今回使用したバージョン
EC-CUBE4.0.5
WordPress5.6
※EC-CUBE4、WordPressのカスタマイズは自己責任でお願いします。また、現在稼働中のサイトで試す際には、必ずバックアップを取ってから行なうようにしてください。
EC-CUBE4とは
ネットショップを作るとなれば、様々なサービスが出回っていますが、自社運営をするとなればCMSを活用したものが多いでしょう。その中でも良く候補として挙げられるのがEC-CUBE4です。
ただ、せっかく自社運営のネットショップを作るのであれば、それなりに様々な機能が欲しくなりますよね。そこで今回はもう一つの有名どころであるWordPressとの共存方法についてご紹介します。
WordPressとの共存
WordPressの主な役割はブログCMSです。自社サイトやプラグインによってはネットショップとしても活用することができますが、セキュリティ面からもネットショップ単体の機能として見ればEC-CUBE4に軍配が上がります。
しかし、ブログ機能としてはやはり優秀なため、その役割は持たせるべくEC-CUBE4内設置して共存させるというのが今回の大きな目的です。同一ドメイン化で管理することでSEO対策を意識したり、ユーザーが行き来しやすい状態を作り上げます。
※直下で管理できたからと言ってもSEO対策で大幅な効果が得られるというわけではありません。無理やり直下管理することで構成がどうなっているかがわからなくなったり、本来のEC-CUBE4のシステムに干渉・影響を与えてしまい管理できなくなるのであれば、サブドメインで分けるなどして別管理することをオススメします。
やりたいこと
今回やりたいことは、以下のURLでアクセスすることでそれぞれの管理下へ移管させることです。
・EC-CUBE4
https://ドメイン名
・WordPress
https://ドメイン名/blog
blog以下はWordPress管理、それ以外はEC-CUBE4による管理としています。もちろん、EC-CUBE4でblogというパスを使用していないことが条件となります。
設置場所
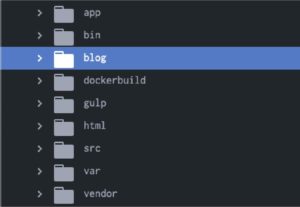
では、WordPressファイルの設置場所についてです。公式よりダウンロードしたファイルを解凍すると、wordpressというフォルダ名になっているので、それをblogに変更してEC-CUBE4のルートディレクトリへ設置しました。

ディレクトリの名称はパスの名称ではありませんので、wordpressのままでも構いませんし、それ以外に自分でわかりやすい名称をつけてもらっても構いません。
Controllerの拡張
通常、EC-CUBE4でページ追加するとuser_dataというパスが付与され、それ以降に自分の決めたパス名が付与されたURLとなります。ですが、これはUserDataControllerを使用してページを拡張しているからに過ぎません。
なので、blog用にBlogControllerを作成して、新しいルーティングを作成しましょう。
/src/Eccube/Controller/BlogController.php
<?php
namespace Eccube\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\Routing\Annotation\Route;
class BlogController extends AbstractController
{
/**
* @Route("/blog", name="blog")
*/
public function index()
{
define( 'WP_USE_THEMES', true );
require __DIR__ . '/../../../blog/wp-blog-header.php';
return;
}
}
ルーティングはドキュメントコメントのアノテーション(@)後に記述することで設定することができます。/blogというルーティングを作成して、twigからname指定で呼び出せるようにname=”blog”と設定しています。
コントローラーが呼び出された際に行う処理は、WordPressのindex.phpで行なっている定数宣言とwp-blog-header.phpの呼び出しです。
これで、「https://ドメイン名/blog」というURLが指定された際にはWordPressファイルを呼び出すことができます。
.htaccessによる制御
この状態でblogのURLにアクセスするとWordPressのインストールが可能です。しかし、インストール、ログイン画面までは表示出来たとしても、管理画面へアクセスすることができません。これを有効化させるためには、EC-CUBE4の.htaccessの制御範囲にWordPressディレクトリを対象外としなければなりません。
/.htaccess
--省略
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !^(.*)\.(gif|png|jpe?g|css|ico|js|svg|map)$ [NC]
RewriteCond $1 !^(blog/)
--省略
上記の3行目が追加した記述です。blogディレクトリには干渉しないようにしています。これにより、WordPressを正常起動させることができます。
https://ドメイン名

https://ドメイン名/blog

https://ドメイン名/blog/ログイン画面パス

https://ドメイン名/blog/管理画面パス

EC-CUBE4の標準ページにも特に干渉していないため、正常稼働しています。
これで、各CMSの共存は完了です。パーマリンク設定やプラグインの導入によってはお互いが干渉し合うことで機能しない部分も出てくる可能性がありますので、一気に機能増設せずに1つずつ確認、どのプラグインや設定が原因となっているかチェックしながら開発するようにしましょう。
データベースの分離
EC-CUBE4、WordPress共にデータベースを使用するCMSです。WordPressではインストール時に接頭語を決めることができるため、テーブルの衝突を避けることはできますが、できるだけそれぞれにDBを用意することをオススメします。
同じDBを使えば、プラグインなどの影響で衝突が起こってしまうことが考えられるため、別管理しておくに越したことはありません。
共存管理する際には、十分に注意しながら開発を進めていってください。
まとめ
いかがだったでしょうか。
今回はネットショップの有名所である「EC-CUBE4」と、ブログCMSで有名な「WordPress」の共存方法についてご紹介しました。
それぞれの良さを引き出すことができれば、より機能性を持った強いサイトを作ることが可能です。その反面、それぞれの仕組みを十分に理解しておく必要があるため、ある程度の知識と保守やカスタマイズの制限などとも戦っていかなければなりません。
それぞれ現段階での最新版を使った方法をご紹介しましたが、どちらもバージョンアップにより同じ方法が使えなくなる可能性もあるため、十分にご注意ください。
自社ネットショップの開設を検討している方は、ぜひ参考にしてみてくださいね。