「デザイナーになるためにはセンスが必要ですか?」
バナーづくりの小規模講習会を実施した際に、この質問した人がいました。
よくある質問なのですが、いつも決まって自分の回答は「NO」です。
実際に一流のデザイナーとして活躍するレベルまでいくには、確かにセンスと呼ばれているものが必要になるのかも知れません。
しかし、ほとんどの場合ではセンス以上にテクニックのほうが大切だと自分は考えています。
また、デザイナーといっても様々です。今流行のWebデザインはもちろん、ファッションや建築などといった多くのジャンルでデザイナーと呼ばれる人は存在します。
今回はデザイナーとして活躍していない人でも使えるようなデザインの知識について解説していきます。
最終項ではそれを活かして、YouTubeで使えるサムネイル、サイトやSNSで使える広告バナーの作り方についても説明していきますので、是非自分で作ってみたいと思う人は参考にしてみてください。
色の使い方
デザインにおいて重要な要素はたくさん有ります。その中でも特に重要だと考えるのは「色の使い方」についてです。
色彩検定という資格試験は認知度が高いですね。それぐらい色というものは奥が深いのです。
だからといって、そこまで専門的な知識が必要だということでは有りませんので安心してください。
暖かい → 暖色(オレンジや赤など)
寒い → 寒色(水色や青)
こういった色に対するイメージを持つことができれば、デザインを進めていくには十分です。
ビビットとパステル
自分自信が作ったものから良し悪しを感じることは確かに大切ですが、実際に良しだと感じるものに仕上げられなければ意味が有りません。
そのために、最低限押さえておきたいのが「ビビットカラー」と「パステルカラー」についてです。
専門的なことまで細く覚える必要はありませんので、ざっくりと説明していきます。
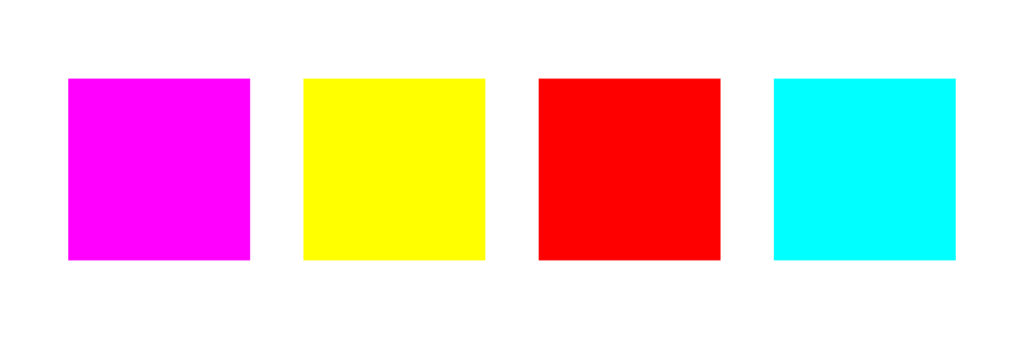
ビビットカラー

原色や蛍光色のように力強いのことを指します。「目がチカチカするような色」と考えておけばOK。
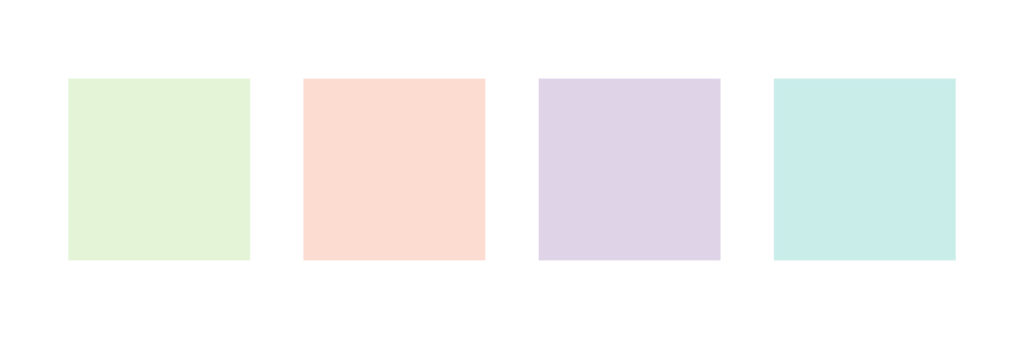
パステルカラー

