
デザイナーにセンスは必要か?
この問いに、私は必ず「必要ない」と答えます。確かに、センスを磨くことは大切ですが、それがあたかも才能のように表現するのは間違っていると思っているからです。
デザインは誰にでもできます。そしてオリジナリティは各自が必ず持っています。だからこそ、なりたいと思えば誰でもデザイナーになれるのです。
今回は「デザインセンスを磨くコツ」についてご紹介します。
いろんなデザインに興味をもつ
良いものを作るためには、良いものを知ることです。
今まで全くCMを見たことがない人が、いきなりCMを作ろうとしてもイメージが湧きませんよね。
「CMって大体こんな感じ」「こうすればチラシっぽい」といった漠然とした感覚はデザインにおいてはとても大切なことです。
街はデザインの宝庫
デザイナーを目指している人、またはデザイナーとして活躍している人は、暇ができればぜひ外出をして、街に出てみましょう。
ショッピングモール、商店街などに行けば、看板やチラシやポスターといった様々な作品に触れることができます。
目に付きやすいものには、文言や色や写真がその環境下で目立つ工夫がされている場合が多いです。
立ち止まって、なぜそれが自分の視界に入ってきたのかを考えると、作者がどうやってそのデザインを完成させたのかが少しずつわかってきます。
ここで重要なことは、作品を批評するのにデザインの知識やセンスなどはあまり関係が無いということです。
作品を見た際は、思ったままに自分の中で批評してみてください。
そうすることで、ただデザインに触れるだけでなく、論理的に解釈ができるようになり、自らが作品を手掛ける時に必ず役立ちます。
そうだ、美術館へ行こう!
もし暇な休日があれば、美術館へ行くことをオススメします。
長い歴史で色褪せない絵画や、多くの専門家から「良い作品」だと言われるものには必ず理由があるからです。
ピカソの絵を見て「なんでこんな落書きが評価されているんだろう?」と思う人は多いでしょう。その感覚はとても大切です。
そこから「何故?」と考え、自分の答えを見つけ出すことこそに意味があるからです。
「良い絵」「良い作品」というものは、すでに「良い」という答えが出ています。だからこそ「何故良いのか?」という遡った視点で作品にふれることができます。実はこれが街中のデザインでは味わいにくい、美術館で味わえる感覚なのです。
街中でもらったチラシは、本当に良いチラシか悪いチラシかわからないので、結論を見出すのが難しいものです。もちろんそれこそが知識を養うためにも良いことですが、本当に良い作品を良いと思えるようになることも、自らのセンスや発想を磨いていく上で重要なことなのです。
良いと思ったものはとことんパクる
オリンピックのロゴをパクリ疑惑で大きく取り上げられました。もちろんこれが良いことだとは思いませんが、デザイナーにとってこの感覚は大切です。
良いと感じたものはとことん参考にさせてもらい、自分の引き出しを増やすことで、センスもスキルも上達していくのです。
デザインパーツを集める
例えば、サムネイルを作るとしましょう。写真の上に文字を重ねるだけでも、デザインセンスが問われます。
ですが、全てを0から考える必要は有りません。他の人のサムネイルをとことん参考にして、その中でも良いと思ったパーツはどんどん自分の物にすればよいのです。
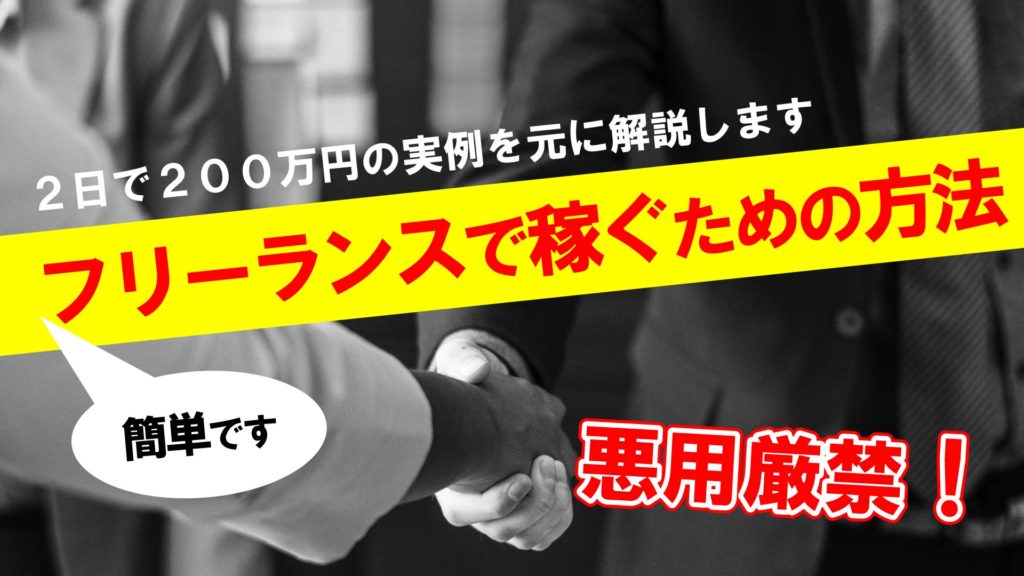
では、まずはこちらのサムネイルを見てみましょう。

このサムネイルでは、短期間で大きな収入を得られる方法という、怪しいと思わせるような金額をメインに伝えたかったので背景をモノトーンにしました。
その上に文字を重ねたのですが、赤文字単体では目立たなかったのでメインタイトルには黄色背景を敷きました。
また、文字サイズも「フリーランス」と「稼ぐ」と「方法」というキーワード部分だけを大きくしています。
また、簡単だということを目立たせるために吹き出しを使って目に止まりやすいようにしました。
最後に設置した「悪用厳禁!」もメインタイトルを邪魔しない程度に目立たせたかったので、白枠と赤枠をつけることで背景に消されないようにしました。
もし、このサムネイルが見やすいと思ったのであれば、そのテクニックやパーツはどんどん参考にしてください。
