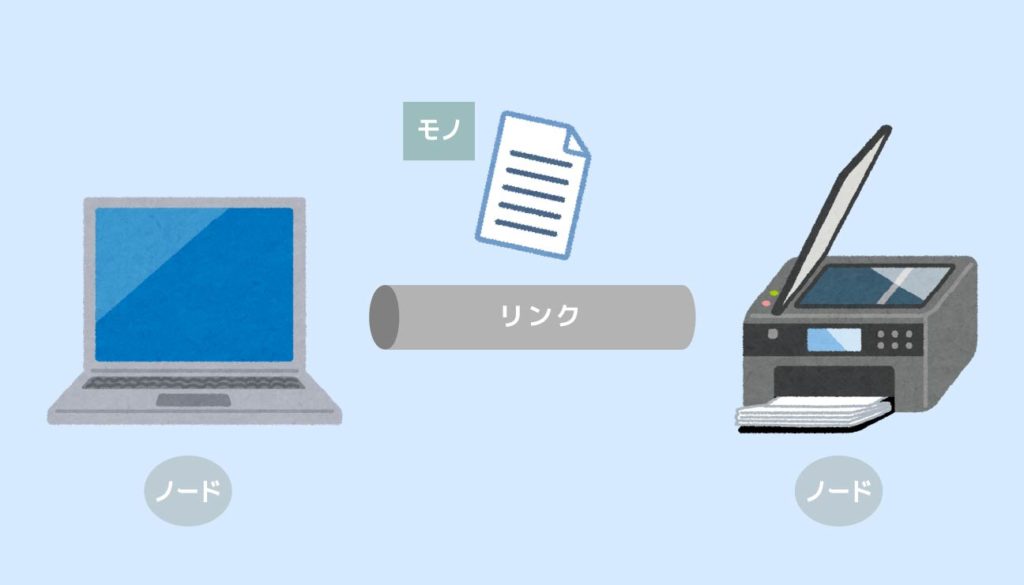
例えば、パソコンとプリンターの関係をみてみましょう。

図のように、パソコンとプリンターがそれぞれノードに該当します。
そして、それをつなぐリンクは優先の場合はケーブルですね。無線であれば目見えませんがその間にはリンクができます。
なので、このとき「モノ」に該当するものはデータですね。
こういったモノのやりとりというのがネットワークの基本になります。
ネットワークの利点
ではネットワークができることによって得られるものはなんでしょうか?
先ほどの図のように、パソコンとプリンターの関係で見た場合、ネットワークが構成されていなければ、パソコン自体に紙を印刷するような機能が必要になります。しかしそうなれば、ノートパソコンのように手軽に持ち運びすることも困難になり、そのパソコンのデータしか印刷ができないことになります。
もし図のように分かれていたとしても、パソコンとプリンターが一本の有線で繋がれていた場合はどうでしょうか?
そうなると、他のパソコンで印刷をするときにわざわざ指し直す必要が出てきます。
お隣さんであればそこまで大きな手間はかかりませんが、遠い席の人であれば線が届くかどうかもわかりませんし、もし部屋が違っているような場合はわざわざどちらかが移動しなければなりません。
それぞれのパソコンにプリンターに1台づつ専用のプリンターを設ければその問題は解消されますが、その会社の部屋にはプリンターだらけになってしまいますね。

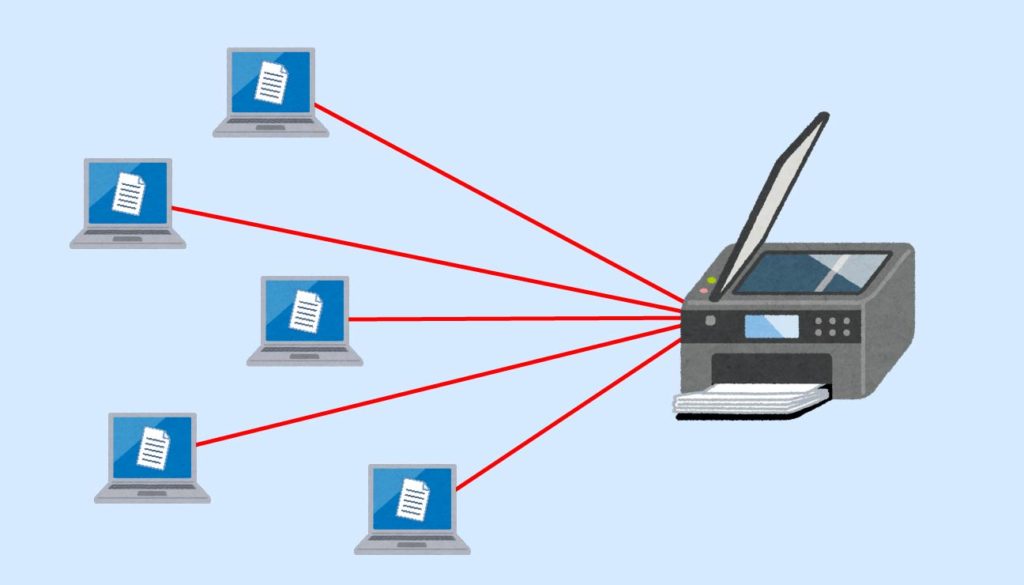
図のように、パソコンがそれぞれ1台のプリンターに繋がることができれば、先ほど述べたような問題は解消されます。これがネットワークです。
ネットワークを構成するということは、資源(リソース)を分け合うことができます。
この場合は、プリンターというノードがもつ役割(資源)を、それぞれのパソコンが分け合っているのです。
では、iCloudやデータベースといったサービスと仕組みを使って例えてみましょう。
iPhoneを使っている人であれば、多くの人がiCloudを利用しています。
これは、あなたが持っているiPhoneの内部ストレージにデータを保存せず、ネットワークを介してiCloudという外部にあるストレージにデータを保存しています。
こうすることで、より軽量且つ安価で高性能なiPhoneが実現します。
データベースも同じです。
今日から新入社員が入ってきたので、大阪本社にいるあなたのパソコンで、会社の社員名簿を作成しました。しかし、東京支社も今日から新入社員が入ってきたそうです。そうなると、全社員の名簿を見ようと思ったら、各支社から名簿を集めなければなりません。
この2社だけであればいいですが、もし他にも多く支社があったり、会社内でも部署が分かれていて、それぞれ部署の担当が新入社員の登録をしていた場合はどうでしょうか?
そういったときのために、データ化してデータベースに保存してネットワーク上で管理します。
社員の情報はデータベース上にあるので、先ほどのプリンターのように各パソコンからアクセスが出来ます。
そして、もし大阪本社の人と東京支社の人が同時に作業してしまったとしても何ら問題がありません。
まとめ
ざっくりと初歩の初歩を説明していきましたがいかがでしょうか?
それぞれやり取りの方法であったり、色んな仕組みがあるのでまだまだ完全に理解をするまでは程遠いでしょう。しかしそれがネットワークというものです。
だからこそ焦らず、着実に理解を深めていくことが大切なのです。
最後に今回説明したネットワークのポイントを簡単にまとめておきます。
ノード間でリンクを通してモノのやりとりをしている
資源を分け合えるという利点がある
システム業界に踏み入れようと考えている人は、ネットワークの知識は必ず大きな武器になります。深く知らなくてもできる業務は確かに存在しますが、間違いなく知っていて損はありません。
この機会に力を付けて、将来のための強みとしていきましょう。
次回は「LANとWANについて」の解説です。ぜひ参考にしてください。
 LANとWANについて【第2回 ド素人のためのネットワーク講座】
LANとWANについて【第2回 ド素人のためのネットワーク講座】