白に近い柔らかい色。赤ちゃん向け洋服店などで見かけるような「ふんわりとしている色」と考えておけばOK。
色から受ける印象があるように、色にはそれぞれメッセージ性があります。
説明でも書いた通り、パステルカラーは赤ちゃん向けの洋服で多く採用されています。
それは、色からが「幼い」であったり「やわらかい」という印象を与えてくれるからです。であれば、それを店のテーマカラーとして採用すれば、多くの人に対してひと目で「この店はこんな感じのお店だな」ということを伝えられるということです。
販売する商品のイメージにもよりますが、期間限定や特価広告の場合であれば「とにかく目立たせたい!」ということからビビットカラーに近いような強めの色を採用することが多いです。
また、明るく元気なイメージが伝わってくるため、幼稚園から小学生の子どもを対象にした洋服などにも多い色のタイプです。
もちろん色のパターンはもっと細分化することができます。しかし、基本を押さえておくだけであれば、この2つの使い分けが出来ているだけで、十分に良いものを作ることができます。
リッチとチープ
広告を作る場合は、アピールする商品や提供するサービスの価値についても、色を使って表すことがあります。
例えば高級旅館の広告であれば、その名の通り見た人に「高級感」を伝えなければいけません。もし格安セール中のスーパーのチラシのような配色と作りだった場合、そこのサービスや出される料理まで安物なんじゃないかと感じてしまうものです。
なので、色を選ぶ要因としては「リッチ」であるか「チープ」であるかがとても大切です。
実際に色で見てみましょう。

左の方が高級感を感じ、右の方がチープに感じる人が多いでしょう。これは選択した色によってはその差はより明確になりますが、今回注目してほしいのは左側の「グラデーション」の部分です。
同系色のグラデーションを入れると、その色は一律ではなくなり、高級感を高めることができます。金色が何故高級に感じるのかは、この「一定ではない」色がそうさせているからです。
そして、原色から離れていくほど高級感は増していきます。前項をから例えると、ビビットから離れていくと考えても良いでしょう。
そして、白と黒では黒の方が高級感を表すには適しています。そのため、パステルカラー寄りに白方向へ離れていくよりも、上の図の左側のように、できるだけ黒に近い色を使う方が容易に表現することができます。
※あくまで今回必要な簡単な解釈であって、そうでないパターンや組み合わせも存在します
その反面、単色であればチープな感じ、そして単純な印象を与えやすくなります。それが前項で説明したようなビビットカラーのような色が当てはまります。
例にマクドナルドのマークでみてみましょう。

赤と黄色に力強さを感じますね。原色に近い色を採用することによって「安価な商品を提供している」ということを伝えることができます。
ファストフードという印象を伝えるにはこういったチープな色を使いこなすことも大切なのです。
しかしこのアイコンからは蛍光色のようなチカチカするような印象はありません。それは若干ではありますが暗めの落ち着いた赤と黄色を使用しているからです。
サービスは良いものを提供している、そしてブランドとしての価値の高さを表すような、良いマークだと自分は思います。
また、マクドナルドには「マックカフェ」がありますね。
こちらは通常販売しているコーヒーよりは少し高めで大人向けのサービスを提供するコーナーです。そのため黒と白、茶色など落ち着いた配色を用いています。
それだけ、色によって伝えられる情報は強いということです。
フォントが与える印象
バナーやサムネイルを作る上では重要なのが「文字」です。どういった文面を採用するかで売上に大きな差が現れます。
そして、その文字のパワーを更に後押ししてくれるのが「フォント」です。
フォントにはデザインのあらゆるものが詰まっています。スティーブ・ジョブスも大学でフォントを学んだことが今のMacを作ったと言うぐらいです。
おしゃれなフォントは要注意
標準搭載されているようなフォント意外にも、フリーでおしゃれなフォントも多数あります。英語であればその種類は格段に多くなり、選ぶだけでも一苦労です。
そんな中、おしゃれなフォントを安易に選んでしまうことには注意しなければなりません。