今回のサムネイルであれば、文字を読みやすくするために以下のような工夫がされています
- 文字に枠線を付ける
- 文字に背景色を付ける
- 画像をモノトーンにする
- 吹き出しを使う
- 文字を斜めにして目立たせる
良いと思ったパーツは自分の中でリストアップしておき、いざデザインをする際に使ってみてください。
もちろん、作るものによっては良い感じにならなかったり、色の組み合わせが難しいものもあるでしょう。ですが何度も作っていれば、どういった組み合わせだと読みやすく、背景を殺してしまわないのかが見えてきます。
今回はもう一枚ご紹介します。

先ほどと同じように、文字に枠線を使うことで見えやすくしています。
ですが、一番左端の文章は一文字単位に背景をつけ、更にその背景に文字色と同じ色を用いています。
実は、この画像ではサムネイルになるだけの横幅が足りなく、それを補うために「保守って?」というワードを上記のデザインで当てはめたのです。
このように、写真でマイナスに思われていた部分を消すために利用することもデザインで補填することができるので、この手法もぜひ参考にしてみてください。
多くの人に見てもらう
何事もインプット以上にアウトプットが必要です。
作るだけでもアウトプットになりますが、ただ作って自己満足で終えてしまうと、その効果も半減してしまいます。
そのためにも、多くの人に見てもらうことで得られる反応や、緊張感を味わうようにしておきましょう。
自分の中で簡潔させない
動画やブログで使うサムネイルを作る場合、ほとんどが公開を目的として作ります。ですが、就活用のポートフォリオであったり学習で作る場合は、作ってもすぐ多くの人の目に触れさせることをしないのがほとんどです。
ですが、もしそういった理由で作ったとしても、SNSで公開したり、自分のブログで紹介したりして、必ず多くの人に見てもらいましょう。
ここでのポイントは、人の意見だけが重要ではないということです。
多くの人に見てもらい、もしコメントが得られれば参考にすれば良いと思います。ですが、そうでなくても「人に見られている」という緊張感は、その作品に対する視点を変えてくれます。
「本当にこれで良いのか」「色合いが良くないのではないか」といった感覚が生まれ、自分が作ったデザインを客観的に見れるようになれば、格段にデザインセンスもスキルもアップします。
これが、本当のアウトプットで得られる効果なのです。
誰かに得意げに話す
アウトプットしたデザインを人に見せる機会があれば、ぜひ得意げに解説してみてください。
なぜその色を選んだのか、写真の決めては何だったのか、どの文言で何を対象にしているのかなど、話すことは山程あります。
こうすることで、自分がどのように考えてデザインをしているのかを再度見つめ直す機会ができます。これも立派なアウトプットであり、自らのスキルとして定着させるために必要なことなのです。
もしデザインの専門家のような人がいれば、「ココはこうした方がいい」「この色使いは変」などと横槍を入れてくるかも知れません。
でも、そんなことはお構いなしで良いのです。ここで重要なのは、自分がどういう思いで、どう考えて作ったかということだからです。
他人の視点は確かに参考になりますが、それに翻弄されすぎてもいけません。あくまで第三者の意見として聞き入れ、デザインを作った自分の意見はしっかりと持っておくことが大切なのです。
ですが、時には他人の意見も参考にして、それが「良い意見だ」「参考になった」と感じたときは、素直に受け止めて次のデザインに活かし、次の機会にはあたかも自分の考えのように話してあげましょう。
まとめ
いかがだったでしょうか。
今回は「デザインセンスを磨くコツ3選」を紹介しました。
サムネイルやチラシなどを例にあげましたので、YouTubeのサムネイル作りをしたい人や、チラシやバナー作りを検討している人は上手くご活用ください。
スキルや発想、センスはデザインにおいては重要なポイントです。ですがそれらは才能が全てではなく、取り組みと学習で培えるものなのです。
最後に、今回ご紹介したコツの3つをまとめておきます。
いろんなデザインに興味をもつ
良いものはとことんパクる
多くの人に見てもらう
デザイン業界への転職を考えている方や、駆け出しのデザイナーの方は、ぜひ参考にしてくださいね。