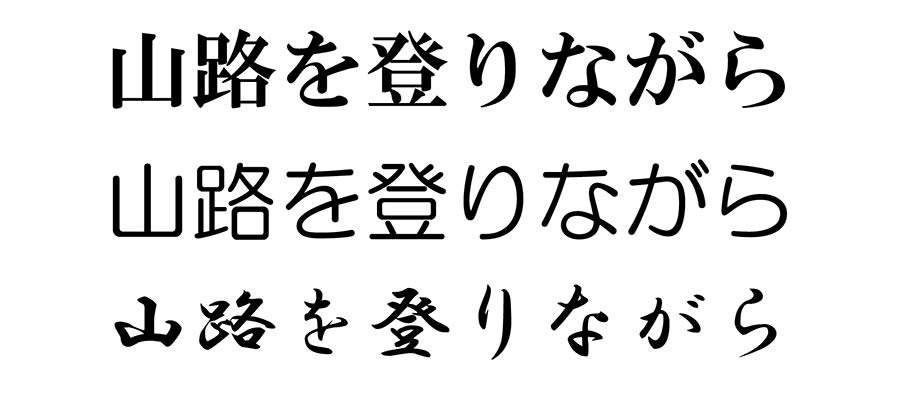
一番上のように明朝体は一般的なものの中でもおしゃれです。Wordなどで文章を作成する際においても、日本語では比較的読みやすいこの書体が初期採用されている場合は多いです。
二番目のフォントま丸ゴシックタイプのフォントです。通常のゴシック体とは異なり、角がとれているため、とても柔らかく可愛い印象を与えられるため人気があります。
三番目は行書体です。筆で書いたようなこの書体は、日本語にはぴったりな「和」の感じを強く表してくれます。
このように、フォントをそれぞれとっても特徴があり、そこから感じるイメージは様々です。
そのため、ただ単に「おしゃれなフォント」という感覚で選んでしまうと、実際に伝えたい商品イメージであったり、伝えたい内容が弱まってしまう危険性があります。
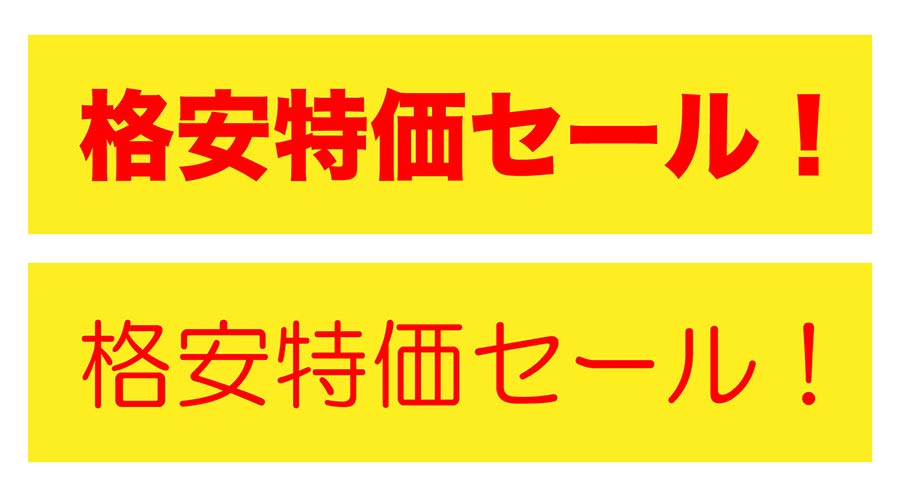
実際に「格安特価セール」を例に見てみましょう。

現在格安セールを実施していることを伝えるために、目に止まりやすい色を採用しても、丸ゴシックだとイマイチアピールにかけています。上の太めのゴシック体の方が力強さがあってアピール力もありますね。
この様に、比較してみるとわかりやすいのですが、そうせずに「フォントのデザインだけ」に注目してしまい、下のような選択をしているケースは意外にも多いのです。
せっかく広告を出すのであれば、より高い反響が得られる方が良いですよね。
サムネイルを作成してみよう
それでは実際にYouTubeで使うようなサムネイルづくりをしながら見ていきましょう。
今回は色とフォントについてしか学んでいませんが、これだけあれば十分です。
なぜなら、この2つをある程度意識できていれば、後はデザインの方法を知るだけで多様な表現と変化を出すことができるからです。
なので、段階を踏んで一つずつ解説していきます。
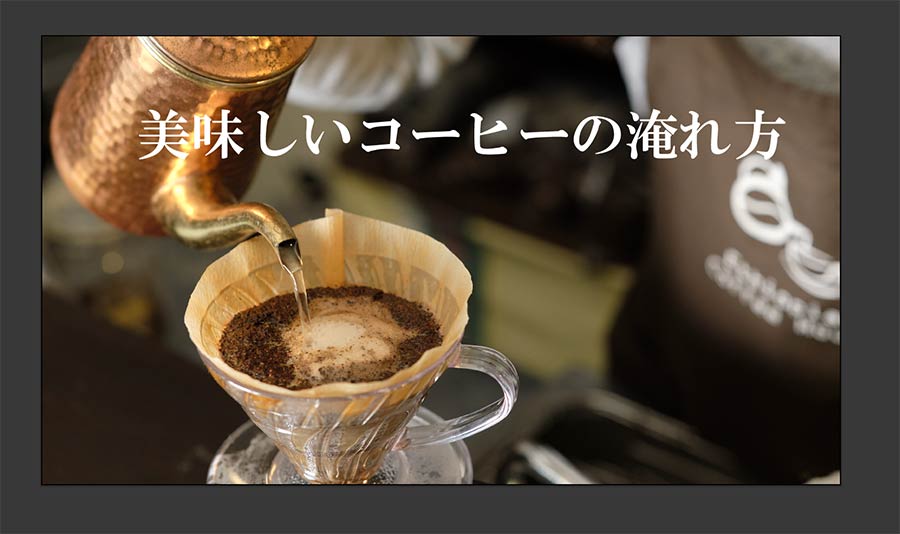
今回は「美味しいコーヒーの淹れ方」という動画用のサムネイルを作ってみましょう。
※自分はAdobe Illustratorというソフトを使用していますが、フリーのソフトやスマートフォンで初期搭載されている機能でもある程度実現は可能です。画像編集用のアプリなどもあるので、使いやすいものを選んでください。
配置を考える
まず、コーヒーの淹れ方を紹介している動画だとわかってもらうために、それっぽい背景画像がほしいので、フリーの画像をつかいます。

これだけでもどんな動画か伝わるような良い写真ですね。
写真選びは重要です。しかしそれを良くも悪くもしてしまうのがここからのデザインにかかっています。
そして、そのために重要な「配置」を決めていきましょう。

※周りの灰色部分はソフトの画面なのでデザインには含まれません
今回はYouTubeの規格1920×1080を想定して、16:9の比率で作成していきますので、まずは余計な部分をカットしました。
先ほどの元写真と比べて見てもらえればわかるように、上部を多めに切り取っています。
真ん中にメインであるコーヒー部分がきてしまうと文字を配置しづらくなります。そのため、今回は左側に文字用のスペースを確保しました。
では、今回はテーマである「美味しいコーヒーの淹れ方」という文字を配置してみましょう。

背景画像が黒に近いので、白文字で文字を挿入しました。
しかし、これだけだとおしゃれとは言えませんので、もう少し手を加えていきましょう。
次はフォントを変更してみましょう。
あまり細すぎるとYouTubeのサムネイルとしては弱くなってしまうので、今ぐらい太いほうが良いですね。
しかし、「コーヒーの淹れ方」という大人な印象を残しておきたいので、明朝体を試してみましょう。

それっぽくなってきましたね。
しかし、これでは一つ一つの文字が小さく、まだまだインパクトに欠けます。
次は「美味しい」と「コーヒーの淹れ方」をばらして配置してみましょう。

スペースができた分、文字が大きくできるので伝わりやすくなってきました。
しかしそのせいで、背景の色と近い文字色の部分が少し見にくくなってしまいました。
色を変えてしまうのも一つの方法ですが、今回はアイテムを駆使して解決してみましょう。
アイテムを使う
画像に文字を配置する以外にも方法があります。
例えば、四角や丸といった単純な図形でも、使い方一つで大きな変化をつけられます。
今回は、文字が背景の色とかぶってしまい見づらい部分があるため、文字の部分だけに赤色長方形の下地を敷いてみましょう。

とっても読みやすく、文字を目立たせることができましたが、赤色が強すぎてせっかくの写真の良さが少し失われてしまいましたね。
- 下地を引いた部分の写真がもったいない
- 赤色が強すぎる
という問題を「赤色の透明度を下げる」という方法で一気に解決してしまいましょう。
また、今回は伝えたい部分を「コーヒーの淹れ方」という点に絞るために四角のサイズも小さくしてみます。

とっても上品な感じになりましたね。そして伝えたい部分である「コーヒーの淹れ方」という部分の読みやすさも維持されています。
最後に残った「美味しい」の部分に残る問題も解決しましょう。
「コーヒー」の左部分にスペースが空いているので、この部分を利用するために文字を斜めにして対応しましょう。
そして、背景と色味の近い部分が見えづらいため「文字の枠線」を使ってみます。

大分見やすくなったのではないでしょうか。
枠線を白にして、文字の色には焦げ茶色のグラデーションを使用しました。少しの変化ですが、今回のケースであれば不均一な色味が、より「美味しい」という印象を上品なものだと印象づけてくれています。
これで、最初と比べるとかなり見やすくなったでしょう。今回のサンプルサムネイルとしてはほぼ完成です。
最後に各箇所のサイズや配置に微調整をかけていきます。

文字部分については、より重要な部分を目立たせるためにサイズを不均一にするという方法があります。
今回はひらがなの部分のサイズを一回り小さくしました。
※”しい”、”の”、“れ”の3箇所です
こういった強弱をつけるだけで、重要な部分をより伝えやすくすることができます。例えばイベントのチラシであれば、日付の部分の年月日は小さく、数字を大きくして開催日時を強調したりできます。
重要なポイントは、どうすれば変化がでるのかを知っておけばデザインはできるということです。
最後に、今回作成したサムネイルで実施した項目をまとめてみましょう。
色を選ぶ
フォントを選ぶ
配置をかえる
回転させる
部分的に背景をつける
文字に枠線をつける
透明度をさげる
グラデーションをつかう
文字サイズに強弱をもたせる
こういった変化の候補をを予め知っておけば、後は試行回数を重ねていくだけです。
この他にも色んな変化の付け方があり、それを知っていけば色んな表現方法を身につけられ、それだけデザインの幅が広がっていきます。
まとめ
今回は「デザインにセンスは必要ない」ということをテーマに、YouTubeのサムネイルづくりを実際に手順を追って解説していきました。
もちろん実際のサムネイルには、キャッチフレーズの選定などといった今回は触れていない部分も意識する必要があります。
しかし、とても良いキャッチフレーズが浮かんでも、それを上手く表現できなければ良さが半減してしまうということです。
デザインをする際に必要なことは、色やフォントが与える印象をある程度理解しておくことと、どういった候補があるかを予め知っておくことです。
そうなれば、あとは試行回数を重ねていくだけです。
一流のデザイナーや、最前線で活躍する人たちは、こういった積み重ねと、各自の方法を極めに極めきった人たちが、更に今現在も鍛錬を積み続けています。なので、始めたばかりの人がいきなり同じレベルで活躍しようと思っても、そうは上手くいかないでしょう。
しかしそれは、デザイン自体がハードルの高いものだということではなく、あくまでデザインというものにはレベルの上限値がないということです。
なのでこれからデザインを学んでいく人や興味を持った人は、自分のペースで取り組んでいってください。
また、今回解説した最低限のテクニックだけでも知っていれば、未経験の人やセンスがないと思っている人でも十分にデザイナーという仕事に取り組めるでしょう。